こんにちは、ナレコム前川です!
今回は、MRDesignLabs_Unity の Common controls and examples の ToolTips_Examples について紹介していきます。
私が使用したツールのバージョンは以下の通りです。
- Windows10 Home
- OSビルド:16299.125
- Unity 2017.2.0f3
導入方法については、コチラの記事をご覧ください。
ToolTips
ToolTips では、オブジェクトの簡潔な説明などを記載するためのUIについて示しています。
それでは、プロジェクトの中身についての説明を行っていきます。
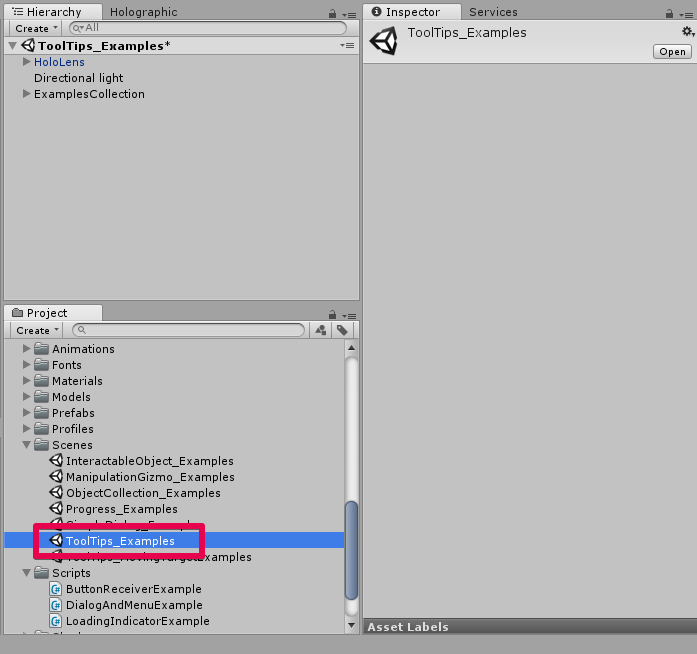
[Project]パネルから [MRDL_ControlsExample] -> [Scenes] -> [ToolTips_Examples]シーンを開いてください。

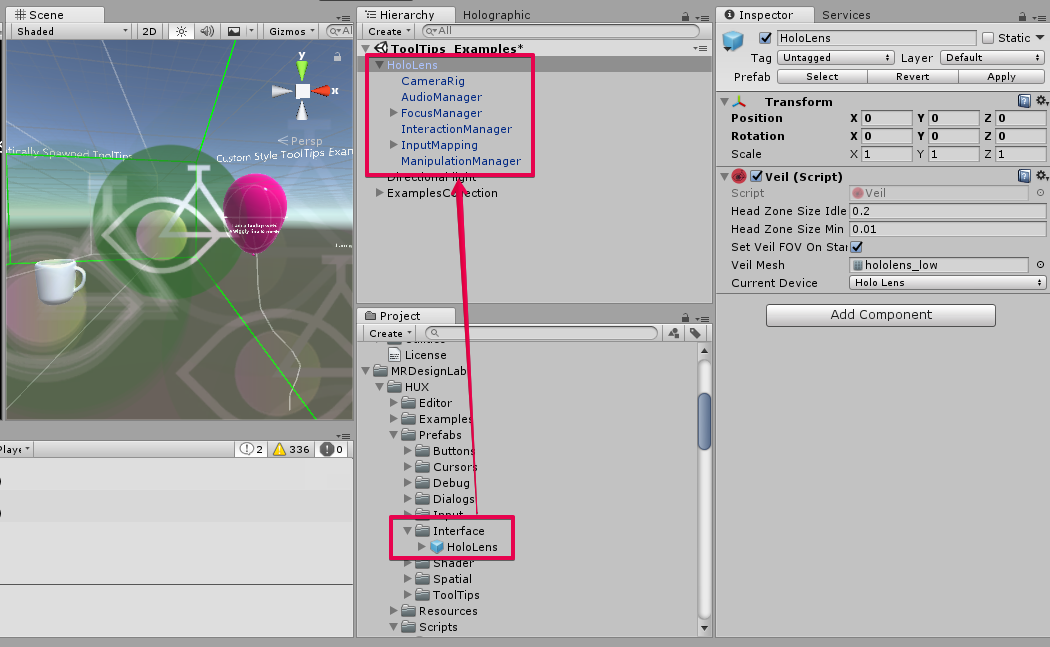
次に、[Hierarchy]パネルから [HoloLens] を選択し、展開してください。
このオブジェクトは、HoloLens のカメラや音、カメラの焦点の管理などを行っています。
プレハブは、[MRDesignLab] -> [HUX] -> [Prefab] -> [Interface] 内にあります。

