Michaelです。
前回、「Azure Functions 2.0を試す ①」にてAzure Functions 2.0のFunction Appを作成しました。
今回は、Visual Studio Code (VS Code)から作成したFunction AppにJavaScript関数をデプロイしてみます。
事前準備
VS CodeからFunction Appに関数をデプロイする方法は、Azure Functions 1.0でも提供されていましたが、2.0へのアップデートに伴って、Function Appの仕組みやランタイムバージョンが変更されているため使用するツールが異なっています。そのため、2.0向けに関数を作成するための事前準備が必要になります。
WindowsでAzure Functions 2.0用JavaScript関数を作成する場合には、以下のツール、ランタイムが必要となるためインストールしていきます。
.NET Core 2.1
.NET Downloads のサイトからOSに合わせた.NET Core 2.1インストーラーをダウンロードしてインストールします。

Node.js 8.5以降
Node version manager (nvm-windows)かNode.jsのインストーラーを使用してNode.js 8.5以降とnpmをインストールします。
Azure Functions Core Tools バージョン 2.x
下記コマンドでAzure Functions Core Tools バージョン 2.xをインストールします。npmでインストールするため、Node.jsを先にインストールしておく必要があります。
|
1 |
npm install -g azure-functions-core-tools |
Azure Functions 拡張機能
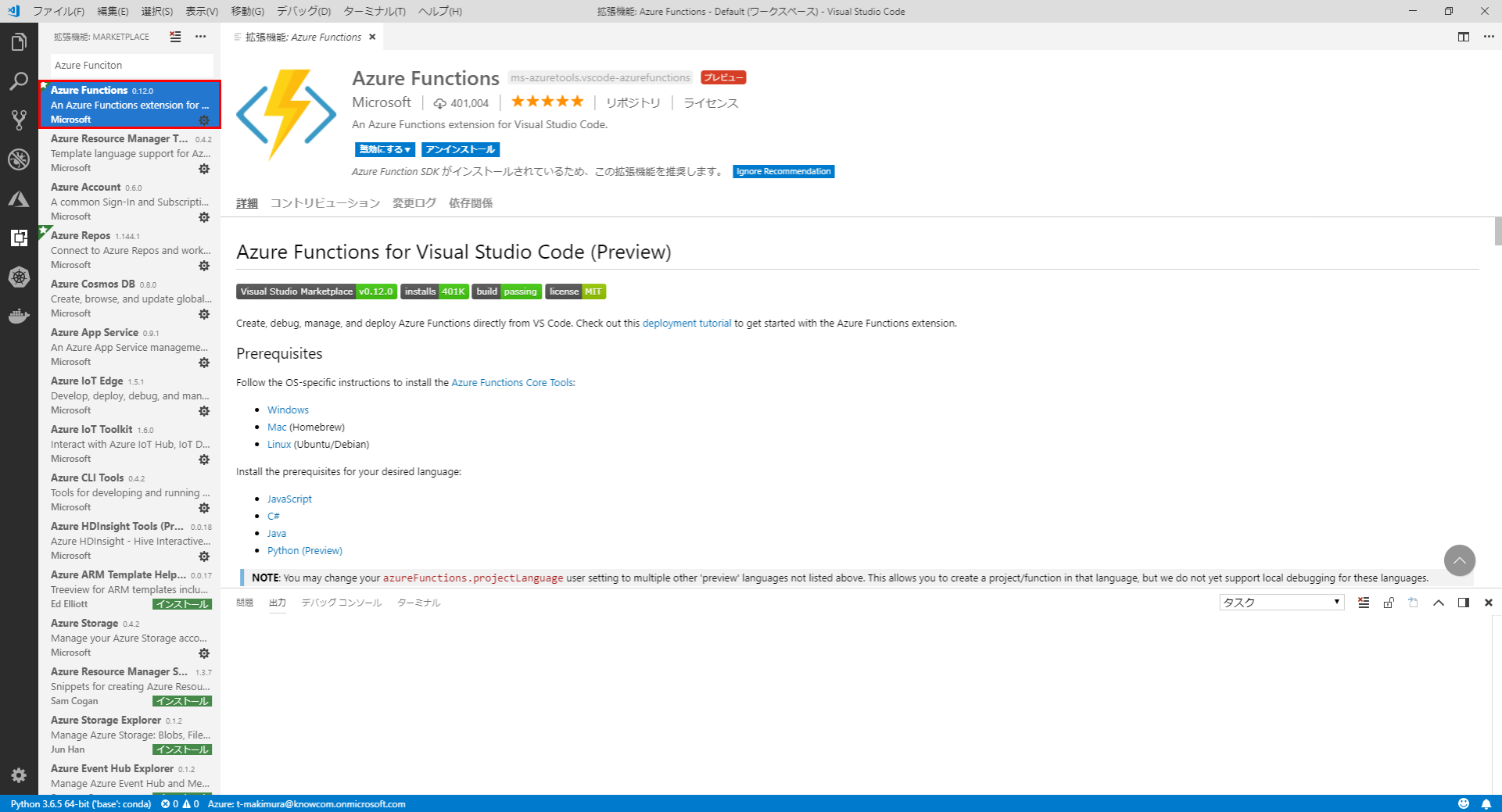
VS Codeの拡張機能から「Azure Functions」を検索して、拡張機能をインストールします。

