はじめに
本記事は全4編によって構成されるうち、4つ目の記事となります。
前回ではDatabricks SQLにて可視化のためのクエリを作成しました。
今回はクエリ実行によって得られたテーブルを可視化し、ダッシュボード上へ反映します。
全4編の概要
全4編かけてBacklogで記録されたCSVデータ(検証用に一部編集済み)を元に、ノートブック上でテーブルの加工を行い、Databricks SQL(Redash)を用いて可視化まで行っていきます。
1. Delta形式のテーブル作成編
2. テーブルの加工編
3. SQLクエリ作成編
4. ビジュアル作成編
Databricksを利用してデータ加工をしていきたいという方向けに、加工の流れを一気通貫してざっくりと理解していただくことを想定しております。
*ただし一部複雑な加工や考え方が含まれていることご了承ください。
全4編のゴール
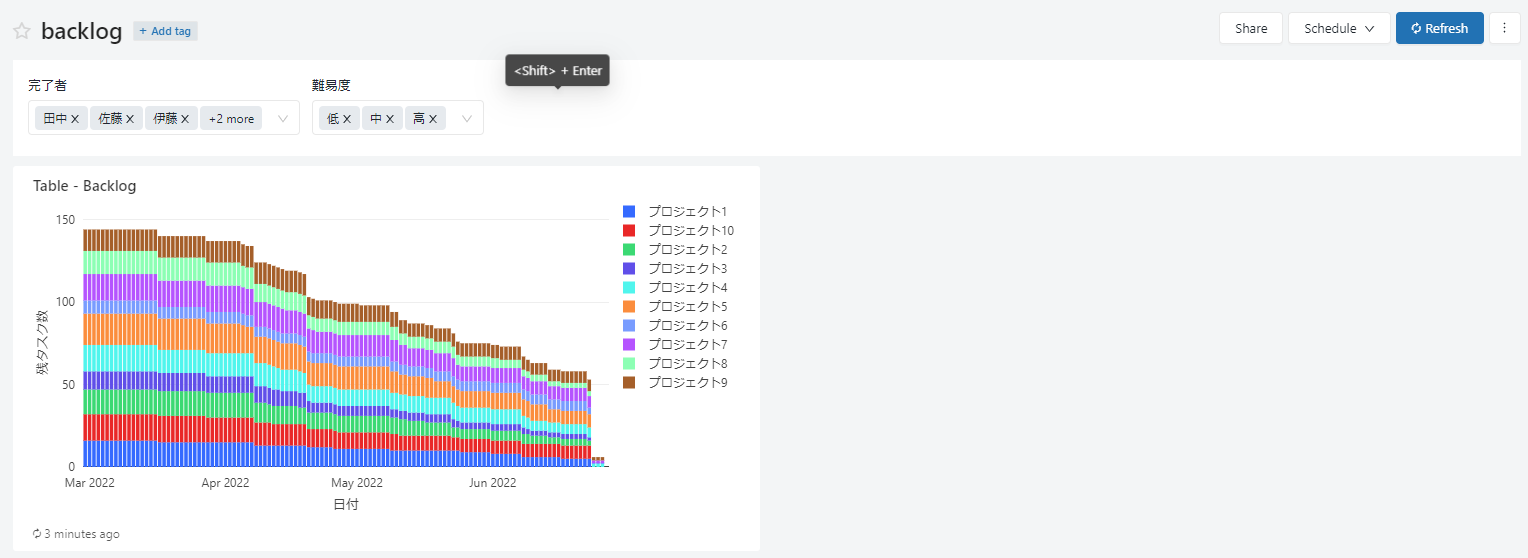
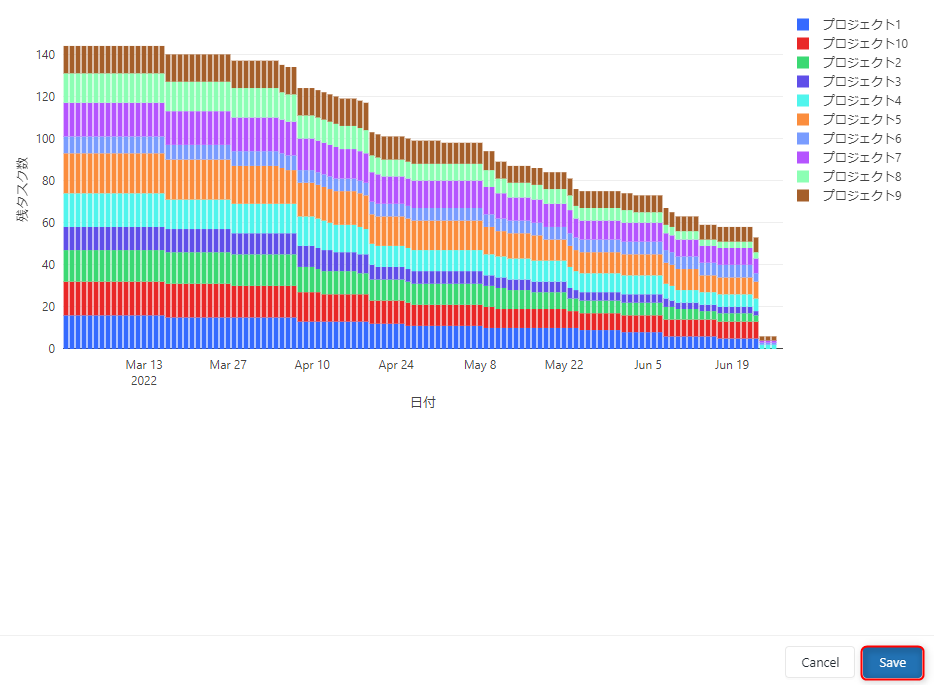
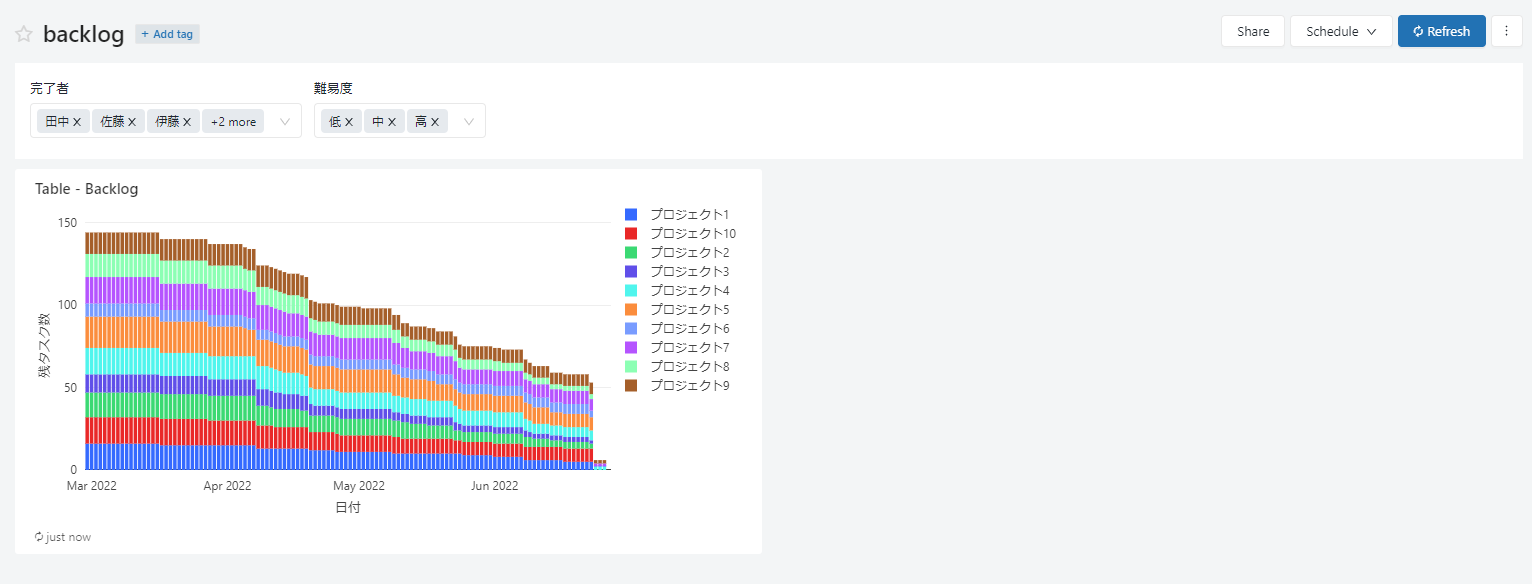
最終的なゴールはDatabricks SQLのダッシュボード上で以下のような要件を満たすグラフを作成します。
・日にちごとの残タスク数の推移を表示
・残タスクの数はプロジェクトごとに積み上げて表示
・グラフに表示する残タスク数を、タスクの保持者と難易度でパラメーター機能を用いて絞り込み可能
ビジュアルとダッシュボード作成
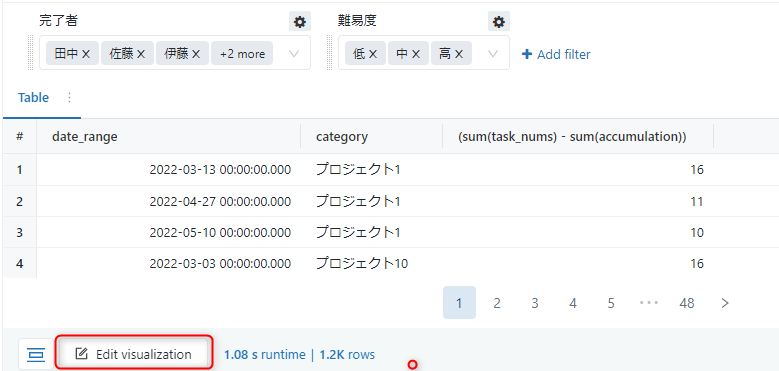
クエリを実行した後、画像にある赤枠の「Edit visualization」クリックします。

