Azure WebサイトはApacheではないので.htaccessやhttpd.confに対する記述でのBasic認証を行うことが出来ませんが、nabehiroさんがGitHubで公開しているモジュールを使う事でわずか3ステップでBasic認証の設定を行うことが出来ます。
HttpAuthModule
https://github.com/nabehiro/HttpAuthModule
「Azure Webサイトをオンラインで編集しよう」の方法でVisual Studio Onlineを利用している前提で紹介しておりますが、もちろん他の方法でのアップロードも可能です。
事前準備
・ Microsoft Azure Portalのアカウント
・ ブラウザ
・ Visual Studio OnlineでのWebサイトの編集の許可
必要スキル
・ 特になし
操作編
1. 以下のパスにアクセスし、「PHPResources」にある2つのソースをダウンロードします。
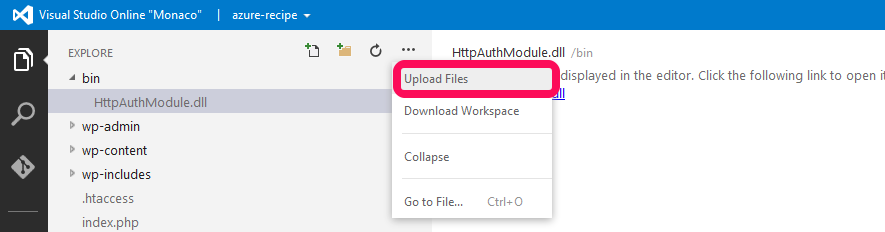
2. Visual Studio Online 上でBasic認証をかけたいドキュメントルートに対してダウンロードした「HttpAuthModules.dll」を、binフォルダを作成しアップロードします。

3. ダウンロードした「Web.config」を参考にサイト上の「Web.config」を編集します。
通常のBasic認証であればIPアドレスやファイル名正規表現といったオプションについては設定不要です。
下記の設定だと
ID:hoge password:hogepass
ID:foo password:foopass
の2つのユーザーが作成されております。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?xml version="1.0" encoding="utf-8"?> <configuration> <configSections> <section name="httpAuthModule" type="System.Configuration.NameValueFileSectionHandler" /> </configSections> <httpAuthModule> <!-- [required] Http Authentication Mode. - Basic: Basic authentication - Digest: Digest authentication - None: No authentication --> <add key="AuthMode" value="Digest"/> <!-- [optional] default is "SecureZone" --> <add key="Realm" value="SecureZone"/> <!-- [required if http auth on] user1:pass1;user2:pass2;... --> <add key="Credentials" value="hoge:hogepass;foo:foopass;"/> <!-- [optional] Digest Auth Nonce Valid Duration Minutes. default is 120 --> <add key="DigestNonceValidDuration" value="120"/> <!-- [required if digest auth on] Digest Auth Nonce Salt --> <add key="DigestNonceSalt" value="uht9987bbbSAX" /> </httpAuthModule> <system.webServer> <modules> <add type="HttpAuthModule.HttpAuthModule" name="HttpAuthModule" /> </modules> </system.webServer> </configuration> |
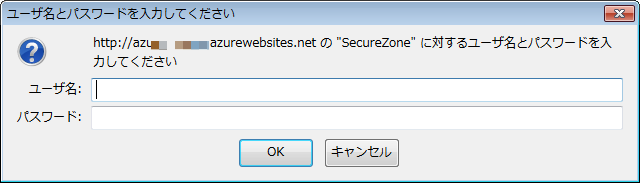
4. サイトにアクセスすると認証画面が表示されていることが確認できます。

いかがでしたか?
わずか3ステップでAzure WebサイトにBasic認証をかける事が出来ました。
さらにダウンロードしたweb.configを参考にすることで特定ファイルへの認証やIPアドレスでの許可といったことも可能です。
次回は様々なAzureサービスを利用するためのVisual Studioのインストールを行います。
お楽しみに!