Azure Functions 拡張機能をVS Codeに追加するとアクティビティバーにAzureアイコンが追加され、サイドバーに「FUNCTIONS」の領域が追加されます。
VS CodeでAzureにログイン
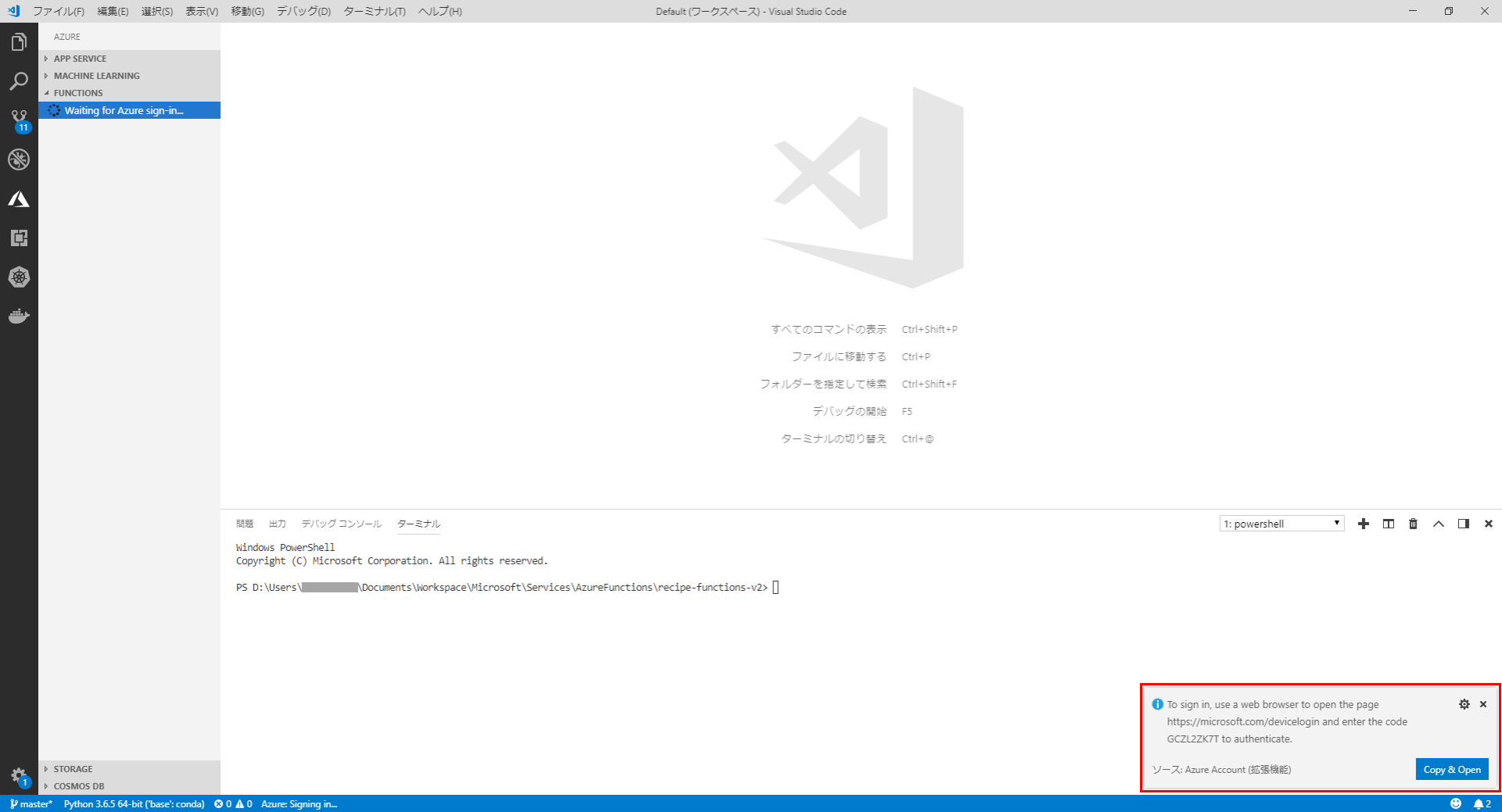
サイドバーの「Sign in to Azure」をクリックすると、ウィンドウ右下にメッセージが表示されます。
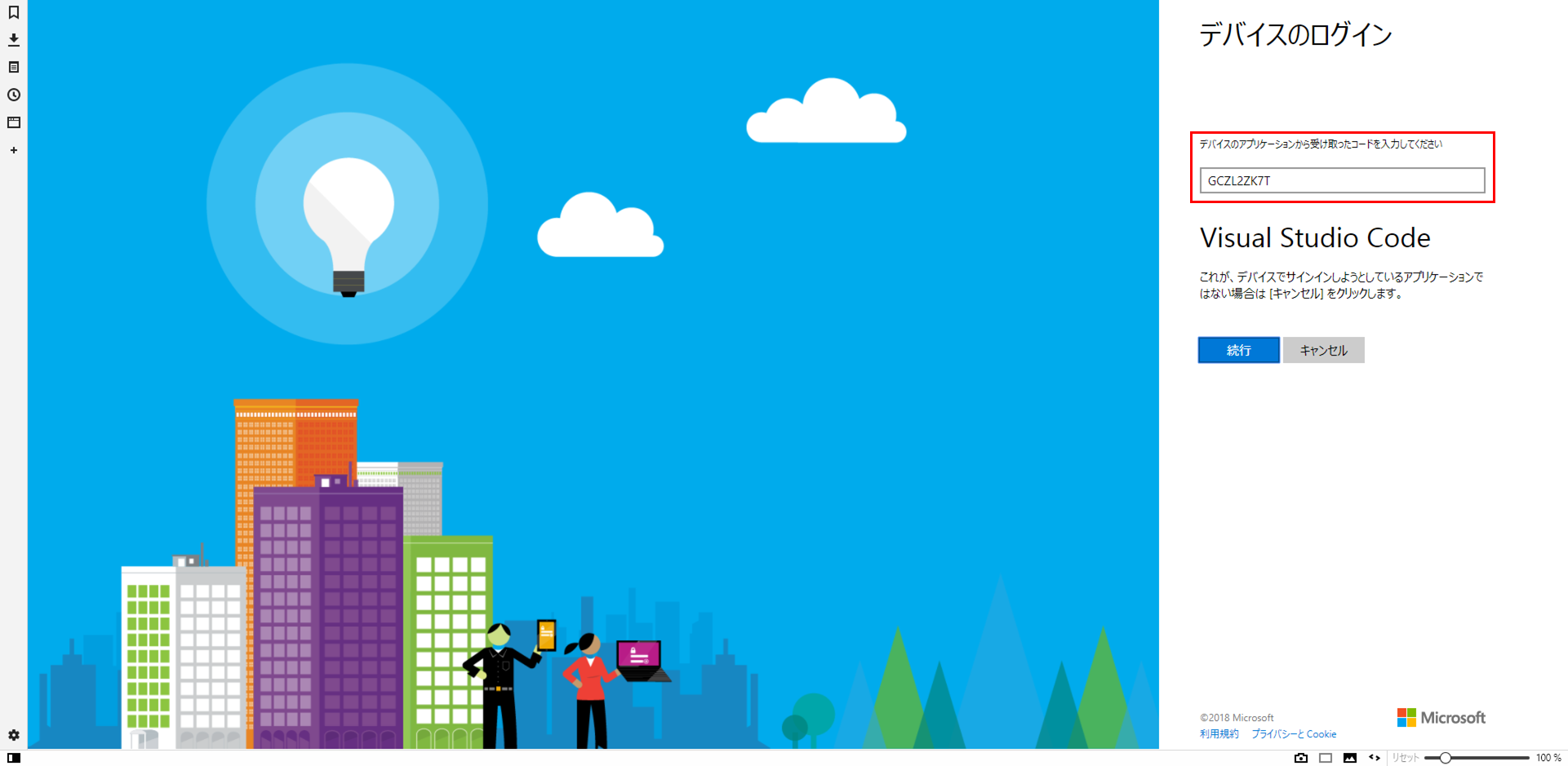
メッセージの「Copy & Open」をクリックすると、ブラウザのログインページに誘導され、クリップボードにログイン用のコードがコピーされます。


