こんにちは、ナレコム前川です!
今回は、MRDesignLabs_Unity の Common controls and examples について紹介していきます。
私が使用したツールのバージョンは以下の通りです。
- Windows10 Home
- OSビルド:16299.125
- Unity 2017.2.0f3
説明していくのは以下の7つです。
- InteractableObject
- ManipulationGizmo
- ObjectCollection
- Progress
- SimpleDialog
- ToolTips
- ToolTips_MovingTarget
その中でも今回は「InteractableObject」を説明していきます。
導入方法
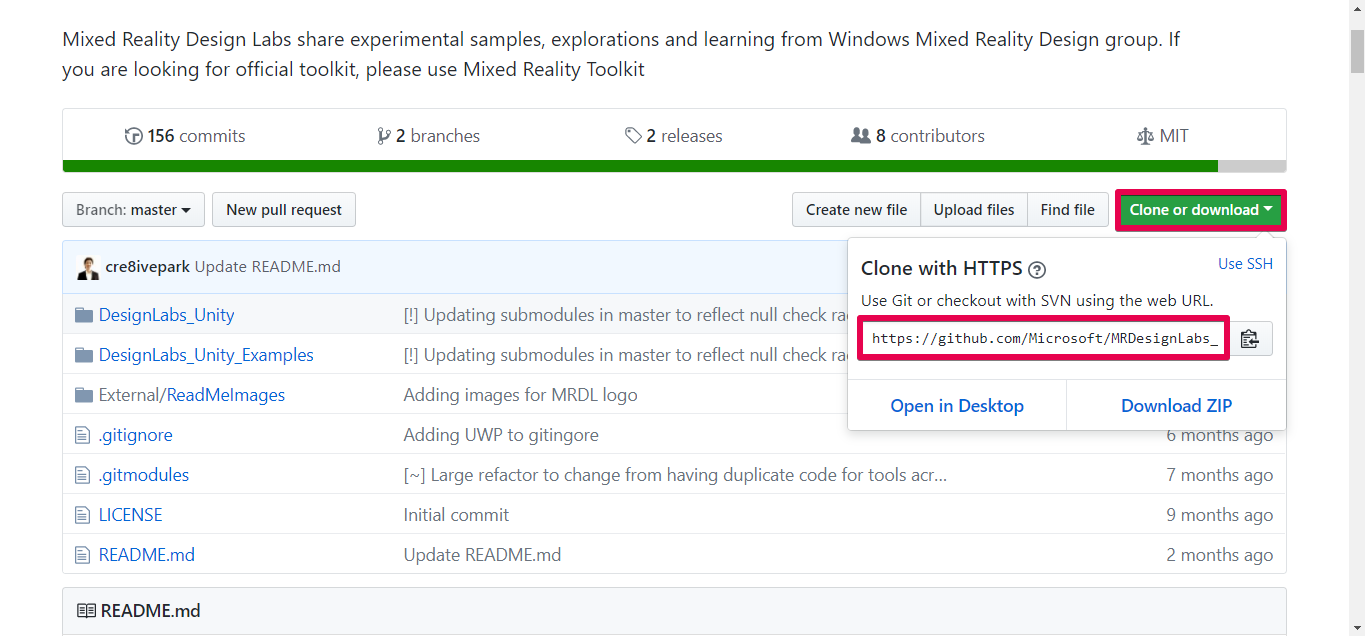
まずは、コチラを開いてください。
次に、ファイルをクローンしていきます。
私は ”Git CMD” というgit用のコマンドプロンプトを使ってクローンとその他設定を行いました。
