はじめに
2018年2月18日に日本マイクロソフトで行われました、
「Tokyo HoloLens ミートアップ vol.7」に参加してきたレポートになります。
昨年から始まったHoloLens ミートアップも第七回目となりました!
この記事では主にセミナーで共有頂いた技術情報をまとめていきます。
[イベントURL]
セミナーのアジェンダ
当日のアジェンダ
13:00- 前説、自己紹介Time(Holoとわたし)
13:15 「HoloLens製カートゲームHADO KARTを現場に導入した話」
株式会社meleap 増田博志さん
14:15 「HoloLensで高品質なグラフィックスを実現する」
株式会社ドワンゴ マルチメディア企画開発部
先端演出技術開発セクション セクションマネージャ 岩城進之介さん
15:15 「Unityを使わずHoloLensアプリを作ってみた」
株式会社ハニカムラボ 代表取締役 河原田清和さん
16:15 Holo ショートセッション <第一部>
HoloLensで音声認識をする方法を色々試してみた。
HoloLensオブジェクトの現実空間での表示サイズ検証
HoloLensで派手なエフェクトを作って遊ぶ
ものづくりに響くHoloLensデモを目指す
16:45 Holo ショートセッション <第二部>
遅延の少ないライブプレビューについて
DataMesh本社の最新事例
普段Webやってる人間が開発文化の違いに戸惑っている話
17:30 Holo ショートセッション <第三部>
学生でもここから始めよう HoloLensでLT
ホロレンズのジェスチャーでものを飛ばす試み
Microsoftのすごさ、HoloLensの未来
18:00 懇親会(フリータイム)
18:30 Wrap up、記念撮影
セッション1「HoloLens製カートゲームHADO KARTを現場に導入した話」
株式会社meleap 増田博志さんがHADO KARTというゲームアプリを実装し、アミューズメント施設で提供している中で起こったノウハウを惜しげもなく披露してくださいました!
以下聴講メモになります。
■HADOとは?
ヘッドマウントディスプレイとセンサーを利用してボールをぶつけ合うテクノスポーツ
■HADO KARTとは
Luggieというカートに乗ってHoloをかぶってコインを集めゲーム。現在は横浜本店地下鉄ブルーラインセンター北駅ノースポート6Fにて提供されている。
■誕生秘話
渋谷Fabcafeで行われた超人スポーツカフェのハッカソンで誕生
アジャイル型で実際に乗ってすぐプロトタイピングを行う
Androidでビューフォリアのマーカーに珠を打ち合う
デバイスをつけて乗り物に乗ると中二心が満たされる
プロトタイプ評価(酔う、片手運転は危ない、けどなんか楽しい)
■早速MOCを実施し、Holoの利用を検討
HADOシステム+Crazy Cart絶対酔う。Holoは光学シースルーなので酔わない 視野が狭いHoloに合わせたシステムを考える (ex.視野が狭い→視野にないものは探索要素と考える)
■現場で発生したトラブル・ノウハウ
ヘッドバンド破損問題(すぐ切れる)
→自社開発マジックテープバンドで対応
充電出来ない・追いつかない問題
→純正以外のアダプターケーブルが使われていた →(対策)実際に測ると全力充電のときは1.5A以上出ている。 →Ap◯le社の充電器の場合は0.5A以下しか出ない(相性?) 純正がおすすめ