ログインページのテキストボックスにログイン用のコードを入力して続行をクリックすると、そのままMicrosoftアカウントのログインページとなるため、使用するAzure サブスクリプションでログインします。

ログインに成功するとサイドバーにログイン中のサブスクリプションが表示されます。

プロジェクトの作成
はじめに、Function Appに関数を発行するためのプロジェクトを作成します。
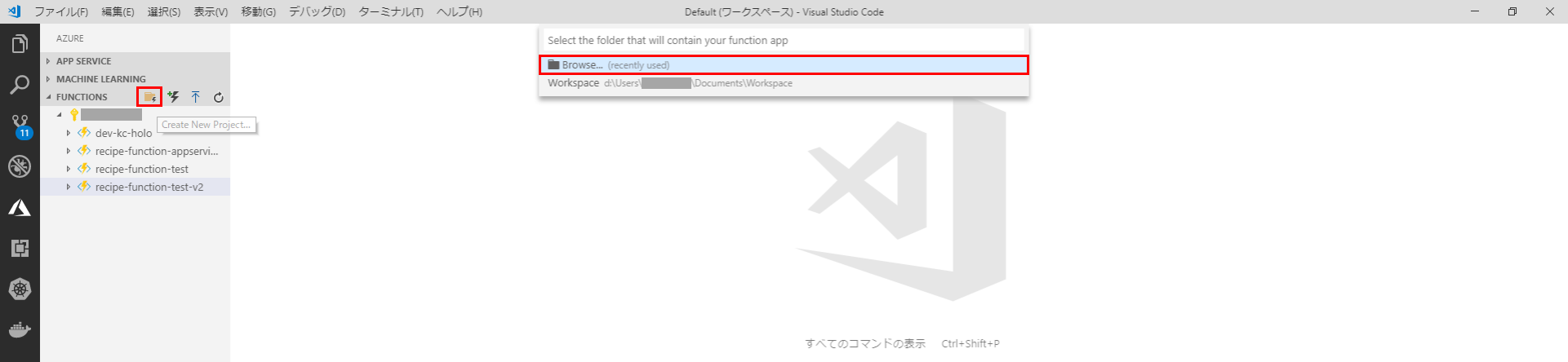
「FUNCTIONS」領域にマウスオーバーで表示される「Create New Project」アイコンをクリックするとウィンドウ中央上部に対話形式でプロジェクトを作成するダイアログが表示されます。
まずは、プロジェクトを作成するフォルダを選択します。プロジェクトは1つのFunction Appに相当するため、複数Function Appを作成する予定であれば、プロジェクトごとにフォルダ分けします。

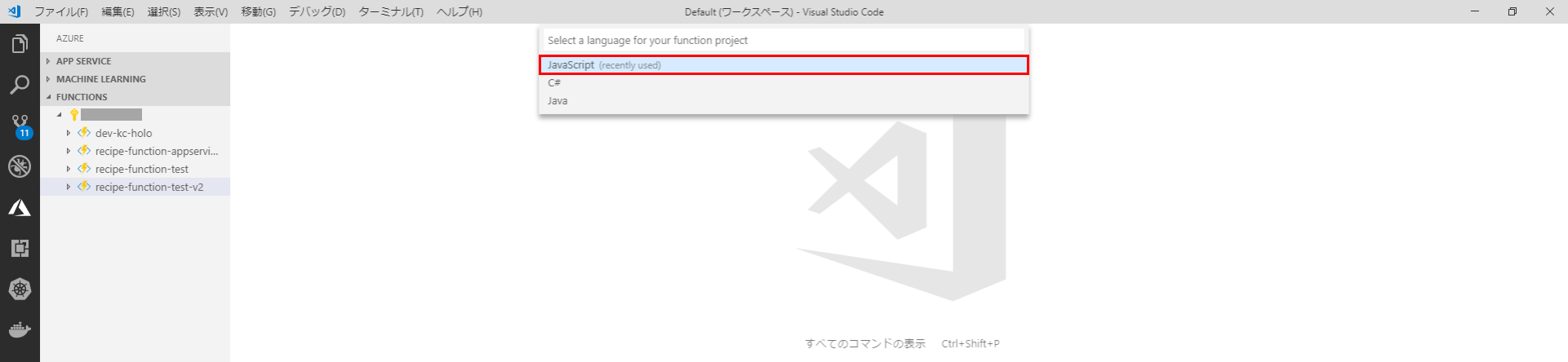
続いて、言語を選択します。今回はJavaScript関数を作成するため、「JavaScript」を選択します。

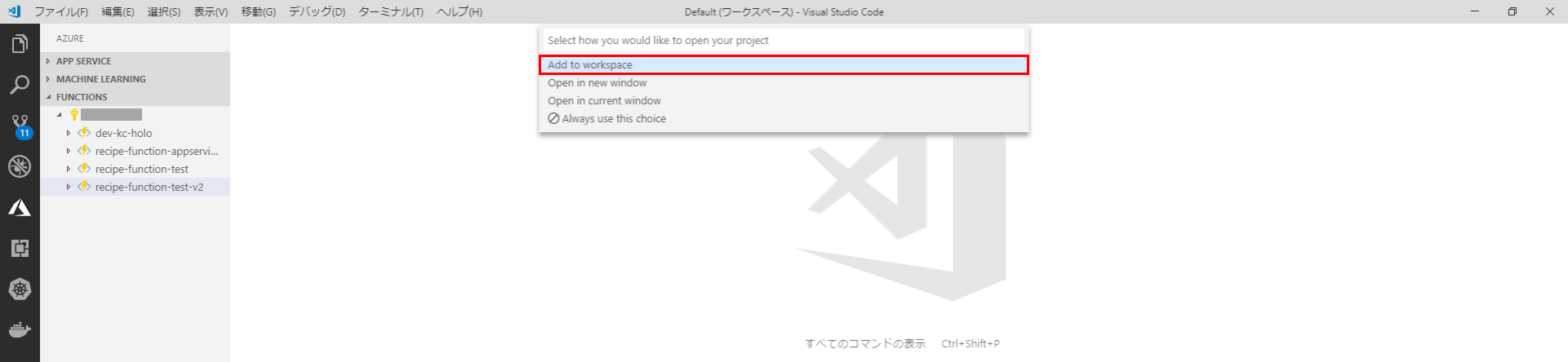
最後にプロジェクトをどこで開くか選択します。今回は既存のVS Codeのワークスペースに追加して作業するため「Add to workspace」を選択します。