クローンの方法とその他設定(サブモジュールのアップデート)について説明していきます。
①クローン方法
”Git CMD”を開き、任意のフォルダに移動、下記のコマンドを実行します。
$ git clone https://github.com/Microsoft/MRDesignLabs_Unity.git
URLは、GitHub のページの [Clone or Download] からコピーできます。

クローンが完了したらサブモジュールのアップデートを行っていきます。
②サブモジュールアップデート方法
サブモジュールをアップデートするために、下記コマンドを実行します。
$ cd MRDesignLabs_Unity
$ git submodule init
$ git submodule update
すべてが完了したら、Unity を起動します。
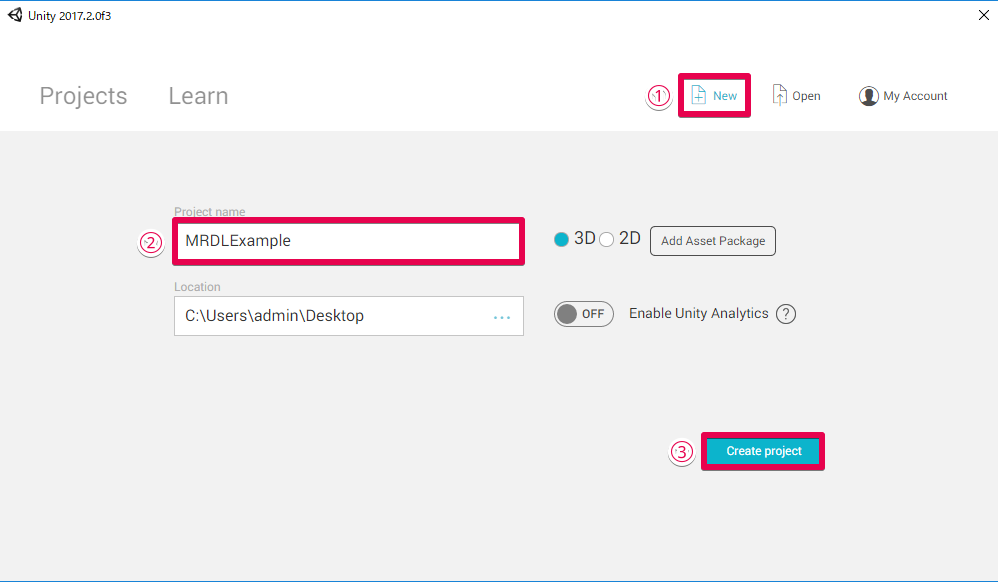