HADO KARTフル回転で稼働時間は3h程度
→稼働台数の2倍のHoloLensを用意して対応 3人プレイなら6台用意している
→モバイルベッテリーの出力1A程度で容量10,000mAh程度あれば1営業日は持つ
(Holo側は徐々に減るが10時間以上は持つとのこと)
Space情報が崩壊する
→1週間ほど運用して様子を観に行くとSpace情報が崩壊している端末があった
→該当端末は整地しなおしても綺麗にならない
→定期的なSpace情報のRemoveが必要
→キオスクモードが使えない
→OSレベルの操作を解放するためアプリ削除が起こる事故が発生 (インストールも覚えてもらう)
※オペレータの方の教育コストが高くなりがち
HoloLens壊れる問題
→保険に入れる (大手の保険屋さんに相談したとのこと)
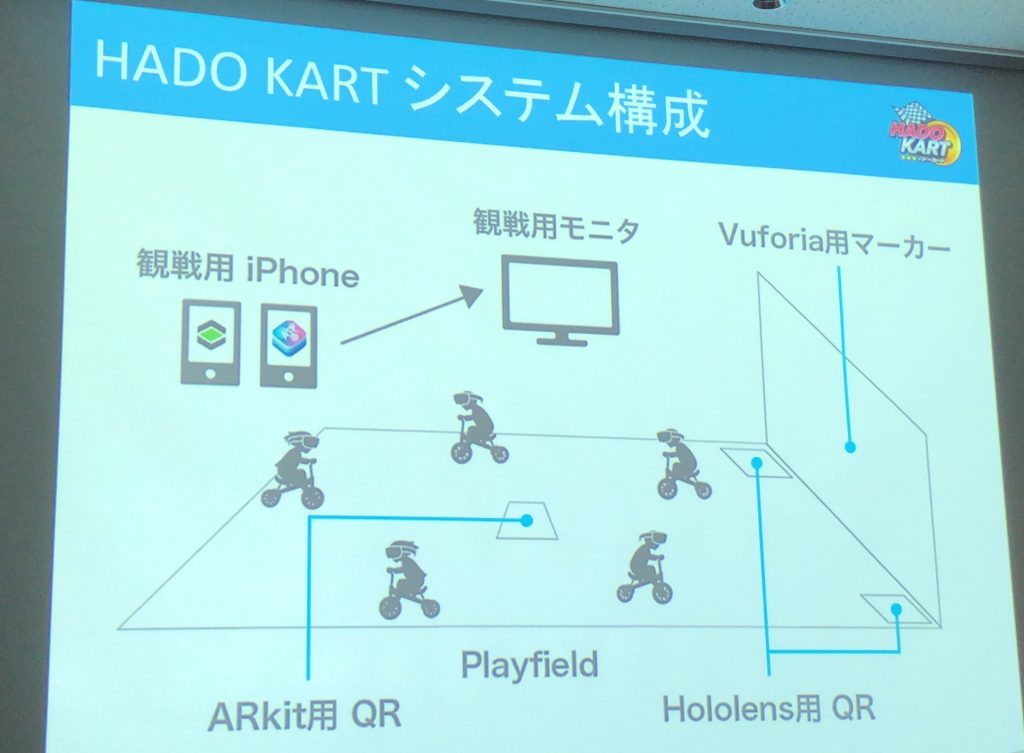
■HADO KARTのシステム構成

観戦用の仕組みは元々作っていた
パソコンはH/W corei5で回せている
■H/W構成

サーバ
WindowsノートPC1台 ・イベントサーバ(Node) ・ゲームサーバ(Scala) ・Webサーバ(Node)
レスポンス問題があるのでLANでやっている
クライアント
Unityバージョン 初回リリース 5.6
■主なライブラリ
UniRx – Object Pool
BestHTTP –
LeanTween – UWP
Vuforia – WorldAnchor
■クライアント(iPhone)
iPhone6s → iPhone8 (ARきっと対応) Unityバージョン 初回5.6 次回リリース 2017.2
■主なライブラリ (iPhone)
UniRx – Object Pool
BestHTTP – Socket
LeanTween – UWP
Vuforia – WorldAnchor
■端末間で世界を共有する仕組み
世界を共有する=原点を共有する
HoloLensの起動位置、全員で共有する (Unity世界の原点) →同じ場所の一斉起動は難しい
どうやって実現しているか?
→ WorldAnchorを物理的に配置する
→ 2点を指定して精度をあげている
→ 更に深化させて Vuforiaマーカを使ってオブジェクトを置く
※スペーシャルマッピングが崩れる場合に有効 デメリット Vuforiaで捉えられる範囲でしか表示させられない
クライアント側の仕組み
→ ARKit + QRCode版 ARkitの撮っている画像をQRCode用のVisionフレームワークに渡してQRコードの4点座標を2Dで出して床座標を取る メリット どこでもおける デメリット 画質が難しい (次のARKitで解決する)
■おまけ
Unity2017.2注意点・ハマりどころ
・注意すべき挙動
MainCameraにVuforiaBehaviourが自動的に付く
シーン遷移時の挙動が不安定?
シーン遷移後に Vuforiaを使うのであればアップデートをしない方が良い?
資料はこちらになります。
セッション2「HoloLensで高品質なグラフィックスを実現する」
株式会社ドワンゴ マルチメディア企画開発部 先端演出技術開発セクション セクションマネージャ 岩城進之介さんが登壇されました。HoloLens上でハイクオリティなグラフィックを魅せるためのテクニックをこれでもかと披露してくださいました!
