Michaelです。
前回、Azure FunctionsとFace APIを使った「雑コラBOT」を紹介しました。
今回からは、数回にわたってその作成の過程をご紹介します。1回目は、Azure Functionsでメッセージをそのまま返すオウム返しする簡易的なSlackのBOTを作成します。
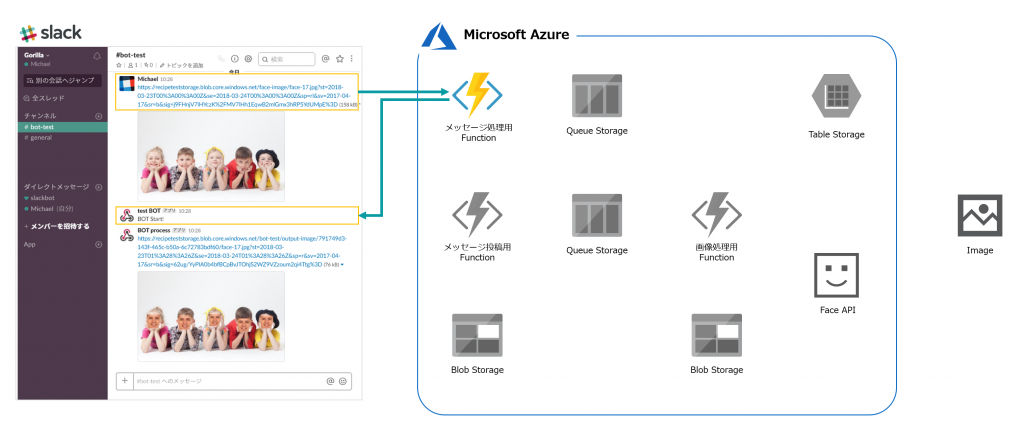
構成
Slackに投稿したメッセージをAzure Functionsで受け、BOTの開始をSlackに通知します。
関数の作成とバインド設定
Azure Functionsの関数をJavaScriptで作成します。
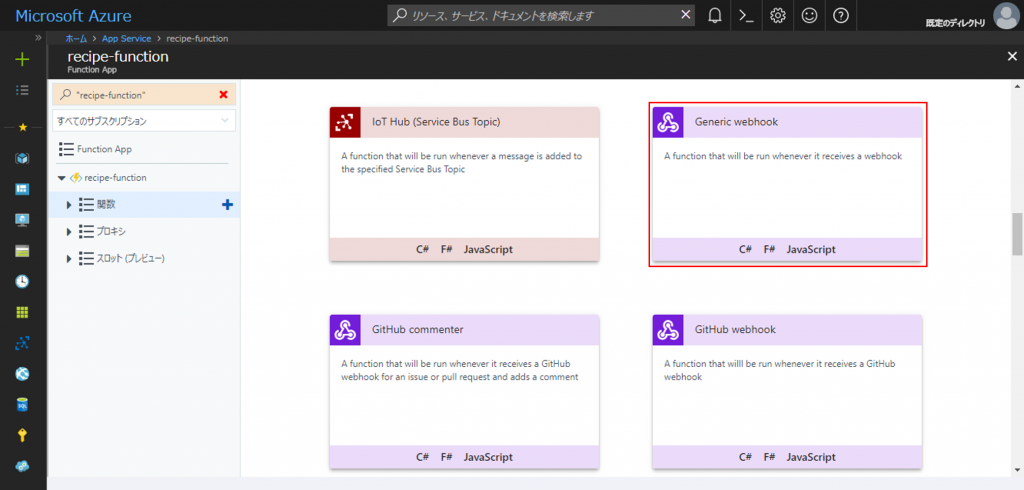
関数のテンプレートから「Generic webhook」を選択し、JavaScriptで関数を作成します。
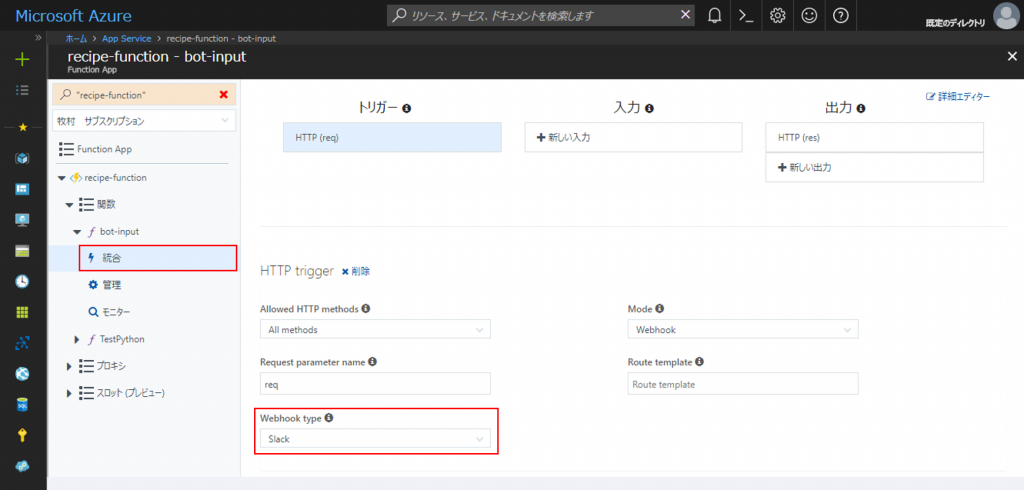
関数が作成されたら「統合」を選択し、トリガーの設定を変更します。
「Webhook type」をデフォルトの「Generic JSON」から「Slack」に変更します。
Slackカスタムインテグレーションの設定
Slackに投稿されたメッセージをAzure Functionsに送信するようにSlackを設定します。