Unity を起動したら、[New] をクリックし、名前をつけて [Create Project] で新規プロジェクトを作成してください。

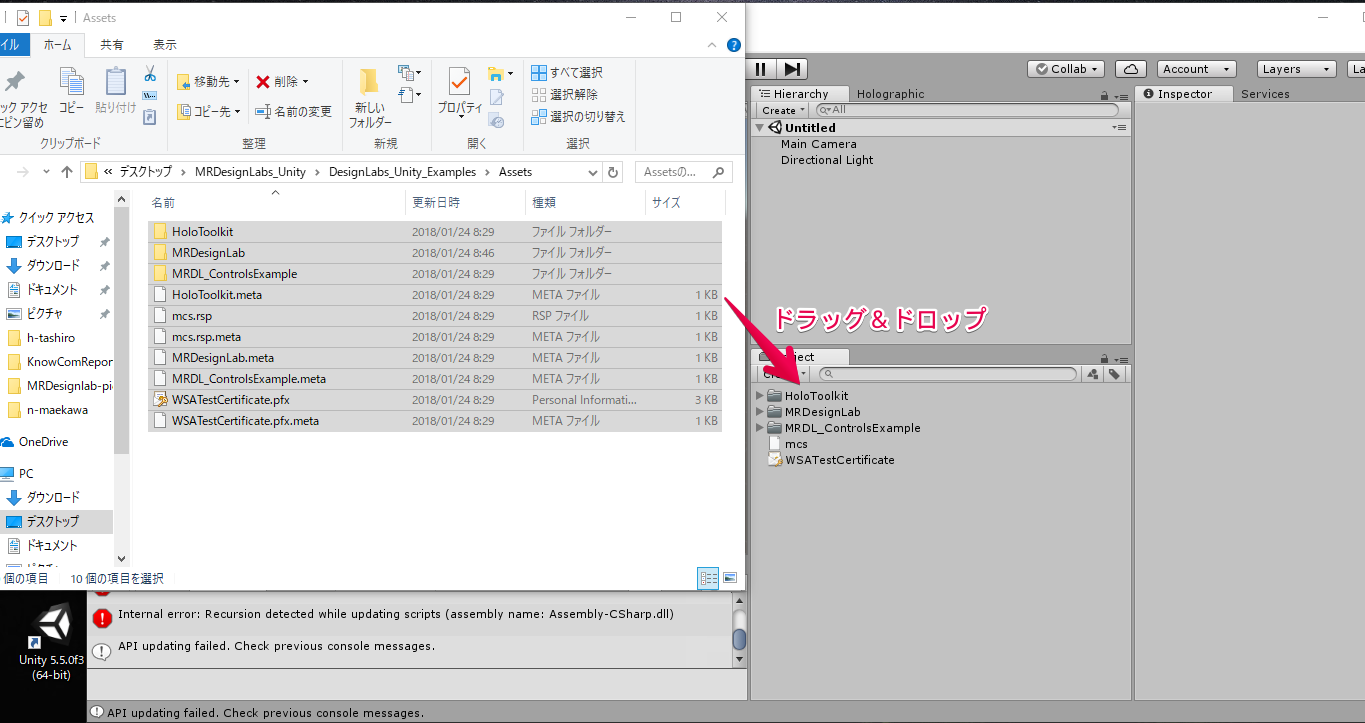
続いて、先ほどクローンしたファイルの [DesignLabs_Unity_Examples] -> [Assets] の配下にあるファイルを
すべて [Project] パネルにドラッグ&ドロップしてください。

これで、導入は完了です。
導入したらいくつかのエラーが出てきます。
バージョンが合っていないというエラーなのでVisual Studio でcsファイルを開き、エラー個所を編集してください。
InteractableObject
InteractableObject では、ボタンやツールバーなどアプリで使うオブジェクトの
使い方・設定の仕方について示しています。
それでは、プロジェクトの中身についての説明を行っていきます。
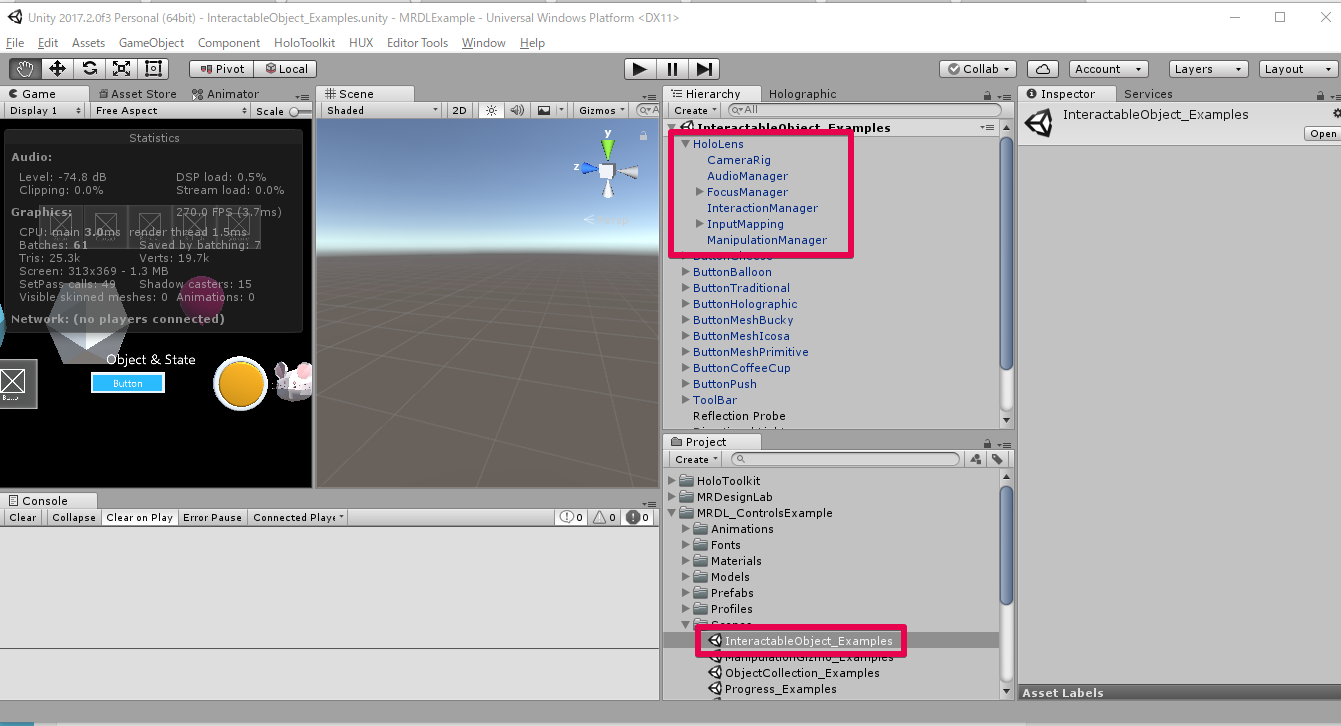