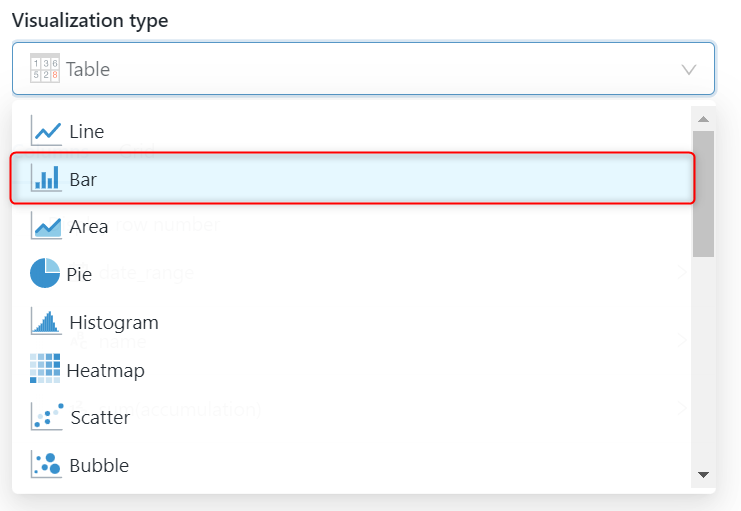
「Visualization type」からグラフの種類を選択します。
今回は棒グラフである「Bar」をクリックします。