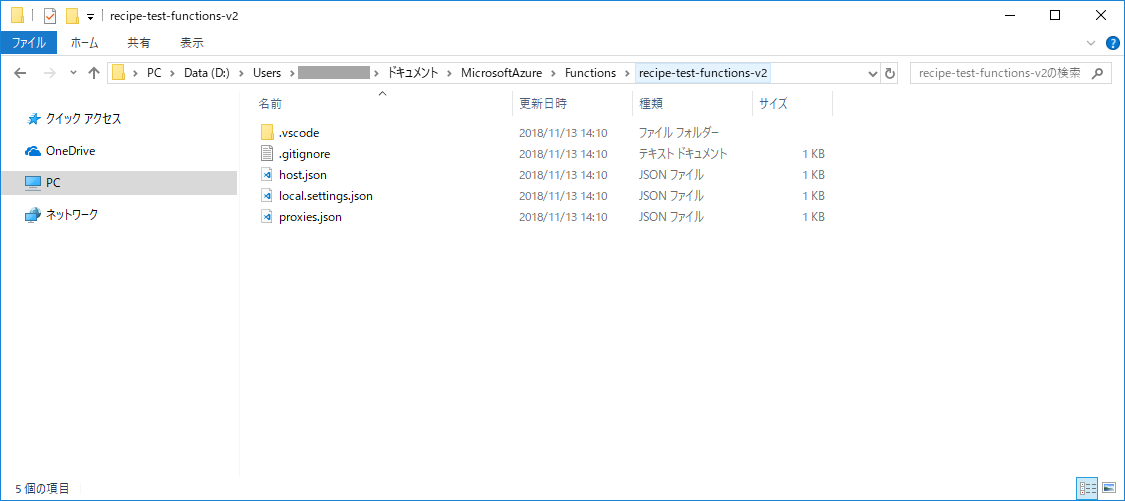
以上を行うと、そのままダイアログが終了します。プロジェクト作成で選択したフォルダを開くと、Function Appの設定ファイルが自動で作成されていることを確認できます。

関数の作成
プロジェクトが作成出来たら、関数を作成します。今回は、HTTPトリガーの関数を作成していきます。
プロジェクト作成時と同様に「FUNCTIONS」領域にマウスオーバーし、「Create Function」アイコンをクリックします。

ウィンドウ中央上部に表示される対話形式のダイアログに沿って作成を進めます。
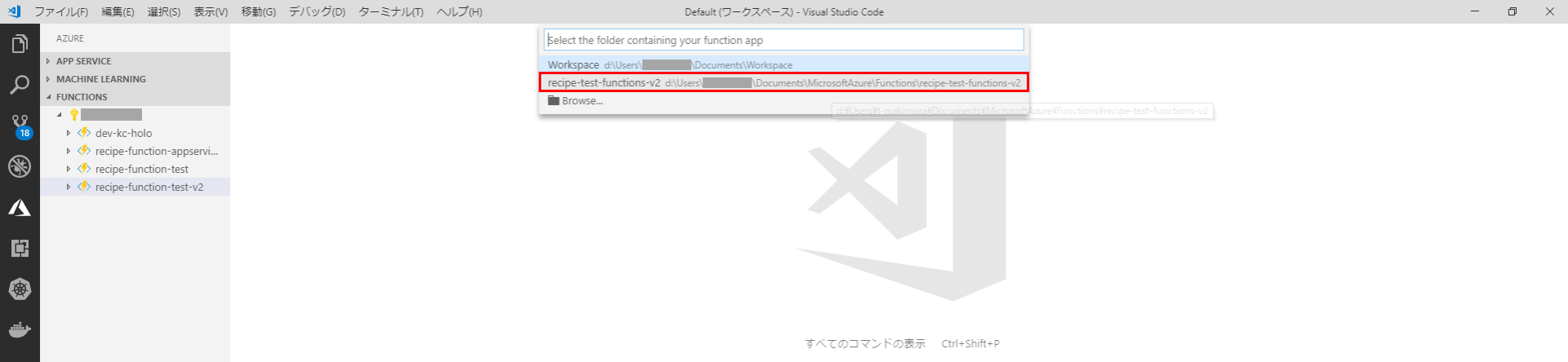
はじめに、関数を作成するプロジェクトを選択します。