[Project]パネルから [MRDL_ControlsExample] -> [Scenes] -> [InteractableObject_Examples]シーンを開いてください。
次に、[Hierarchy]パネルから [HoloLens] を選択し、展開してください。

このオブジェクトは、HoloLens のカメラや音、カメラの焦点の管理などを行っています。
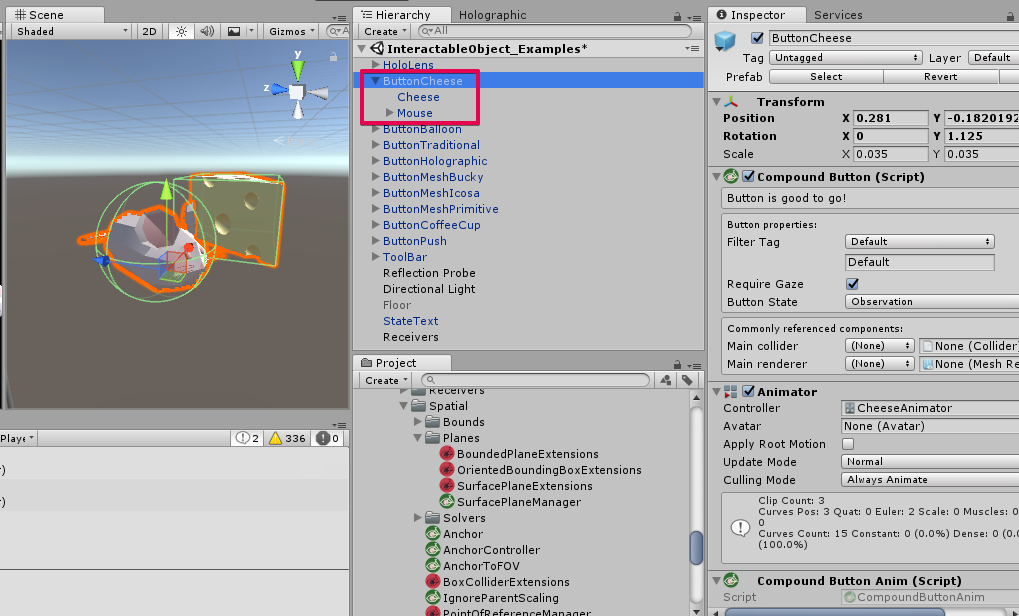
続いて、[ButtonCheese] を選択して、展開してください。
このオブジェクトの子要素には、[Cheese] と [Mouse] があります。
[ButtonCheese] では、視線をオブジェクトに合わせたりタップしたりすることで
アニメーションが再生されるようになっています。

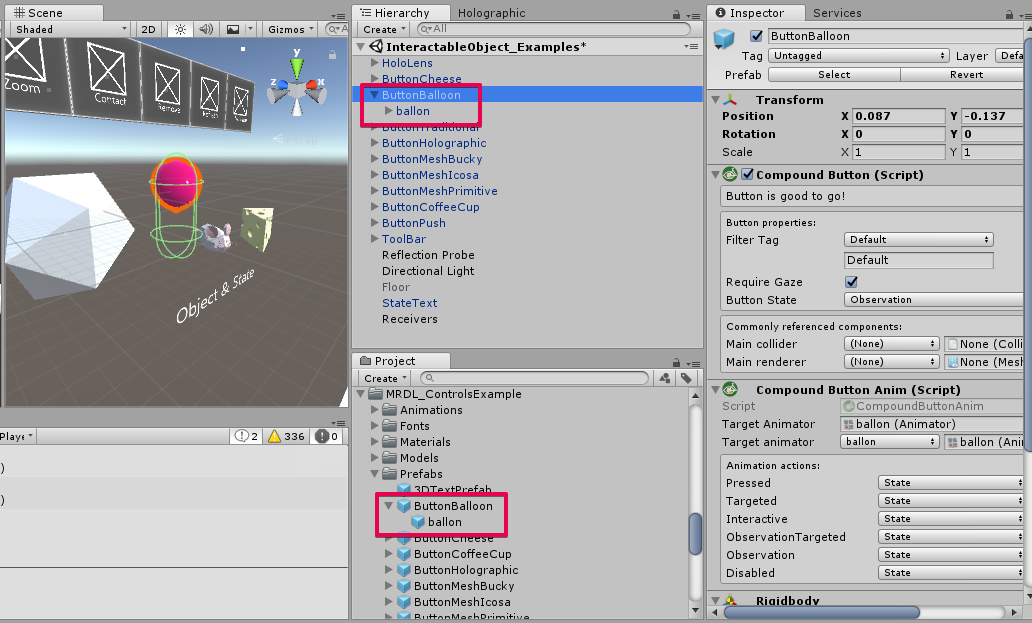
それでは、[ButtonBalloon] を選択、展開してください。
このオブジェクトでもユーザーのアクションでオブジェクトの状態が変わるようになっています。

