ナレコム杉本です。Hololens Advent Calendar 2017 8日目の記事です!
2回にわたってNode-REDで動くWebSocetサーバーとHololensとの双方向通信を行います。
この記事はHoloLensアプリとNode-REDで動くWebSocketサーバーをつなぐメモを参考にしています。
今回はサーバー側からのメッセージの受信をしたいと思います。
サーバー側からのメッセージを受信しランダムでSphereの色を変更できるようにしていきます。
開発環境
開発環境は、以下の通りです。
■ Windows 10 Home
■ Visual Studio 2017 (15.4.4)
■ Microsoft HoloLens
■ Unity 2017.1.2f
■ WebSocketローカルサーバー MacOS High Sierra(10.13.1)
■ Node-RED(v0.17.5)
■ Node.js(v8.9.2)
Node-REDの設定
1. Node-REDを利用したことがない方は、[ハンズオン]Node-RED入門を参考に登録を行ってください。
2. 今回はWebSocketサーバーをPCのNode-REDで構築するため、Node-REDをインストールします。
Node-REDインストールからインストールと設定を行ってください。
3. インストールが完了しWebSocketのローカルサーバーの準備ができたら、
ブラウザから ”ローカルサーバーのIPアドレス + :1880″にアクセスしNode-REDのフローを書く画面に移動してください。
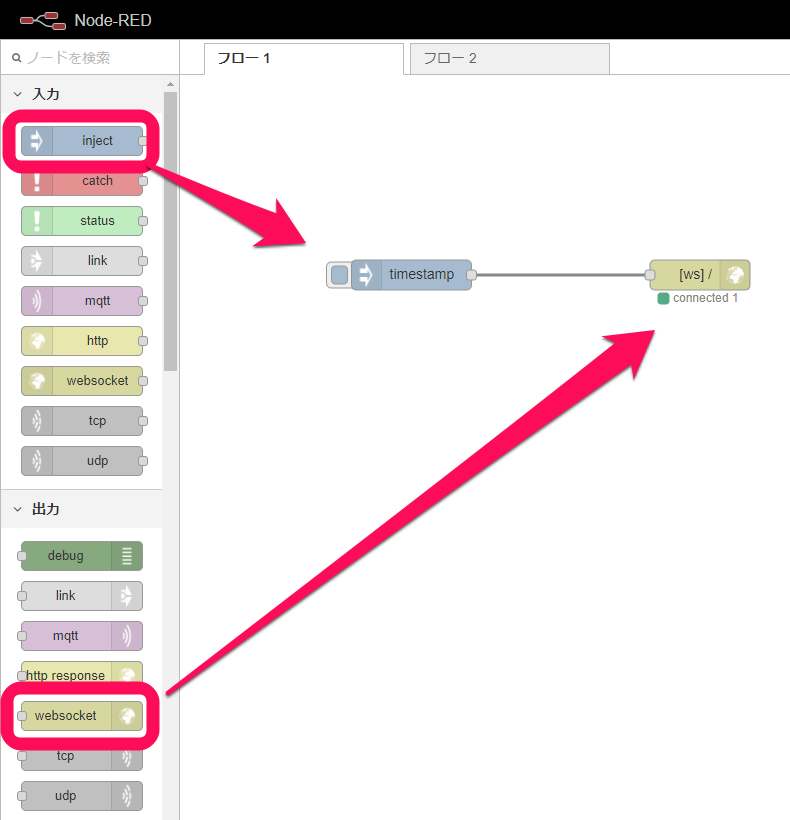
4. 入力ノードの[inject]と出力ノードの[websocket]をドラッグ&ドロップし、[inject]と[websocket]をつなげてください。[inject]はドラッグ&ドロップすることで[timestamp]に変更されます。

5. [websocket]をダブルクリックしてノード編集画面を開き、種類は[待ち受け]パスは任意のパスを作成して完了を押してください。

以上でNode-REDの設定は終了です。
Unityの設定
1. Uniyのバージョンに適したMixedRealityToolkitとMRDesignLabをインポートします。
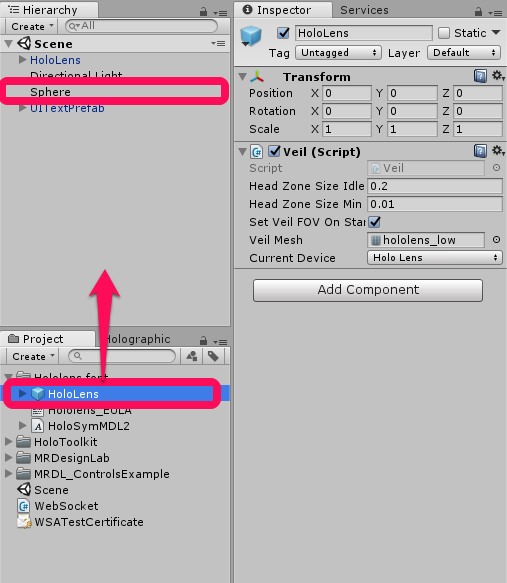
2. [Project]から[HoloLens]オブジェクトを[Hierarchy]にドラッグ&ドロップし、3Dオブジェクトの[Sphere]を作成してください。

3. WebSocket.csを作成し、こちらのコードをコピー&ペーストしてください。
このコードはWebSocket-UWP appdeveroperなどを参考にしています。
4. WebSocket.csの86行目のURLを “ws:// + ローカルサーバーのIPアドレス + webSocketで設定した任意のパス + :1880” に変更してください。(例)ws:// 192.0.0.1 /test :1880
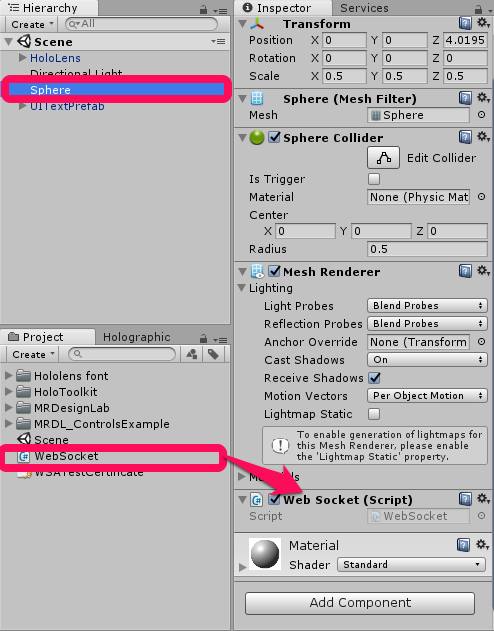
5. webSocket.csを[Sphere]オブジェクトにドラッグ&ドロップしてください。

以上でUnityでの設定は終了です。
配置とビルド
配置とビルドを行ってください。
配置とビルドに関してはHoloLensの5つのビルド方法を参照してください。
WebSocketサーバーへの接続に成功した場合Startとテキストが表示されます。
Node-REDの[inject]をクリックすることでHoloLensにメッセージが送信され、ランダムで[Sphere]オブジェクトの色が変化します。
実行動画はこちらです。
次回はHoloLensからサーバーにメッセージを送信できるようにしたいと思います。
以上です。
