-
 AI
AI
Data + AI Summit 2025-セッションレポート Summit Archive : Databricks 上でユーザー向け AI システムを構築するためのベスト プラクティス
はじめに 本記事は、Data + AI Summit 2025のセッション「Best Practic […] -
 Azure
Azure
Data + AI Summit 2025 – セッションレポート Accelerating Analytics: Integrating BI and Partner Tools to Databricks SQL
はじめに 今回は、Databricksの年次イベント「Data + AI Summit」で開催された […] -
 DAIS2025
DAIS2025
Data + AI Summit 2025 – Day 2 現地レポート
はじめに (9 : 00 AM – 12 : 00 PM | Moscone Center, San […] -
Uncategorized
Data + AI Summit 2025 – Day 1 現地レポート
はじめに 2025年6月11日(水)午前8時、サンフランシスコ・Moscone Center。延べ2 […] -
 Azure Databricks
Azure Databricks
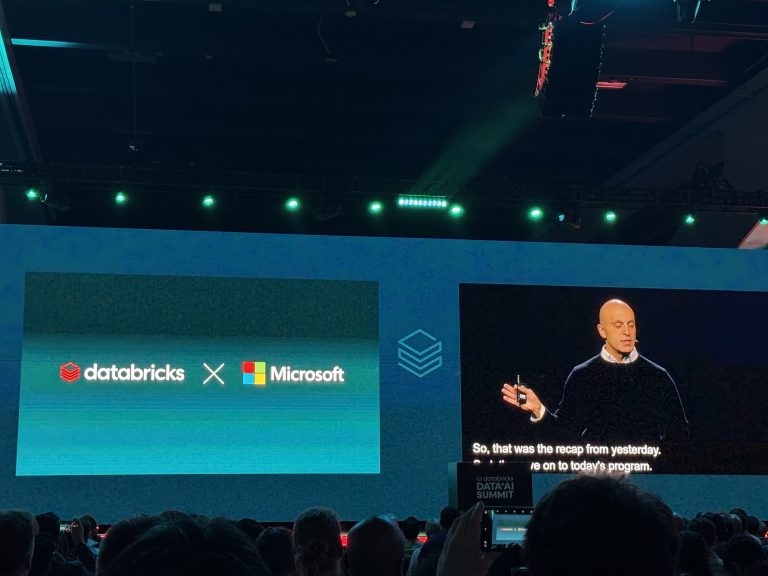
Data + AI Summit 2025 – Key Note 前日レポート
1. はじめに Databricks の年間最大イベント「Data + AI Summit 2025 […] -
 Azure
Azure
AIと学ぶAzure DP-900:ChatGPTで作る“自分専用”教科書&問題集
はじめに Azure DP-900(Microsoft Azure Data Fundamental […] -
 Azure
Azure
AzureSynapseAnalyticsのマッピングデータフローで遊んでみた
初めまして、鈴木と申します。私はクラウドインテグレーターとして働く一社員です。 背景として社内のデー […] -
 Azure
Azure
初めてDatabricks AI/BIダッシュボードを触ってみた
はじめに 入社9日目でDatabricks AI/BIダッシュボードを作成しました。 Databri […] -
 AdventCalendar2024
AdventCalendar2024
Microsoft「AI 影響評価ガイドライン」解説
本記事は 生成AIセキュリティ by ナレコム Advent Calendar 2024 の11日目 […] -
 Azure Functions
Azure Functions
Azure Functionsの不具合発生時のログの見方とChatGPTの活用法
Azure Functionsの不具合発生時のログの見方とChatGPTの活用法 Azure Fun […]