以下聴講メモになります。
■なぜドワンゴがHoloLensをやっているか
ドワンゴはネットとリアルの境界線を崩すチャレンジを行っている会社
<例>
・N高等学校入学式 2016年はVR入学式。2017年はHoloLensで入学式
・ニコニコ超会議、VRライブハウス「ニコファーレ」を運営など)
・リアルタイムにネット視聴者とライブハウスを接続する仕掛
・紅白歌合戦におけるリアルタイムコメント反映
・VR/AR技術の活用例
■今までの実現方法
・VRを利用して初音ミクさんのようなキャラクターに出演してもらう場合は透過ディスプレイを使う
・ズレが派生するのでAR合成をしている
・ARキャラクターライブ(2011)、透過スクリーン×ARX360度放送(2015)
■目標とゴール
こういうライブをHoloLensで見せたい
さらなるブラッシュアップへ
※斜めから見えるミクさんはAR合成を使っている
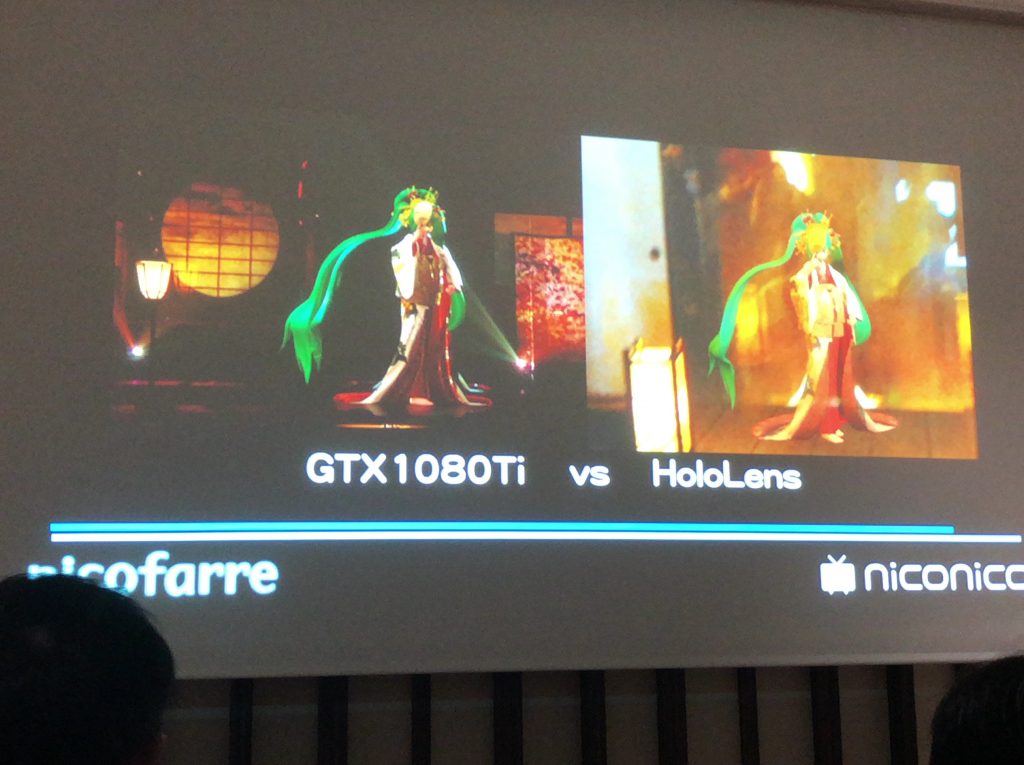
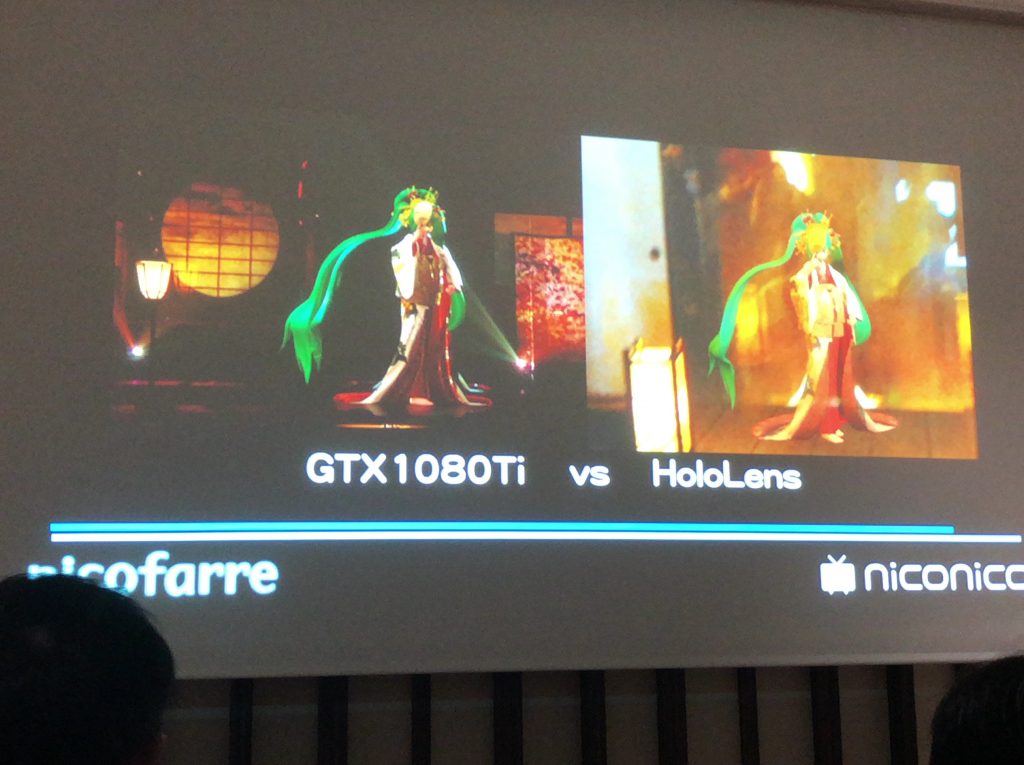
このクオリティをHoloLensでやりたい!