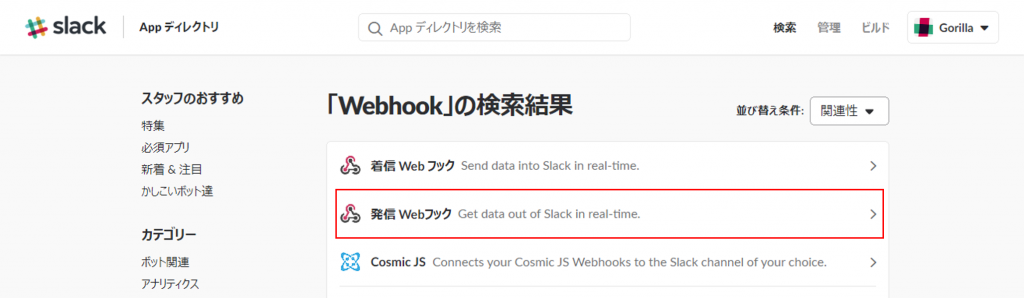
SlackのAppディレクトリから「発信Webフック」を検索し、カスタムインテグレーションに追加します。
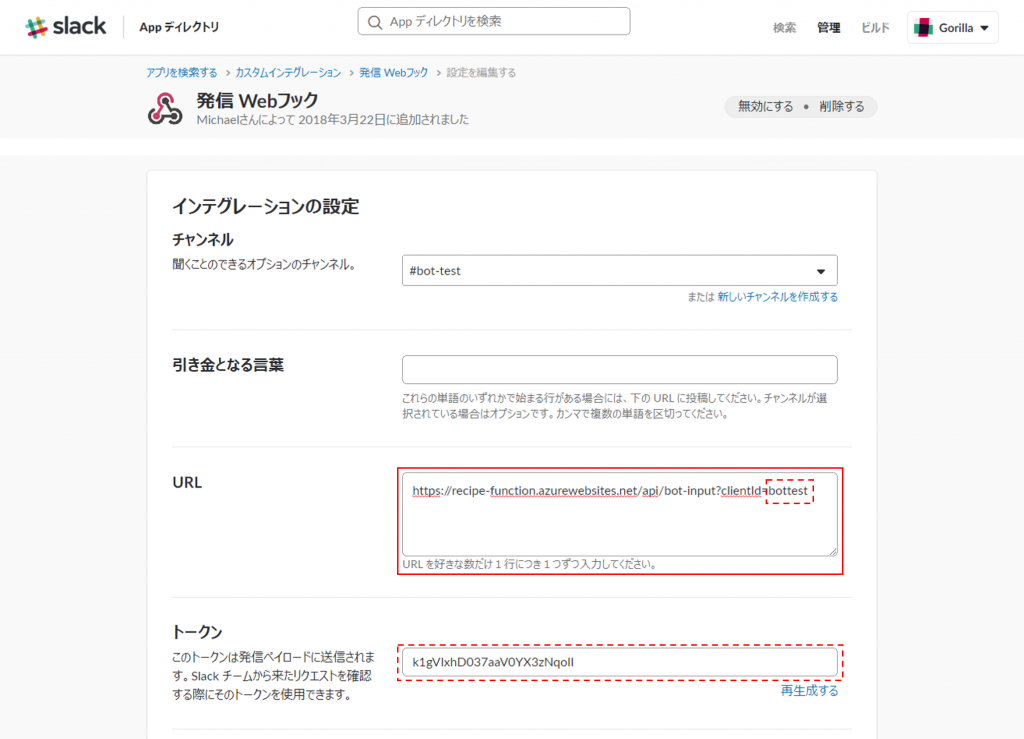
「発信Webフック」の設定を開き、メッセージを送信するURLを設定します。
URLには「https://{Functon App名}.azurewebsites.net/api/{関数名}?clientId={任意のclientId }」の形式でAzure Functionsの関数のURLを入力し、設定した「clientId」と「トークン」をメモにひかえておきます。
その他の項目は任意で設定をします。
clientIdとトークンの設定
Slackの設定が終わったら、控えておいたSlackの「clientId」と「トークン」をAzure Functionsに登録します。
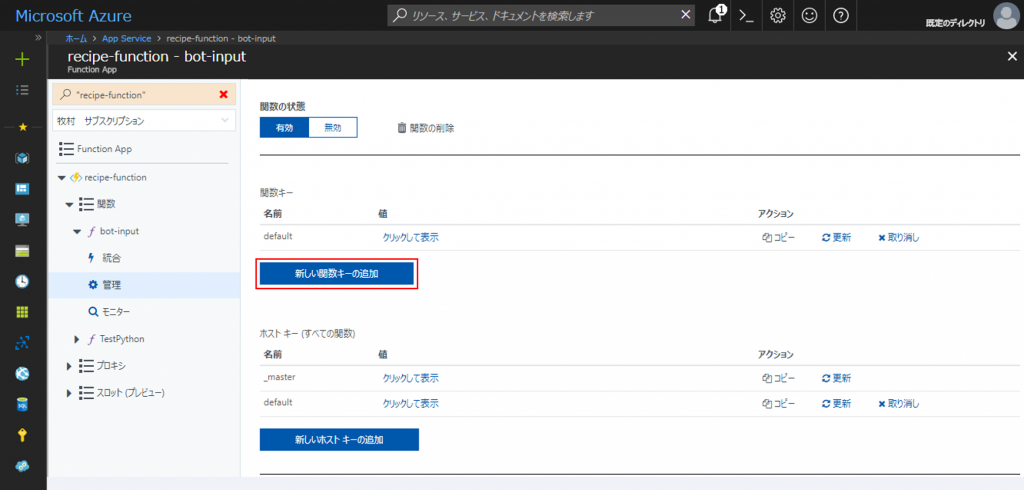
関数の「管理」から「新しい関数キーの追加」をクリックします。
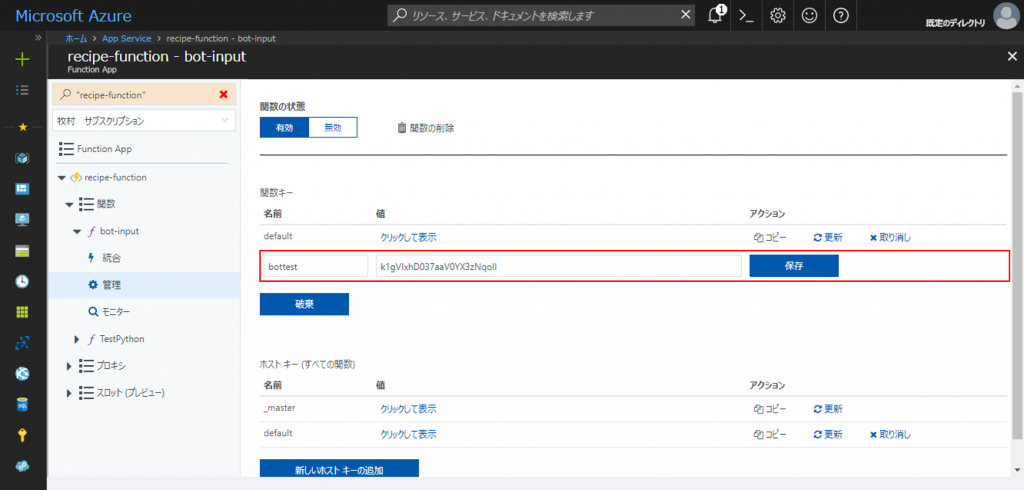