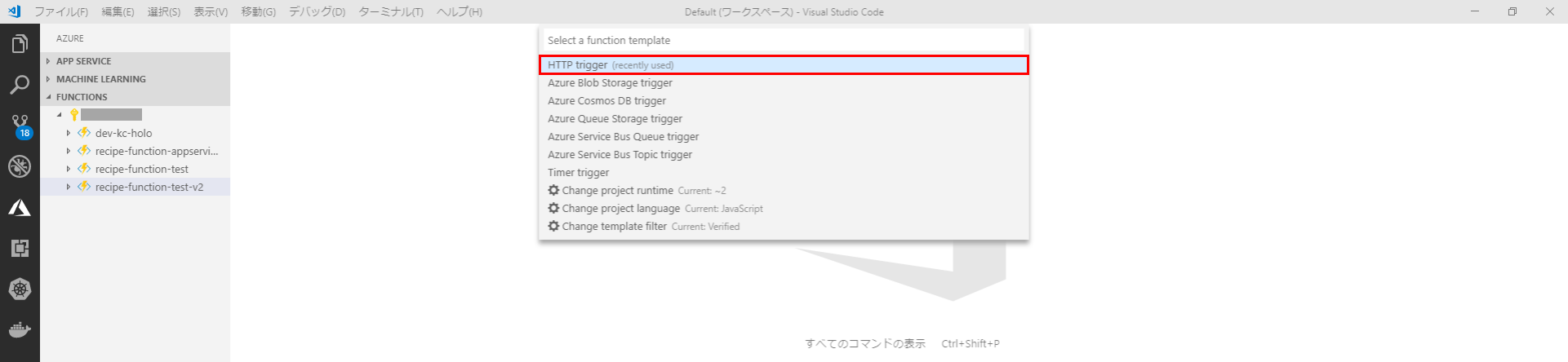
続いて、作成する関数のテンプレートを選択します。今回は、HTTPトリガーの関数を作成するため、「HTTP trigger」を選択します。

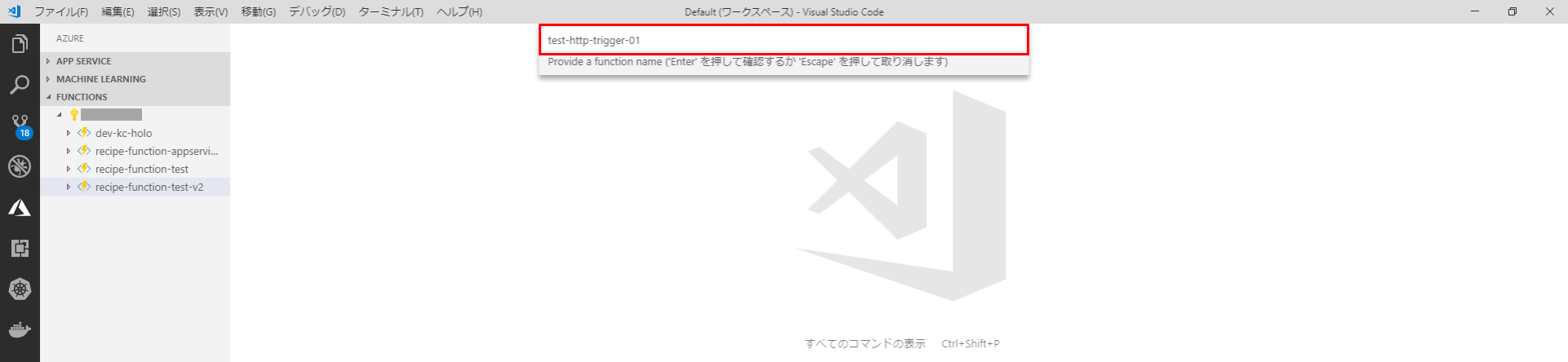
関数名を入力します。関数名は、デフォルトではAPIエンドポイントのパスになります。