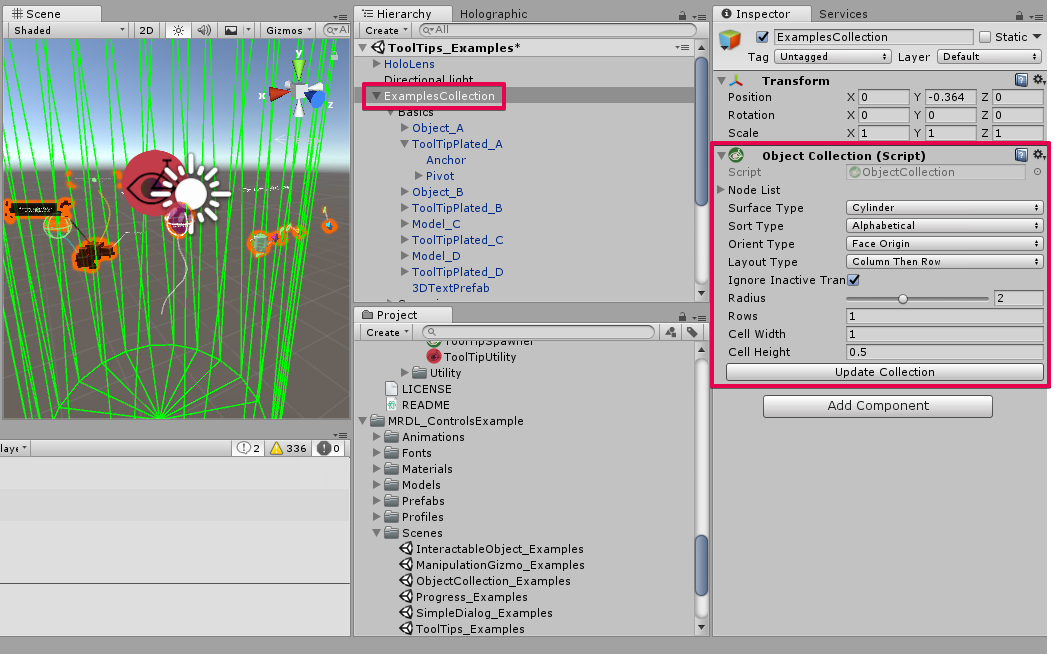
[ExamplesCollection] を選択してください。
ここでは、今回のシーンで使われているオブジェクトが格納されています。
[Inspector] パネルの [Object Collection] からオブジェクトの配置を設定しています。

それでは、[ExamplesCollection] -> [Basic] の順に展開してください。
ここには、アプリで表示されるオブジェクトが格納されています。
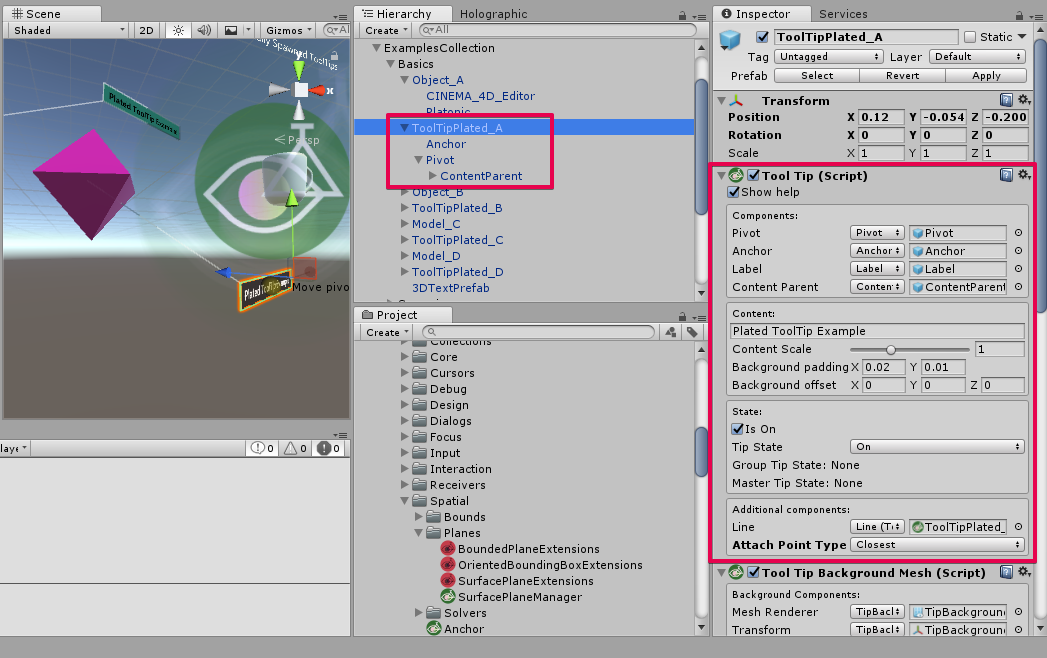
[ToolTipPlated_A] を選択してください。

