こんにちは、Michaelです。
今回から数回に分けて、Microsoftの「Bot Framework」を使った、簡単なChat Botを作っていきます。せっかくなのでCognitive ServicesのTranslator Text APIも組み合わせて、入力されたテキストを翻訳して返すBotを作成してみようと思います。
1回目の今回は準備編として、Bot Frameworkの開発環境の準備と入力した言葉をそのまま返す「オウム返しBot」を作成します。
Bot Frameworkについて
Bot FrameworkはMicrosoftが2016年4月に公開したコミュニケーションツール用のBot開発フレームワークで、SkypeやSlack等と連携したBotを簡単に作成することができます。
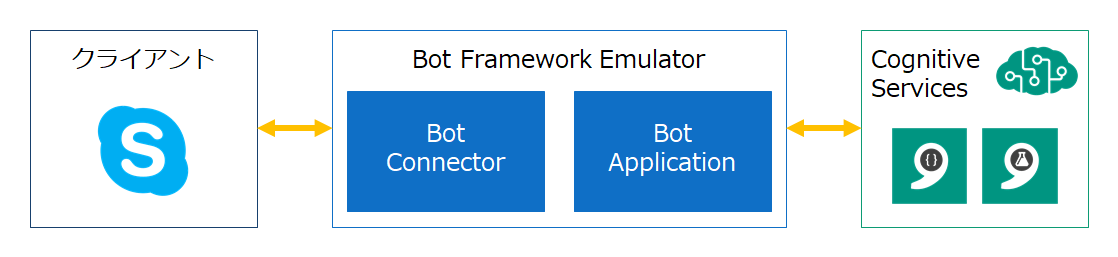
Bot Frameworkは、「Bot Connector」と「Bot Application」という2つの要素によって構成されており、Bot Applicationが文章の処理や、応対を、Bot Connectorが各種コミュニケーションツールとの接続をそれぞれ担っています。Bot Connectorに関しては、コミュニケーションツールの接続設定がプリセットされているため、実質的にBot Applicationの開発さえすれば、Chat Botを作成することができようになっています。

Bot開発のフロー
Bot Frameworkを使ったBotの開発フローは大まかに以下のようになります。
1. Bot Applicationの開発 (C#、Node.js)
2. Bot Framework Emulatorによるローカルデバッグ
3. Azure App Service等へのデプロイ
4. Bot Connectorへの登録、連携
今回は開発の手始めとして上記フローの1, 2までを実施して、ローカル環境で動く簡単な翻訳Botを作成してみます。
開発環境の準備
開発環境には、ローカルのWindows 10にNode.jsをインストールしたものを用意しました。
Node.jsは、こちらからダウンロードしてインストールをしておきます。
Botを作成するディレクトリをコマンドプロンプトで開き、下記のコマンドでnpmの初期設定を実行します。
|
1 |
> npm init |
初期設定が終わったら、Bot Framework SDKの「Bot Builder」とAPIサーバーとして機能させるための「Restify」をnpmでそれぞれインストールします
|
1 2 |
> npm install --save botbuilder > npm install --save restify |
最後に作成したBotのテスト用にBot Framework Emulatorをインストールします。
Bot Framework Emulatorはこちらからダウンロードしてインストールをしておきます。
以上が完了したら、Bot Applicationの本体を作成していきます。
オウム返しBotの作成
Bot Applicationのスクリプトは、APIサーバーの設定と対話フローの設定の部分に分けられます。APIサーバーの設定に関しては決められた書式で記述すれば動作するため、Bot開発には対話フローをいかに設計するかが重要になります。
ただし、今回は単なるオウム返しのBotのため、下記のようにシンプルなスクリプトで実現できてしまいます。
・bot.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
var restify = require('restify'); var builder = require('botbuilder'); //========================================================= // Bot Setup //========================================================= // APIサーバーの作成 var server = restify.createServer(); server.listen(process.env.port || process.env.PORT || 3978, function () { console.log('%s listening to %s', server.name, server.url); }); // Chat botの作成 var connector = new builder.ChatConnector({ appId: process.env.MICROSOFT_APP_ID, appPassword: process.env.MICROSOFT_APP_PASSWORD }); var bot = new builder.UniversalBot(connector); server.post('/api/messages', connector.listen()); //========================================================= // Bots Dialogs //========================================================= // メッセージの処理 bot.dialog('/', function (session) { session.send(session.message.text); }); |
上記のスクリプトではBots Dialogsで対話フローを設定していますが、session.sendにsession.message.textを設定することで、入力されたメッセージをそのまま返すように設定しています。
Botのテスト
作成したBotをテストしてみます。
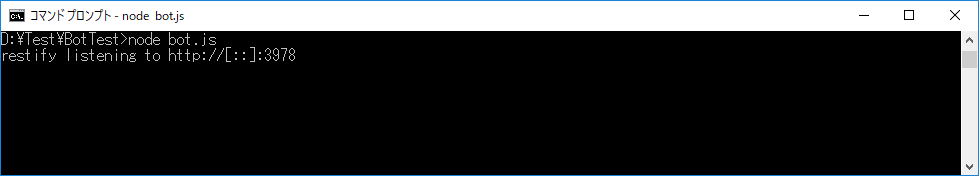
Bot Applicationを保存したディレクトリをコマンドプロンプトで開き、下記コマンドで作成したBot Applicationを起動します。
|
1 |
> node bot.js |