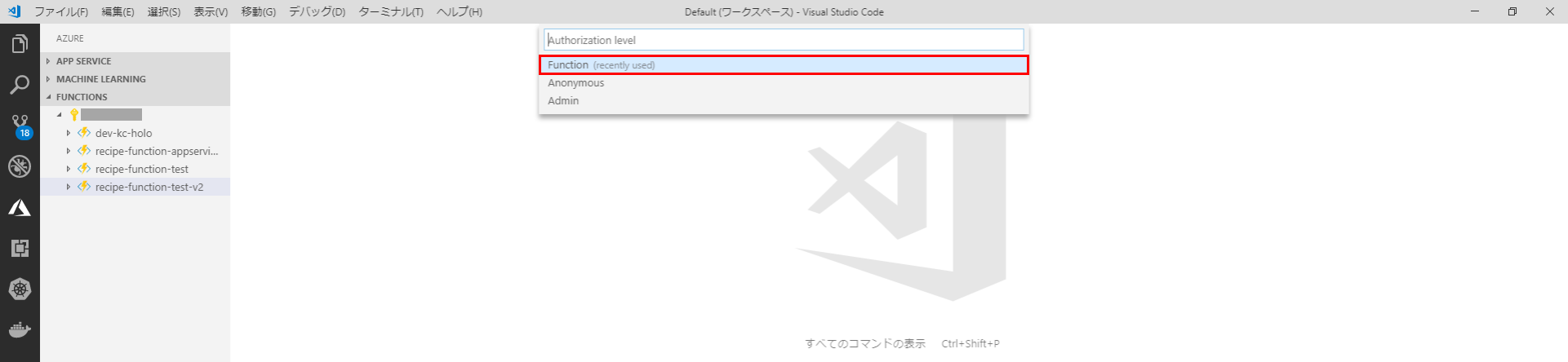
「HTTP trigger」のテンプレートでは、APIのアクセスレベルを設定します。「Anonymous」はパブリックアクセスが可能な権限、「Function」、「Admin」はそれぞれアクセスにAPIキーが必要な権限が割り当てられるので、必要に応じて設定します。

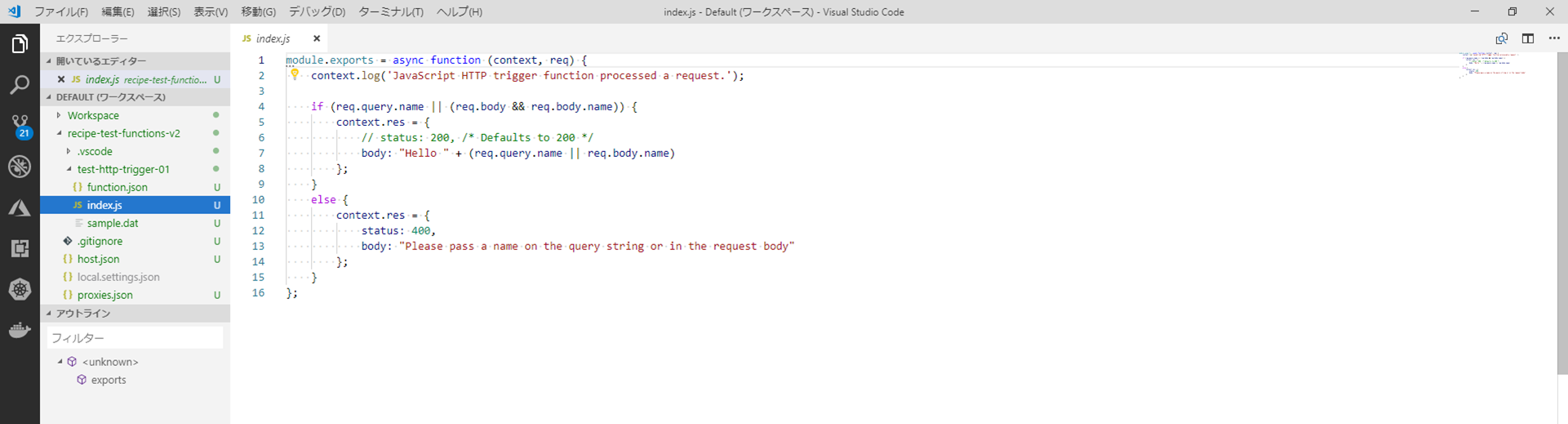
設定が終わると、ダイアログが閉じて「HTTP trigger」テンプレートのコードが表示されます。
テンプレートのコードは、クエリ、またはリクエスト本文の「name」の値を読み取って、「Hello {name}」のレスポンスを返すものになっています。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
module.exports = async function (context, req) { context.log('JavaScript HTTP trigger function processed