[Inspector] パネルから [Tool Tip] を確認してください。
ここでは、ToolTip のテキストの設定やラインの配置設定を行っています。
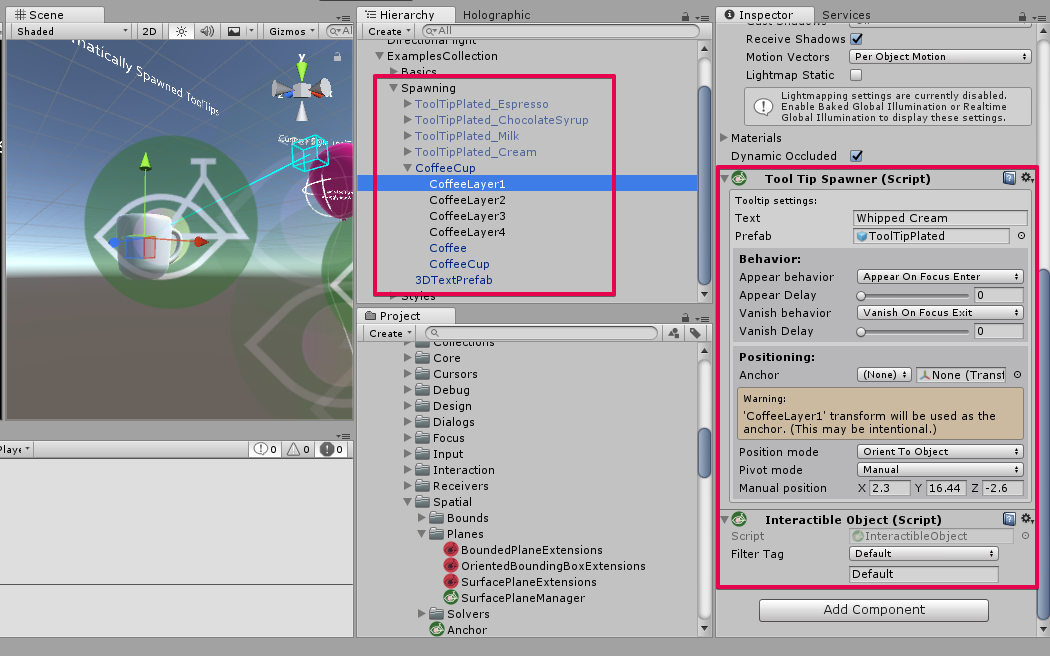
続いて、[Spawning] -> [CoffeeCup] の順に展開して、[CoffeeLayer1] を選択してください。
ここでは、1つのオブジェクトに階層をつけることで階層ごとに表示するToolTip を変える方法を示しています。
今回は、コーヒーカップの視線を当てる場所によって表示されるToolTip が変わるようになっています。