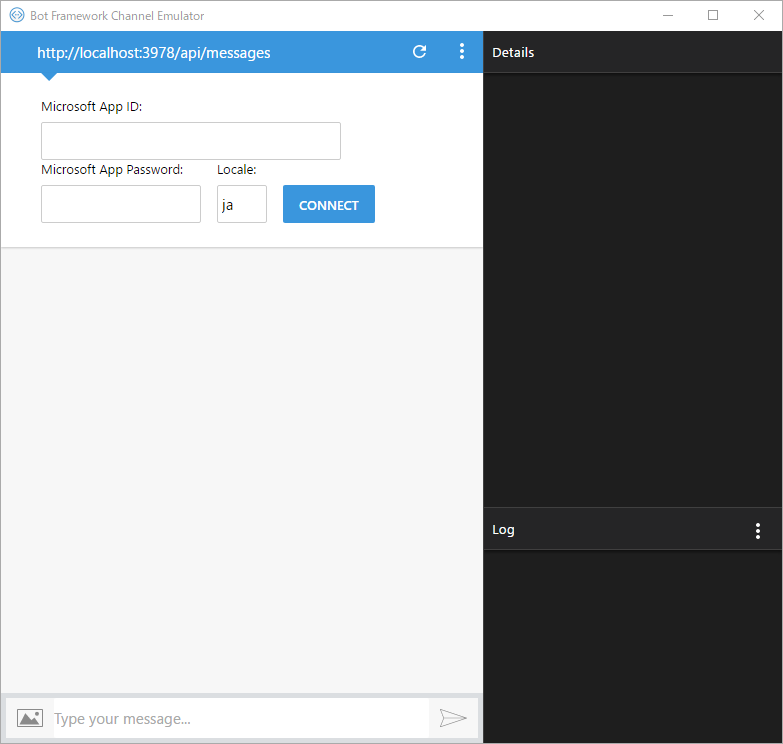
続いてBot Framework Emulatorを開いてBot Applicationと接続します。
画面上部のURL欄に下記アドレスを入力し、「CONNECT」をクリックします。
URL: http://localhost:3978/api/messages

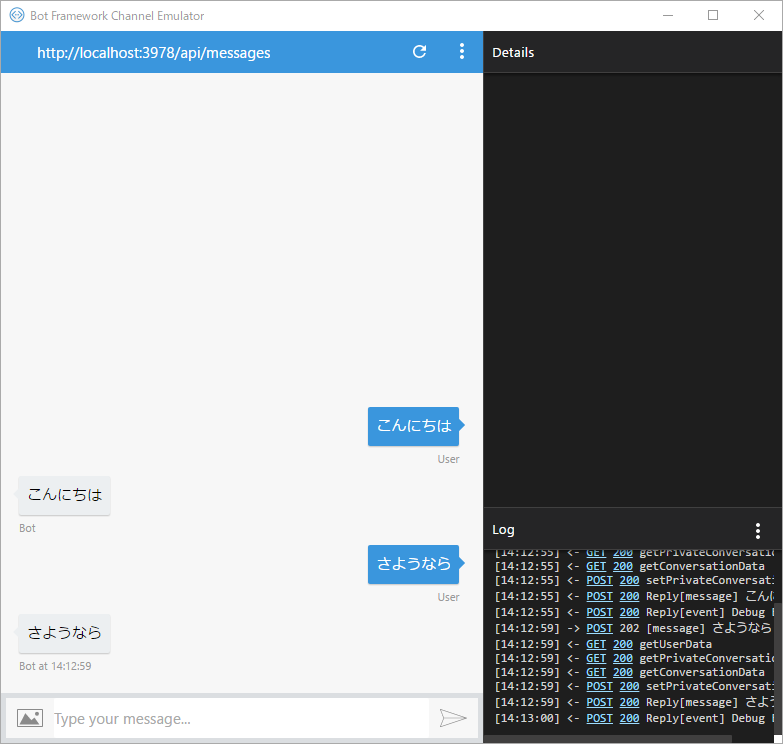
いくつか、テキストを入力するとそれと同じ言葉がBotから帰ってきていることが確認できました。

今回は、Bot Frameworkで簡単なオウム返しBotを作成ましたが、Bot Applicationでは、Bots Dialogsの部分をCognitive ServicesのAPIと組み合わせることで、様々な機能を付け加えることができます。
次回は、Cognitive ServicesのTranslator Text APIを使用して、オウム返しBotに翻訳機能を追加してみます。
お楽しみに。