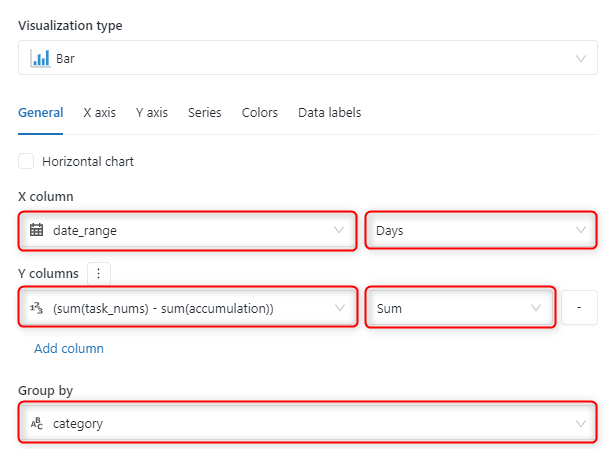
設定を進めていきます。
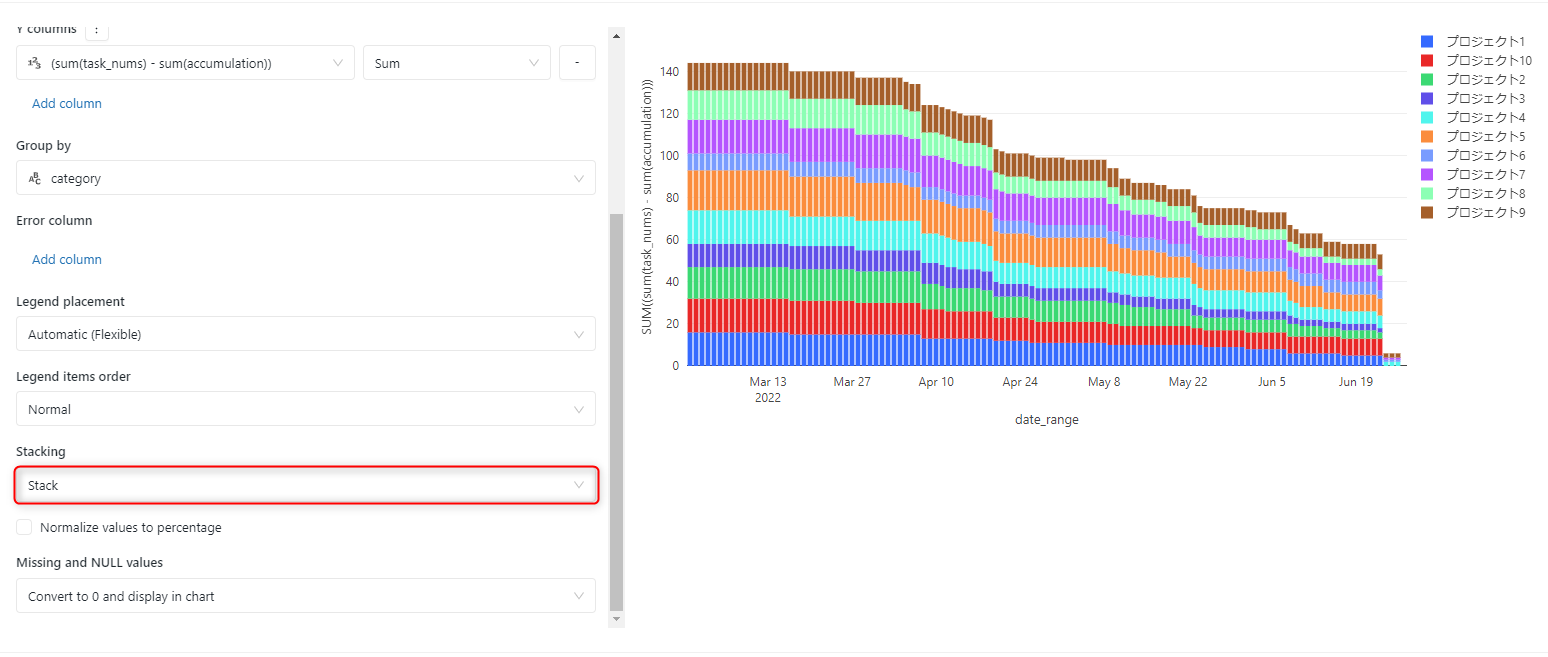
「General」からX軸、Y軸のカラム、Group byするカラムを画像のように選択します。
X軸には時系列カラム、
Y軸には残タスク数を指定し、Group byでカテゴリーごとに合計値を出力されるようにします。