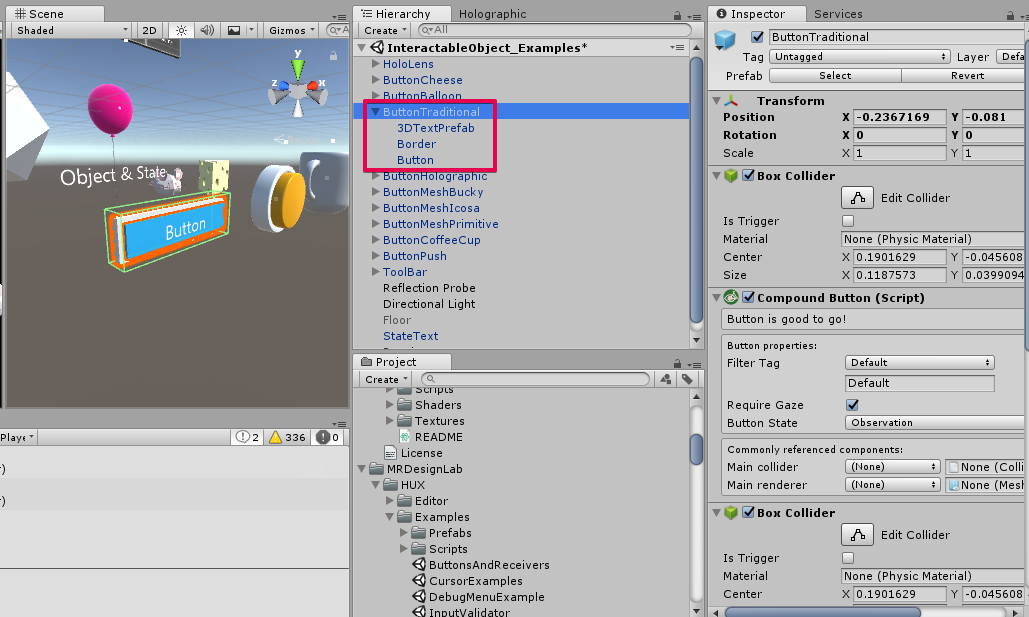
[ButtonTraditional] を選択、展開してください。
ボタンのオブジェクトについては、[MRDesignLab] -> [HUX] -> [Prefabs] -> [Buttons] にプレハブがたくさんあります。
このオブジェクトでは、もともとある UI の Button を使用しています。

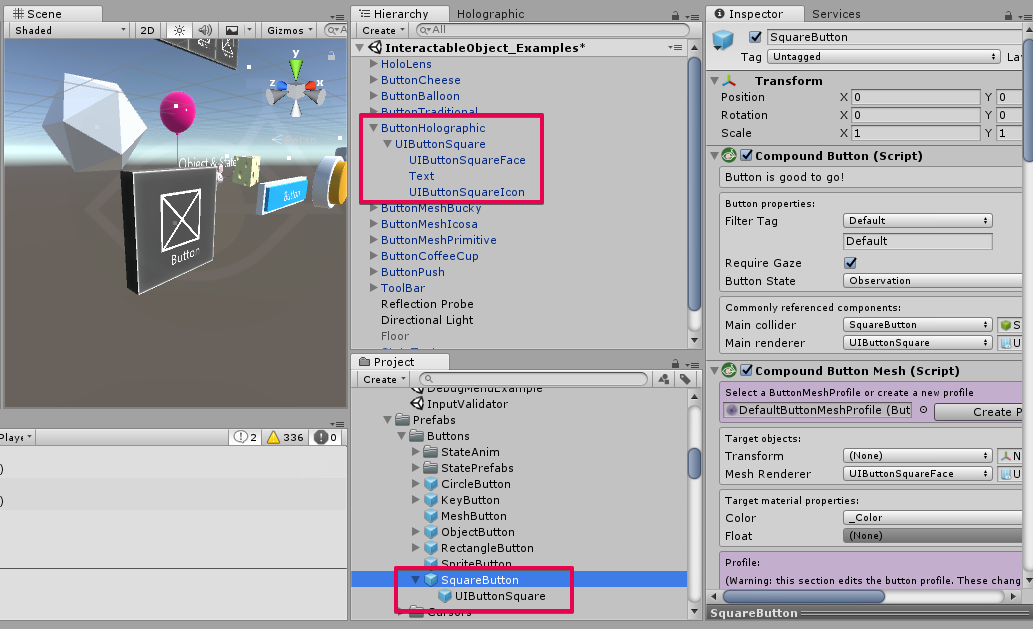
次に、[ButtonHolographic]を選択、展開してください。
このボタンは、[MRDesignLab] -> [HUX] -> [Prefabs] -> [Buttons]内の [SquareButton] をもとに使用しています。

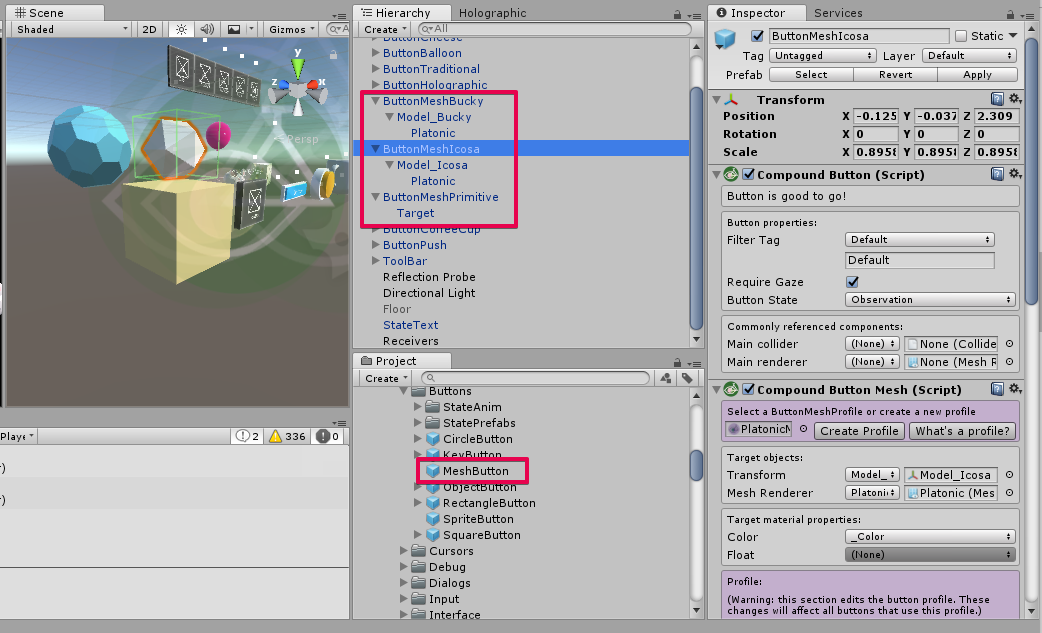
[ButtonMeshBucky] を選択、展開してください。