a request.'); if (req.query.name || (req.body && req.body.name)) { context.res = { // status: 200, /* Defaults to 200 */ body: "Hello " + (req.query.name || req.body.name) }; } else { context.res = { status: 400, body: "Please pass a name on the query string or in the request body" }; } }; |
関数のテスト
Azure Functions Core Toolsをインストールしているため、作成した関数はローカル上でテストできます。
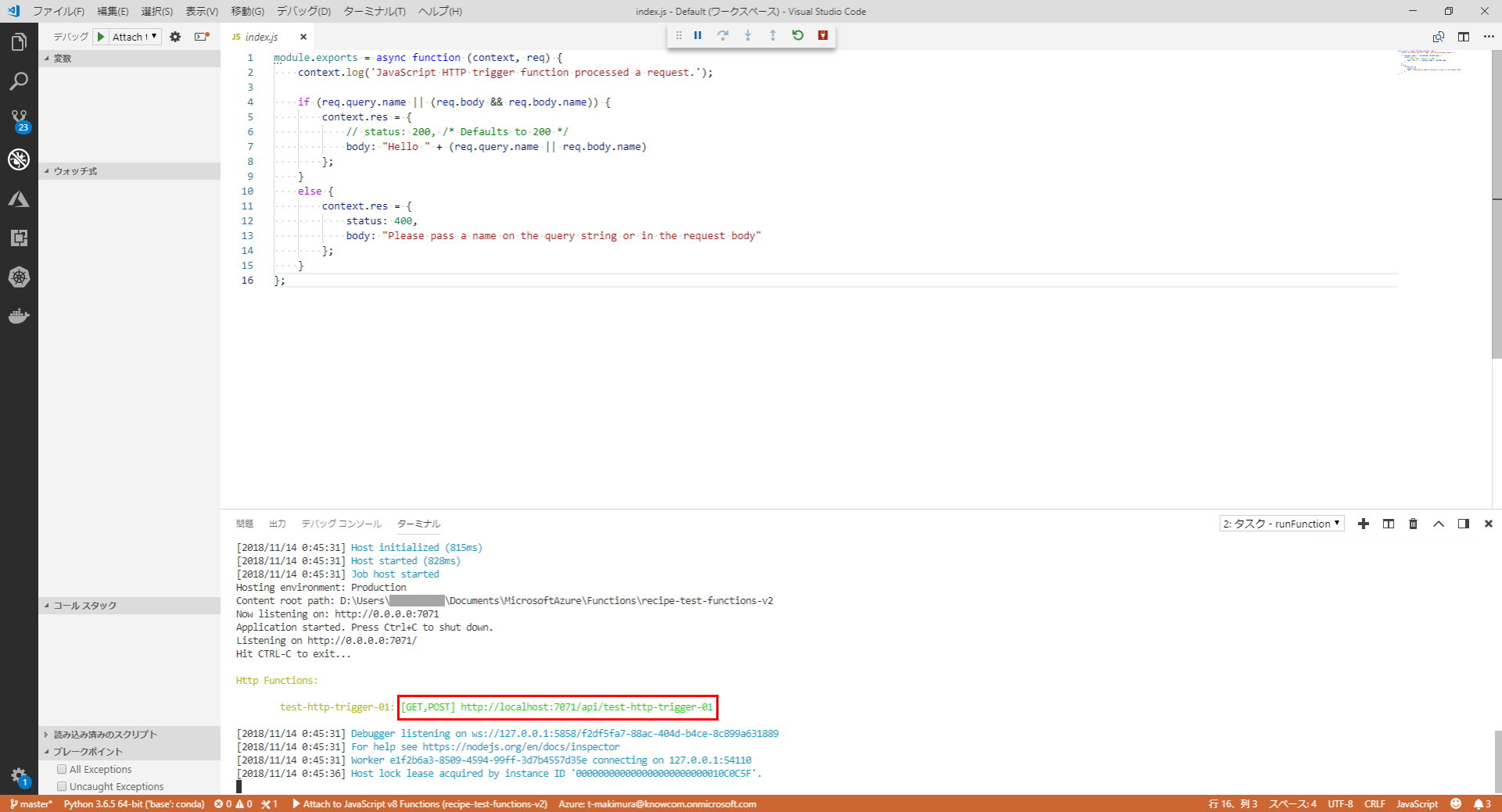
テストする場合は、F5キーでVS Codeのデバッグモードを実行します。
デバッグを開始するとウィンドウ下のターミナルにログが流れ、関数のローカルホストのURLが表示されます。