[Inspector] パネルで [Tool Tip Spawner] を確認します。
ここで、どのようなアクションをしたらToolTip が表示されるようにするかを設定したり
表示させるテキストやプレハブの設定を行ったりしています。
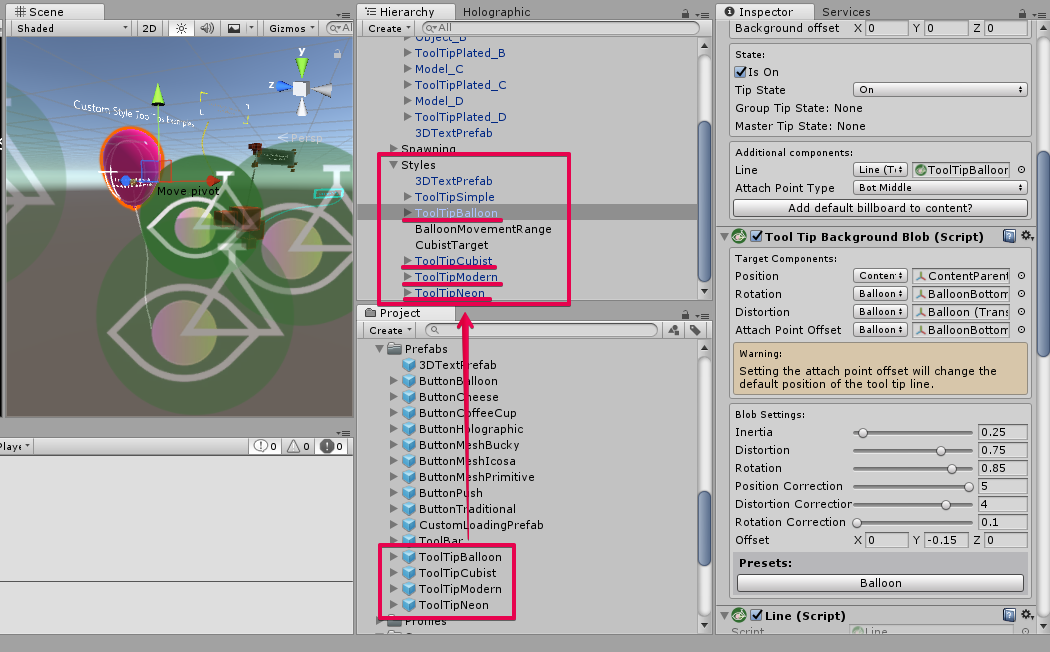
[Styles] を展開し、[ToolTipSimple] を選択してください。
このオブジェクトは、[MRDesignLab] -> [HUX] -> [Prefabs] -> [ToolTip] 内の
[ToolTipSimple]プレハブを持ってきています。

残りのToolTip は、[MRDL_ControlsExample] -> [Prefabs] 内のプレハブを使っています。

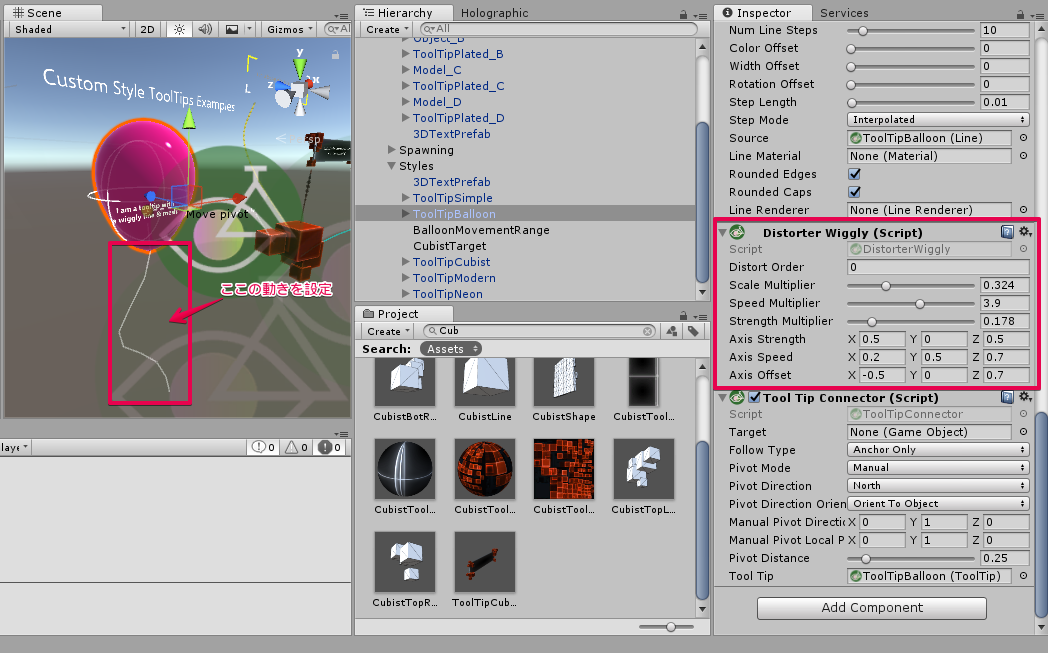
[ToolTipBalloon] を選択し、[Distorter Wiggly] を確認してください。