ここでは、[MRDesignLab] -> [HUX] -> [Prefabs] -> [Buttons]内の [MeshButton] をもとに使用しています。

同様に、[ButtonMeshIcosa] と[ButtonMeshPrimitive] も[MeshButton] を用いて作られています。
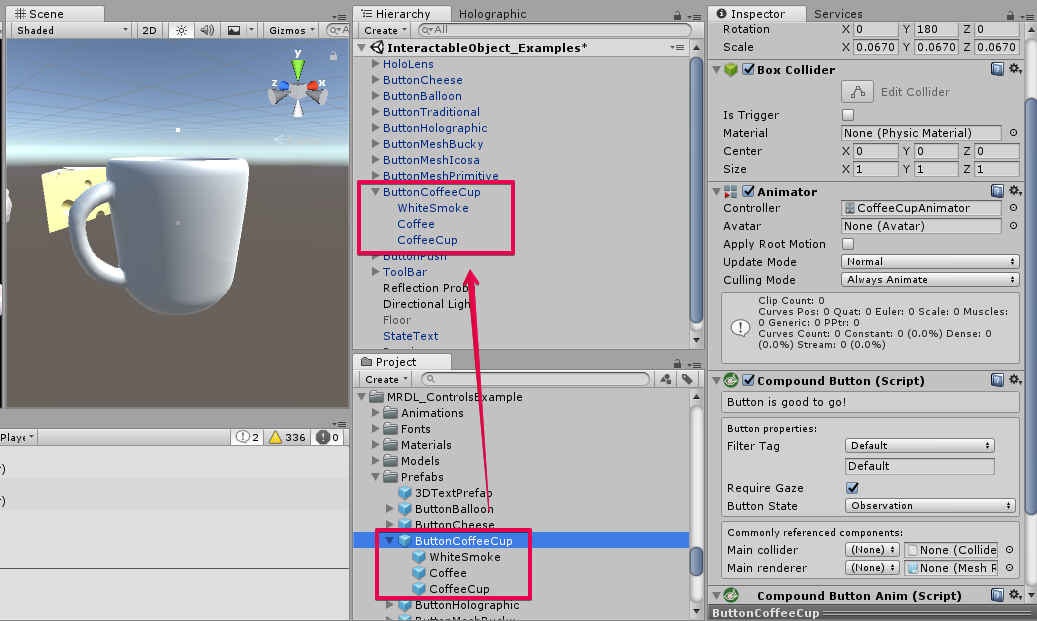
[ButtonCoffeeCup] を選択、展開してください。
このオブジェクトは、[MRDL_ControlsExample] -> [Prefabs] 内から持ってきています。
他のオブジェクトも同様に、このフォルダ内から持ってくることができます。

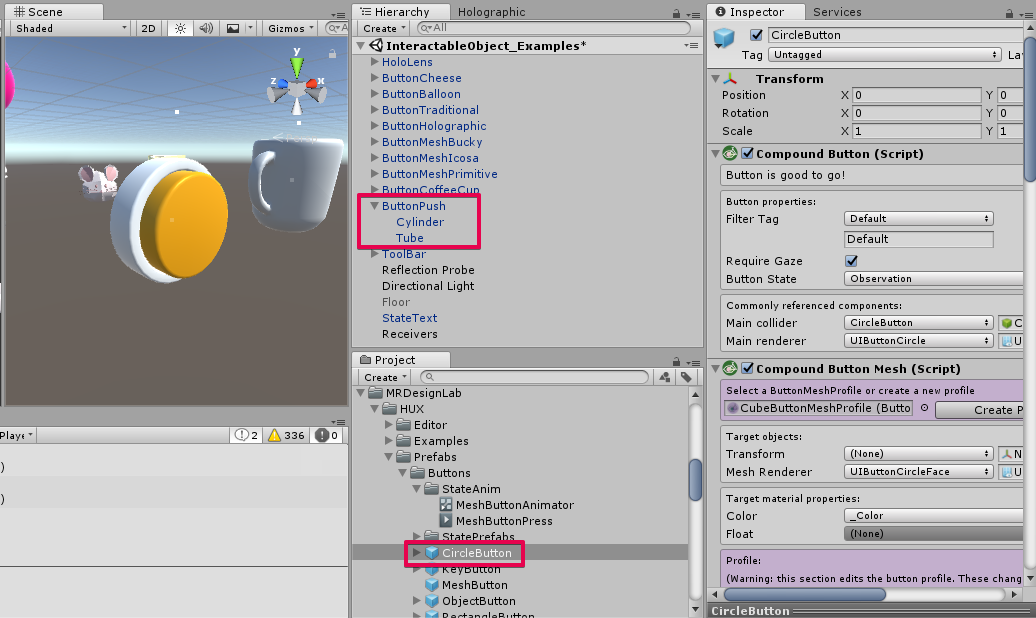
[ButtonPush] を選択、展開してください。
このオブジェクトは、[MRDesignLab] -> [HUX] -> [Prefabs] -> [Buttons]内の [CircleButton]を
もとに作成されています。