17万ポリゴンあるデータをHoloLens上で60fpsで動くようにチャレンジ!
■家の動きを再現するために着物に大量のボーンがある
舞台の上で動いているものはリアルタイムにレンダリングしている (GTX1080Ti使用で30fps処理している)
これをHoloLensに持ち込みたい

■どうやったか?
1. まずはポリゴンを減らす。
→ デザイナー「無理です」
→ 着物クロスシュミレーション結果が大変繊細でポリゴンのリダクションを行うと裏地や肌の突き抜けが起こる。
→ 着物には触らないでポリゴン削減を行う (髪飾りなどを消して7.7万ポリゴンまで) ※元のデータの質が高かったため重たいスキニングの計算をやめる
→モーションをを全部焼き込む。事前にスキニング計算を終わらせて頂点情報を予め持たせた。フレーム全長点の情報を焼きこんで出力
→Alembic ImporterはUWP非対応
→Unity上でSinned meshを1フレームずつコマ送りしてファイルイン頂点情報を書き出すツールを制作 (Alembic以外でもメッシュの焼き込みができる)
→ファイルサイズが超でかくなった 8.8GB
2. 超デカいファイルをなんとかする
→ 30fpsで8.8GB。アニメーションは60FPSでやりたい (現実的ではないので補完)
→ IndexとUVは全フレーム共通なのでまとめる
→ PositionとNormalだけがアニメーションをするように
→ floatではなく固定小数(-2.0f~2.0fをUlnt16Maxで分割)
→ 8.8GBが2.5GBまで圧縮
→ 頂点圧縮はCPUコストがかかるので諦める
→ 着物の箔押し部分を表現するためMetallic Smoothnessマップに対応
→ リアルタイムシャドウはかなり重たいのAmbientOcclusionマップに対応
→ 内部はLinearで計算、最終段でGammaに変換
→ XRenderViewportScaleを対象物との距離、描画面積などによって値を調整し、60fpsを実現
3. 細かい実装をがんばる
きちんとCPUを使ってあげる。
→メインスレッドをなるべく使わないように別スレッドに分割、キューを引いて複数スレッドに連携
→ガベージコレクションが発生しないようにバッファは再利用する
→new Vecr3()とかVector3.Lerpとかは重たいからやらない
→ガベージコレクションが上がるとスパイクが出るので取り除く処理が基本
4. レンダリング解像度を動的に落とす①
HoloLens最大の敵は「Pixel fill rate」塗りつぶす量が増えると処理が急激に落ちる
→「寄ったときはレンダリング解像度を落とす」が効果的
→XR.renderViewportScale
→GPUの処理負荷に合わせて解像度を落とすようにして欲しい(願望)
5. 最後のキモは演出!!
HoloLensは「外の景色も含めてコンテンツ」
セットづくりも考えて「実在感を出していく」
照明を現実世界に配置し証明のコントロール情報も利用
外向けに表示しているモニタは「全力のPCレンダリング」映像を見せる
その印象で引っ張ってHoloLens側表示が簡略化されていることを見せられる
セッション3 「Unityを使わずHoloLensアプリを作ってみた」
株式会社ハニカムラボ 代表取締役 河原田清和さんがエンジニアとして胸を張れるようUnityを利用しないHoloLens アプリの開発手法を語って頂きました。
資料にて作業手順及びハマりポイントの迂回方法が説明されております。
結論としてはUnreal Engine 4での利用はまだ現実的ではなく、DirectXはチューニングを出来ることから使い込めば速度があげられるかも、という内容でした。やはりUnityを使うのが現実解なのでしょう。
まとめ
今回は「Tokyo HoloLens ミートアップ vol.7」のセッションレポートをまとめました。その後も懇親会やLTなどが行われ改めてHoloLensの熱を肌で感じることが出来ました。今回は特に初めての参加者の方も多かった印象があります、セッションの内容も回を重ねる毎に濃くなっており今後も非常に楽しみです!
いかがでしたでしょうか。次回もお楽しみに!
