ナレコム杉本です。Hololens Advent Calendar 2017 9日目の記事です!
2回にわたって行っているNode-REDで動くWebSocetサーバーとHololensとの双方向通信の第2回目になります。
前回からの続きなのでHoloLens WebSocketを利用した双方向通信(サーバーからメッセージ送信)から始めてください。
今回はHoloLensからサーバー側にメッセージを送信したいと思います。
この記事はHoloLensアプリとNode-REDで動くWebSocketサーバーをつなぐメモを参考にしています。
開発環境
開発環境は、以下の通りです。
■ Windows 10 Home
■ Visual Studio 2017 (15.4.4)
■ Microsoft HoloLens
■ Unity 2017.1.2f
■ WebSocketローカルサーバー MacOS High Sierra(10.13.1)
■ Node-RED(v0.17.5)
■ Node.js(v8.9.2)
Node-RED側の設定
1. ローカルサーバーのIPアドレス + :1800でNode-REDを開きます(例)192.0.0.1:1880
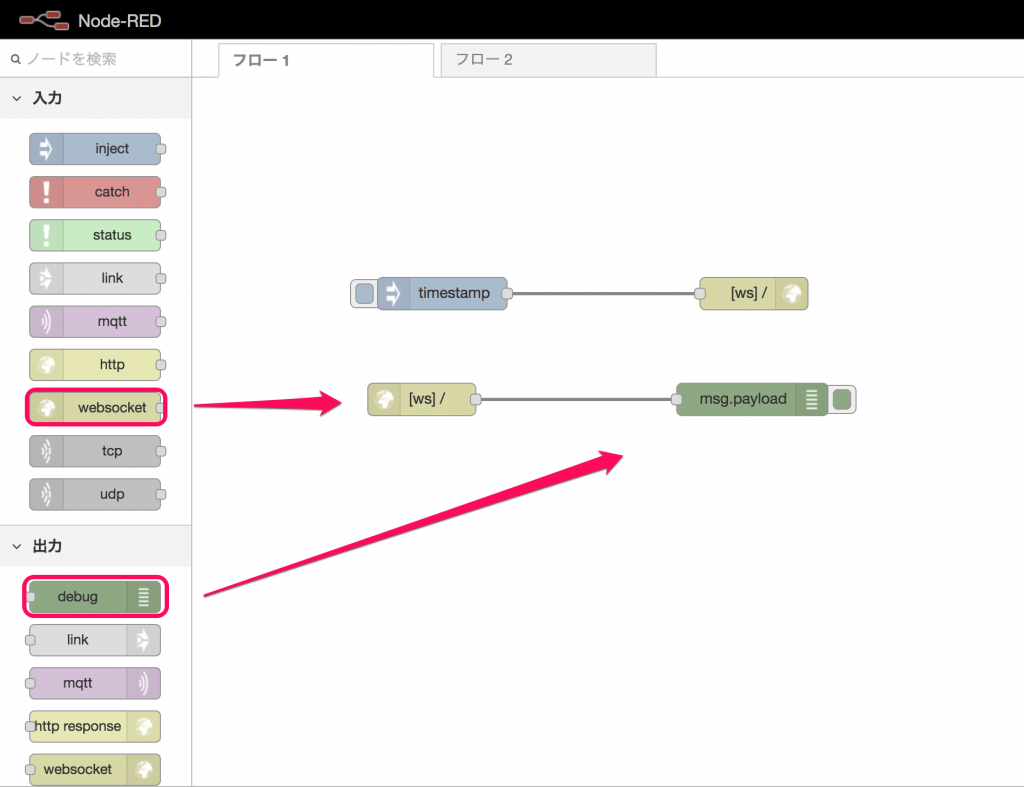
2. 入力ノード[websocket]と出力ノード[debug]をドラッグ&ドロップします。

3. 入力ノード[websoket]をダブルクリックしノード編集画面を開き、種類は[待ち受け]、パスは前回設定した出力ノード
[websocket]と同じものを設定し完了を押します。

4. 画面右上のデプロイを押してNode-RED側の設定は完了です。
Unity側の設定
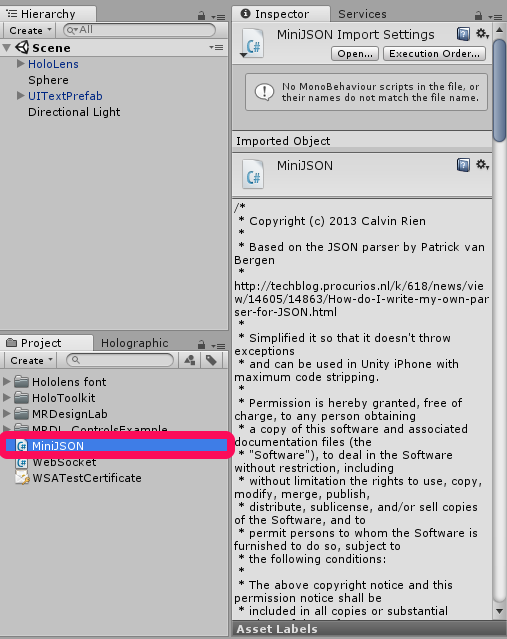
1. Json形式でWebSoketサーバーにメッセージを送信するためにMiniJson.csを利用します。MiniJson.csをダウンロードするか中身をコピー&ペーストしてUnityに追加してください。

2. こちらのWebSocket.csをコピーして、元のWebSocket.csのコードに全てペーストしてください。
以上でUnity側の設定は完了です。
配置とビルド
配置とビルドを行ってください。
配置とビルドに関してはHoloLensの5つのビルド方法を参照してください。
WebSocketサーバーへの接続に成功した場合Startとテキストが表示されます。
[Shpere]オブジェクトをAirTapすると現在の時間、オブジェクトの名前、現在の色情報をサーバー側に送信します。
実行動画がこちらです。
以上です。