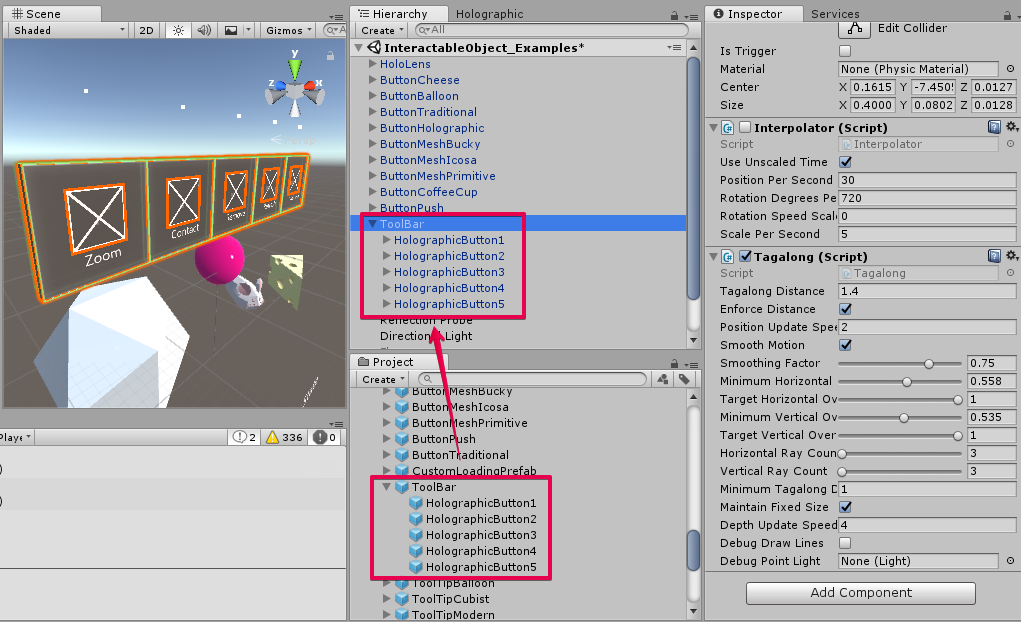
[ToolBar] を選択し、展開してください。
このオブジェクトは、[MRDesignLab] -> [HUX] -> [Prefabs] -> [Buttons]内の [SquareButton]を
複数横に並べることで作成されています。
[MRDL_ControlsExample] -> [Prefabs] 内からこのプレハブを持ってくることができます。

[Reflection Probe] を選択してください。
このオブジェクトは、周囲のオブジェクトの反射を自然にするような効果があります。
これは、[create] -> [Light] から追加することができます。
最後に、[StateText] と [Receivers] について説明します。
[StateText] は、オブジェクトに対してユーザーがどのようなアクションをしているのか可視化するものです。
各オブジェクトに視線を当てたりタップしたりすると、
