こんにちは、ナレコム前川です!
今回は、Microsoft公式にあるチュートリアル Holograms 220 Spatial Sound 2章 を進めていきたいと思います。
前回からの続きになるので、Holograms 220 Spatial Sound 1章から始めてください。
第2章 空間音響と相互作用
第2章では、音を使用して以下の3つのことを行っていきます。
- ホログラムの現実感を高める
- ユーザーの視線を変える
- ユーザーのジェスチャーの調整を行う
それでは、第2章を進めて行きたいと思います。
Unityに戻って、[Build Settings] が開いている場合は閉じてください。
1. ホログラムの現実感を高める
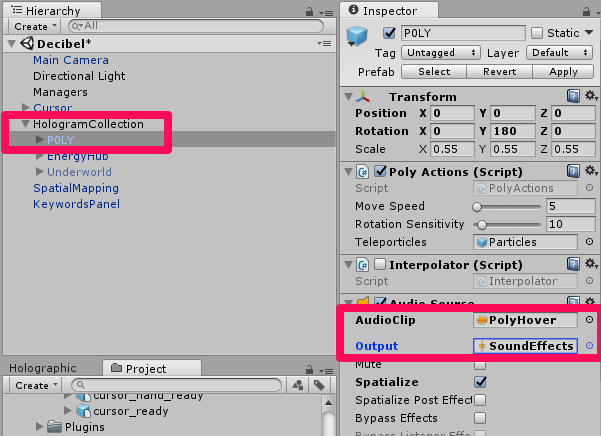
まず、[Hierarchy] パネルで [HolographicCollection] 選択して [POLY] をクリックします。
次に、[Inspector] パネルから [AudioSource] 内の [AudioClip] の横にある円をクリックし、
[PolyHover] を選択してください。
また、同様に [Output] の横にある円をクリックし、[SoundEffects] を選択してください。

今回のプロジェクトでは、Unity の AudioMixer コンポーネントを使用して、
音響をグループとして音量を調整できるようにしているため、
このようにすることで、各音響の相対音量を維持しながら、
全体音量を調整できるようになります。
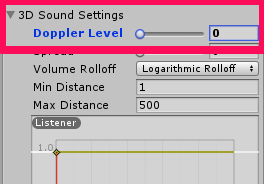
同じく [Inspector] パネルから [AudioSource] 内にある [3D Sound Settings] を選択し、展開します。
その中にある [Doppler Level] を「0」に設定してください。

[Doppler Level] を「0」に設定することで、
ホログラムやユーザーの動きが原因で絶対音程が変化するということがなくなります。
2. ユーザーの視線を変える
ここでは、POLY がユーザーの背後に隠れ、
ユーザーが音を使ってホログラムを見つけられるように設定していきます。
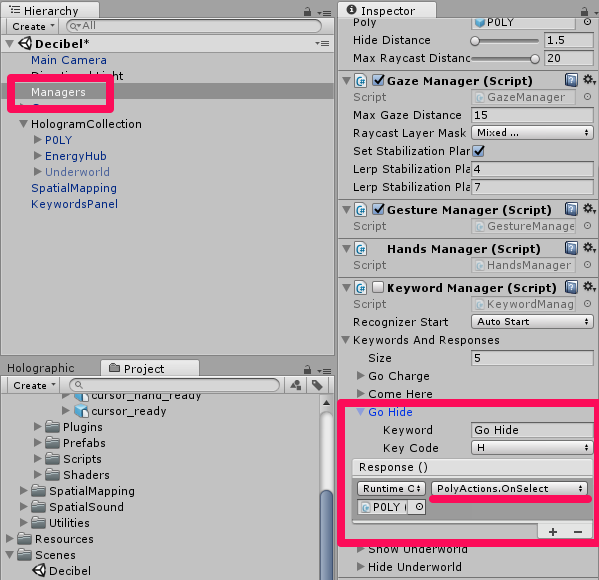
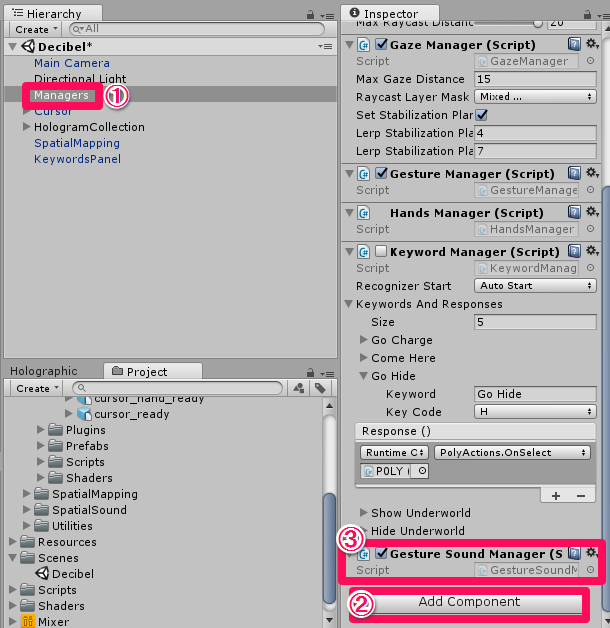
[Hierarchy] パネルで [Managers] を選択してください。
次に、[Inspector] パネルで [Keyword Manager] -> [Keywords and Responses] -> [Go Hide]
の順に展開してください。
そして、[Go Hide] にある [Response()] の [No Function]を [PolyActions.OnSelect] に変更します。