「名前」、「値」にそれぞれ先ほどのSlackの「clientId」、「トークン」を記入し、右の「保存」をクリックして設定を保存します。
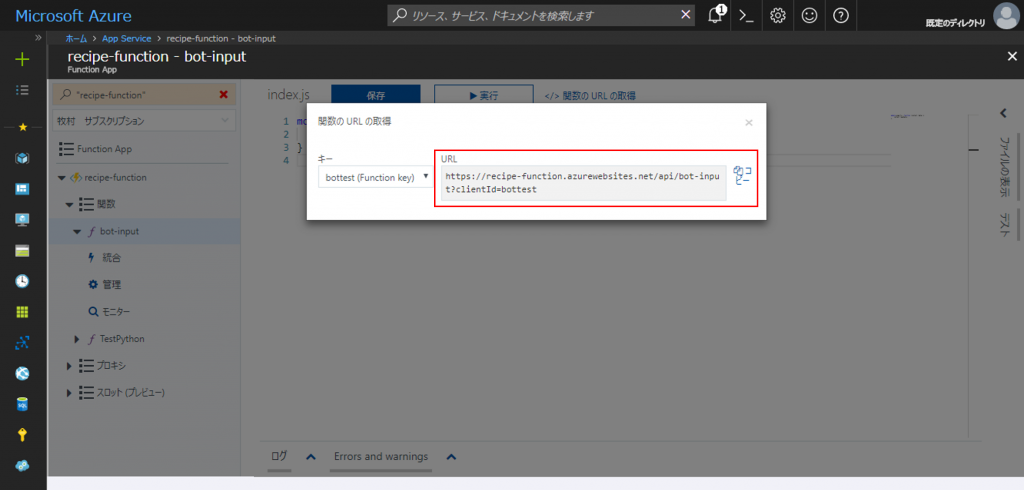
関数のスクリプトエディタに戻り、「</>関数のURLの取得」をクリックします。
「キー」に追加したclientIdが追加され、選択するとSlackに設定したURLが表示されることが確認できます。
スクリプト
スクリプトは以下のように作成しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
module.exports = function (context, data) { // 1. フォームデータをオブジェクトに変換 var body_elements = data.split('&') var body = {} for(let elem of body_elements){ elem = elem.split('=') body[elem[0]] = elem[1] } // 2. slackbotからのメッセージを除外 if (body.user_name != 'slackbot') { // 3. Slackにレスポンス context.res = {text: 'BOT Start!'} } else { context.res = {}; } context.done(); } |