ここでは、風船の紐が揺れ動くアニメーションの設定を行っています。
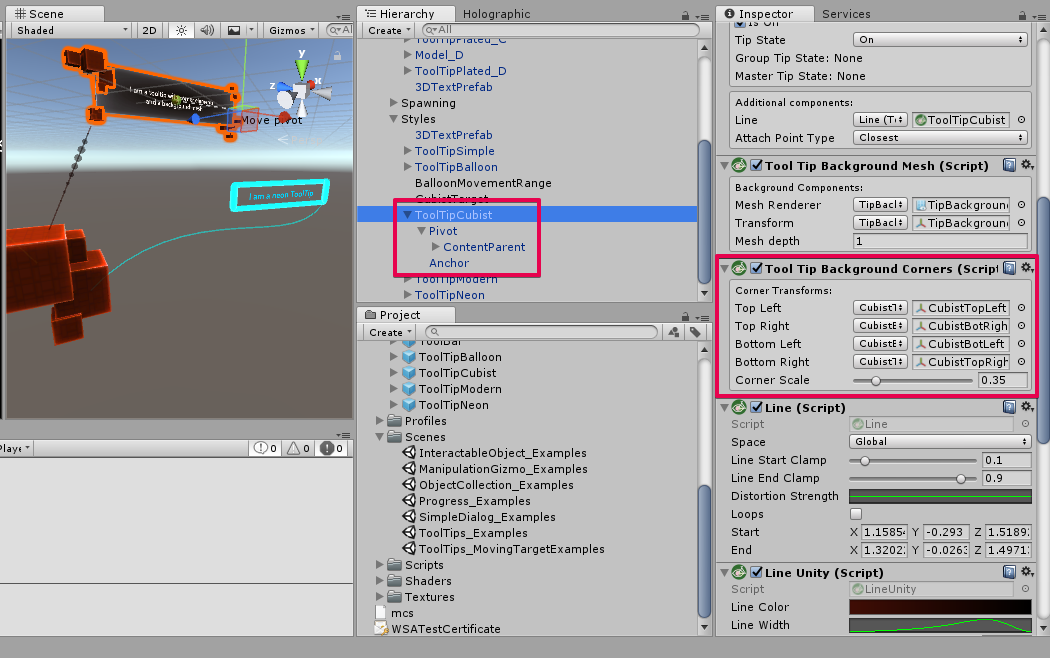
次に、[ToolTipCubist] を選択し、[Inspector] パネルから [Tool Tip Background Corners] を確認してください。

[Styles] では、これまで見てきたToolTip とは異なるデザインをしていますが、
確認してもらった [Tool Tip Background Corners] はデザインを変える設定項目の一つです。
この設定項目では、ToolTip の角にデコレーションできるようになっています。
[ToolTipModern] にもこの項目があるので確認してみてください。
それでは、実行していきましょう。
配置とビルド
それでは、いつも通り配置とビルドを行います。
配置とビルドに関しては、HOLOLENS 5つのビルド方法を参照してください。
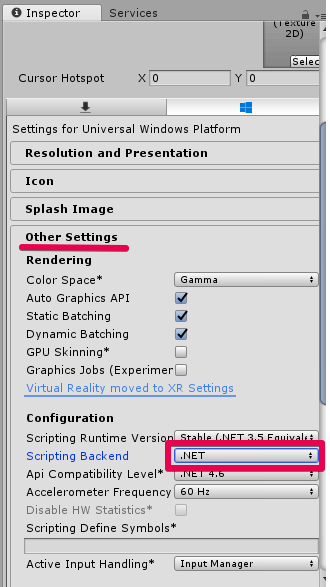
[Unity C# Projects] にチェックを入れることができない場合は、
[Player Settings] から[Inspector] パネル内の [Other Settings] にて
[scripting Backend] を[.NET] に変更してください。

アプリケーションを実行すると、複数のオブジェクトが表示されます。
左に表示されるものは一番基本的なToolTip です。
真ん中に表示されるコーヒーカップでは、カップに合わせる視線の位置で表示される ToolTip が変わります。
右に表示される ToolTip は、スタイルを他のものと変えていてユニークな ToolTip になっています。
実行時の動画はコチラです。
以上です。
お疲れ様でした。