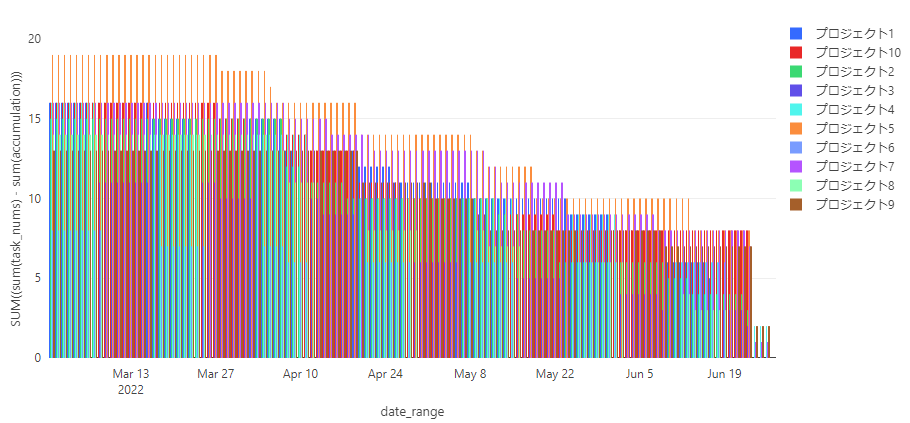
しかし、これではまだ積み上げ棒グラフにはなりません。

「General」のままで先ほどよりもう少し下に「Stacking」という項目があり、「Stack」を選択すると名前ごとにタスクの完了数を積み上げてくれます。

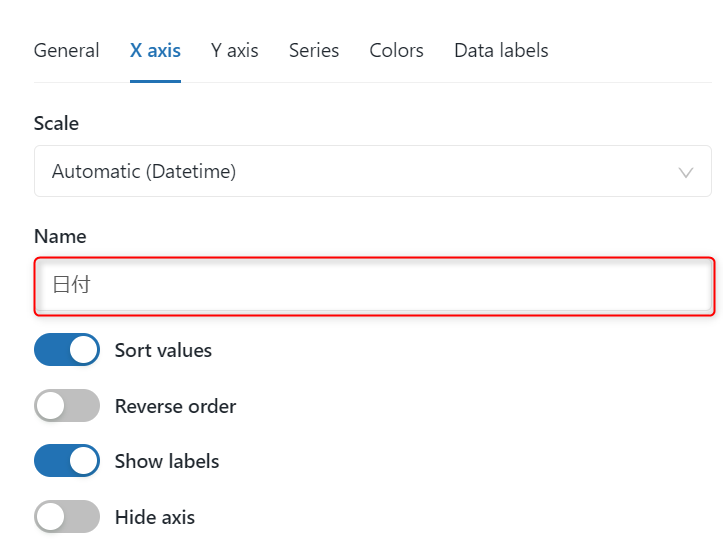
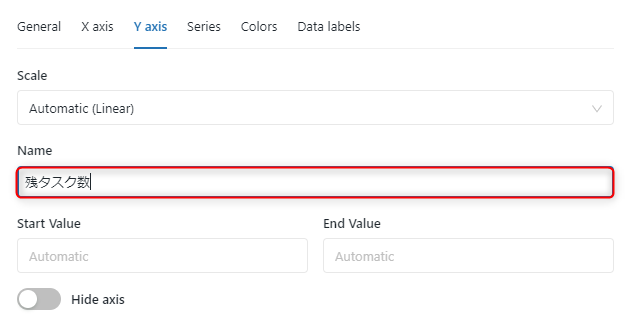
「X axis」、「Y axis」から軸の名前を変更することもできます。


最後に「Save」をクリックしてビジュアルの完成です。

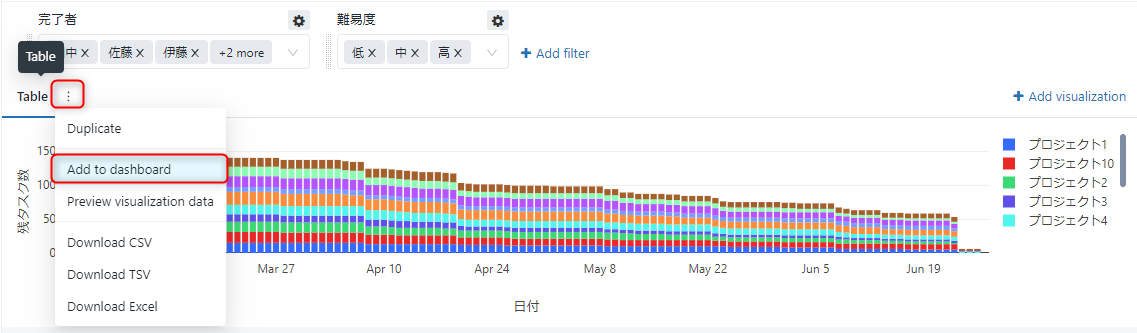
完成したビジュアルをダッシュボードに張り付けます。
画像の赤枠から「Add to dashboard」を選択します