スクリプトの説明
レスポンスを速くするため、単純な処理でメッセージを処理しています。
- フォームデータをオブジェクトに変換
Slackから送信されるフォームデータを扱いやすいようにオブジェクトに変換します。 - slackbotからのメッセージの除外
Slackの設定によりますが、slackbotからのメッセージで関数が起動してしまうことがあるため、「user_name」を参照してslackbotからのメッセージでは処理を中断させます。 - Slackにレスポンス
Slackにレスポンスを返し、BOTの実行を通知します。
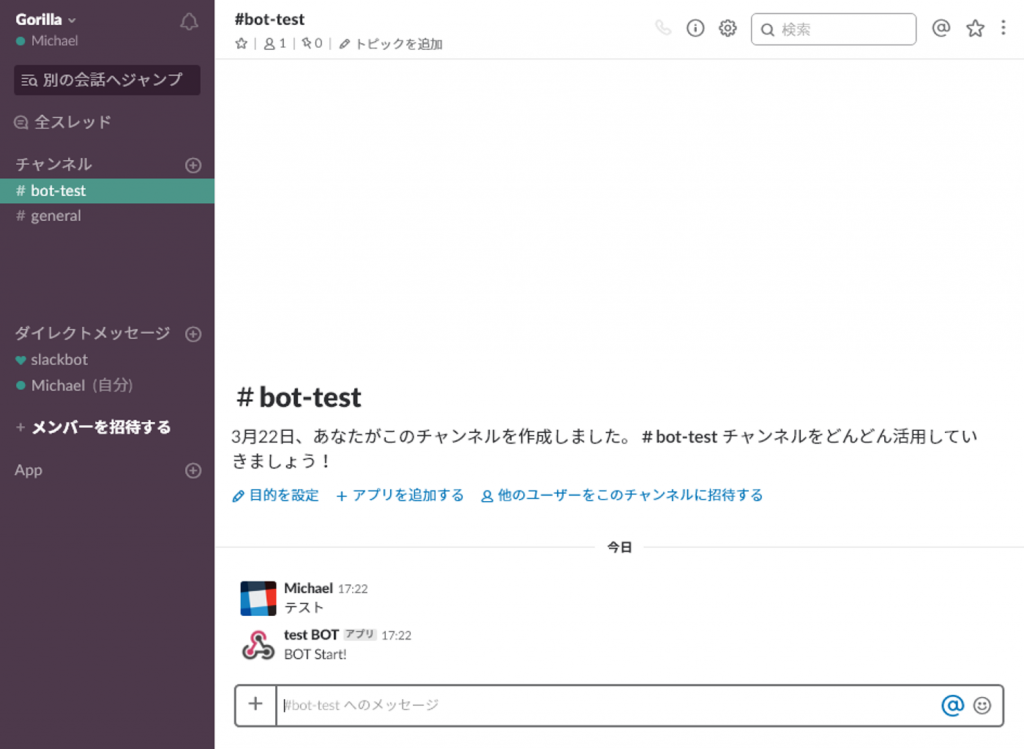
実行結果
Slackの設定したチャンネルにメッセージを投稿すると、BOTの開始を通知する「BOT Start!」のメッセージがBOTから返されました。
まとめ
ここまでが、Azure FunctionsでSlack BOTを作成するための基本の操作となります。
次回は、Azure Functionsで受けたメッセージからURLを抽出してAzure Queue Storageに格納するまでを作成します。