このようにすることで、ユーザーが「Go Hide」と発話すると、POLYが背後に行くようになります。
3. ユーザーのジェスチャーの調整を行う
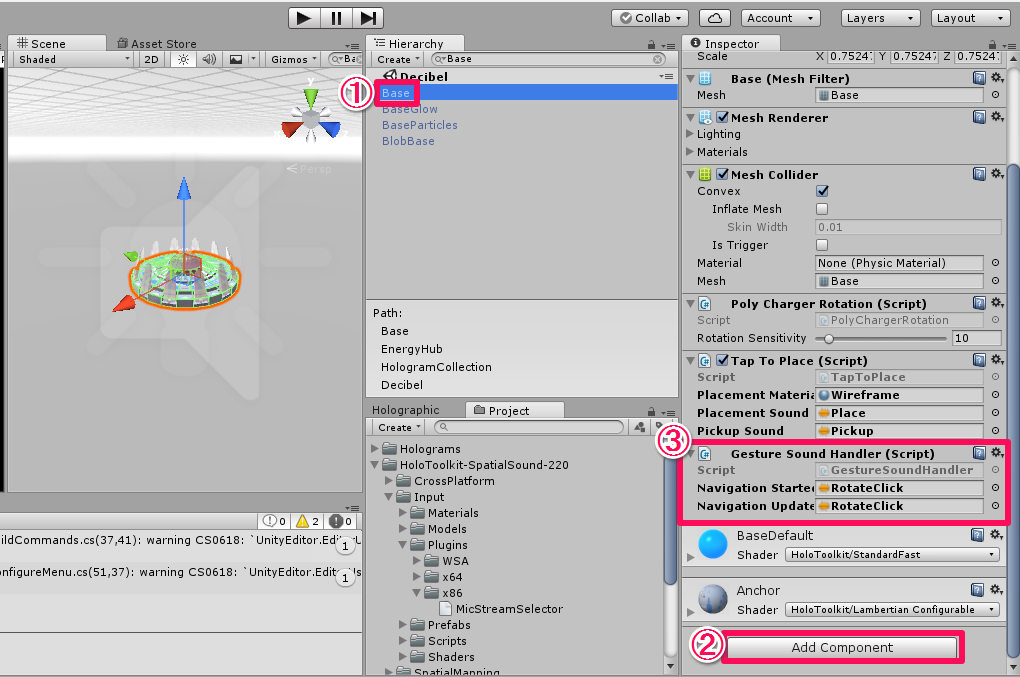
[Hierarchy] パネルで [HologramCollection] -> [EnergyHub] の順に展開し、[Base] を選択してください。
ただし、[EnegyHub] を展開すると子要素がたくさんあるので [Base] と検索するのが良いです。
次に、[Inspector] パネルで [Add Component] をクリックして [Gesture Sound Handler] を検索し、追加します。
追加後、[Gesture Sound Handler] で、[Navigation Started Clip] と [Navigation Updated Clip]
の横にある円をそれぞれクリックし、両方とも [RotateClick] を選択します。

[Hierarchy] パネルで [Managers] をクリックします。
続いて、[Inspector] パネルで [Add Component] をクリックして [Gesture Sound Manager] を検索し、追加します。

[GestureSoundManager]では、
- [AudioSource] の作成と構成
- 適切な GameObject がある場所にこの AudioSource を置く
- ジェスチャーに関連付けられた AudioClip の再生
を行っています。
配置とビルド
次に配置とビルドを行います。
配置とビルドに関しては、HOLOLENS 5つのビルド方法を参照してください。
実行後、POLY に視線を向けて「Go Hide」と発話してください。
発話後、POLY が背後に移動します。
EnergyHub の Base に視線を送ります。
ホログラムの左側か右側をタップしてドラッグすると回転します。
ジェスチャーに応じてクリック音が変化するのが確認できると思います。
音の変化によってホログラムとの距離感がわかり、通り過ぎていく音なども表現できるのでとてもおもしろいです!
実行動画は以下です。
第二章はこれで以上です。お疲れ様でした。