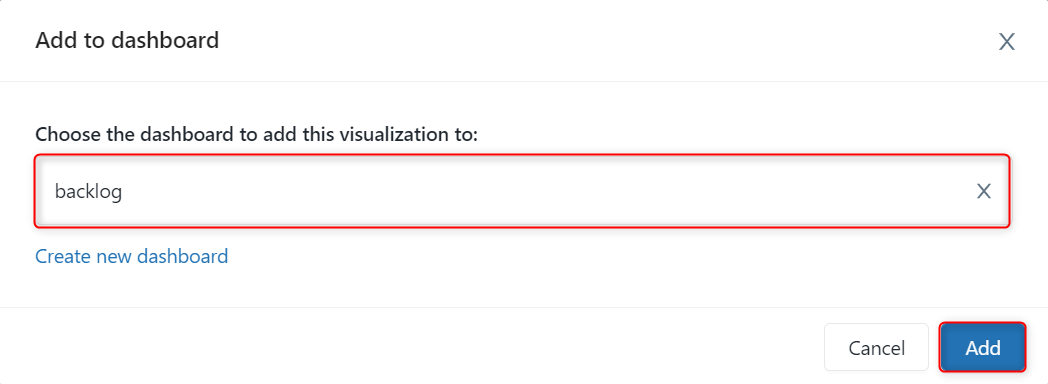
貼り付けたいダッシュボードを選択して「Add」をクリックします。
*ない場合は「Create new dashboard」から新しくダッシュボードを任意の名前をつけて作成します。

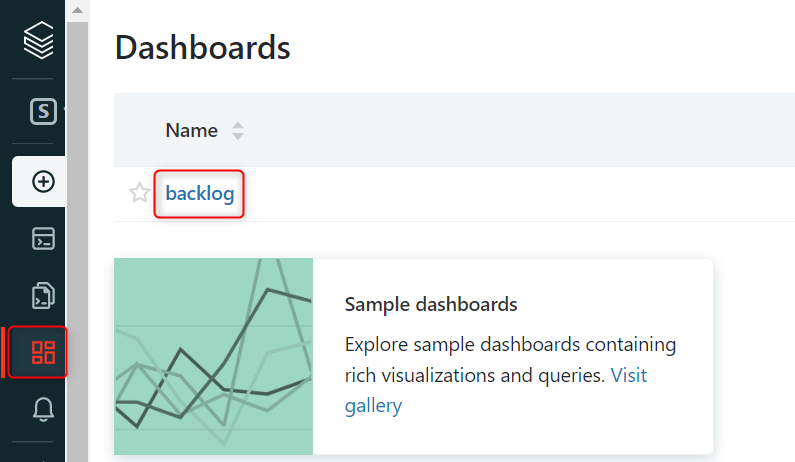
ビジュアルを張り付けたダッシュボードを確認しましょう。
画像の赤枠から、対象のダッシュボードをクリックします。

作成したビジュアルをダッシュボード上で確認できました。

まとめ
これで「Databricksで生データの加工から可視化まで一気通貫して行ってみた」のすべての工程を終了しました。
本来これまで行ってきた加工から可視化までの処理を行うにはテーブルを保存、加工、可視化といった用途によってサービスを使い分ける必要があり、サービス間の連携に手間がかかることも少なくありませんでした。
複雑なデータ基盤によってはデータを扱う以前に問題が起こることも少なくなりません。
Databricksを使用することにより、上記の問題を解決してこれらの処理をPythonとSQLのみで簡単に同一環境で一貫して行うことができました。
さらに新しいデータが追加された際に、スケジューリングされた処理を行うことによりビジュアルを更新するような応用の仕方もあります。
分析、加工、可視化において、ぜひDatabricksを使用して大規模データを高速かつ自由に扱ってみてはいかがでしょうか。