どのオブジェクトにどのようなアクションがされているか表示されます。
その [StateText] を制御しているのが [Receivers] です。
それでは、実行していきましょう。
配置とビルド
それでは、いつも通り配置とビルドを行います。
配置とビルドに関しては、HOLOLENS 5つのビルド方法を参照してください。
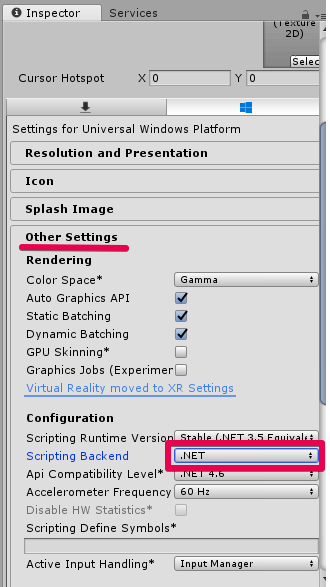
[Unity C# Projects] にチェックを入れることができない場合は、
[Player Settings] から[Inspector] パネル内の [Other Settings] にて
[scripting Backend] を[.NET] に変更してください。

実行すると、10個のオブジェクトが表示されます。
視線を当てるとどのオブジェクトに視線が当たっているのかテキストで表示されます。
また、タップやホールドをした際にも同様にそのアクションに合わせたテキストが表示されます。
実行時の動画はコチラです。
以上です。
お疲れ様でした。