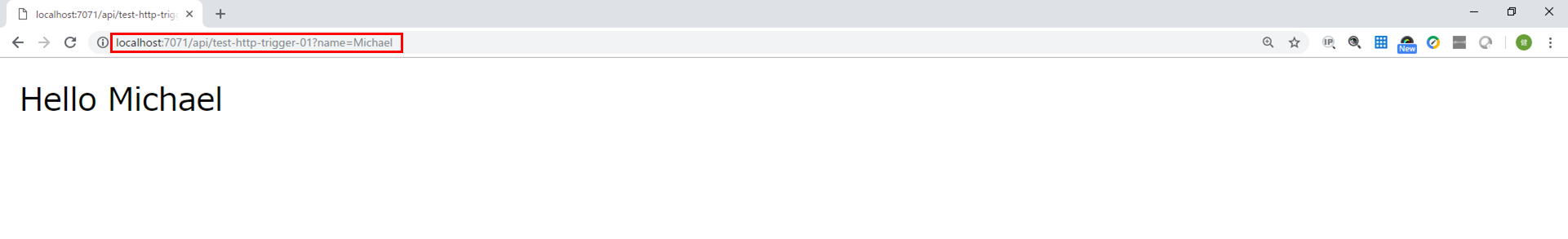
URLをブラウザに入力し、クエリに「name=Michael」を追加して開くと、「Hello Michael」の文字列が返ってくることが確認できました。

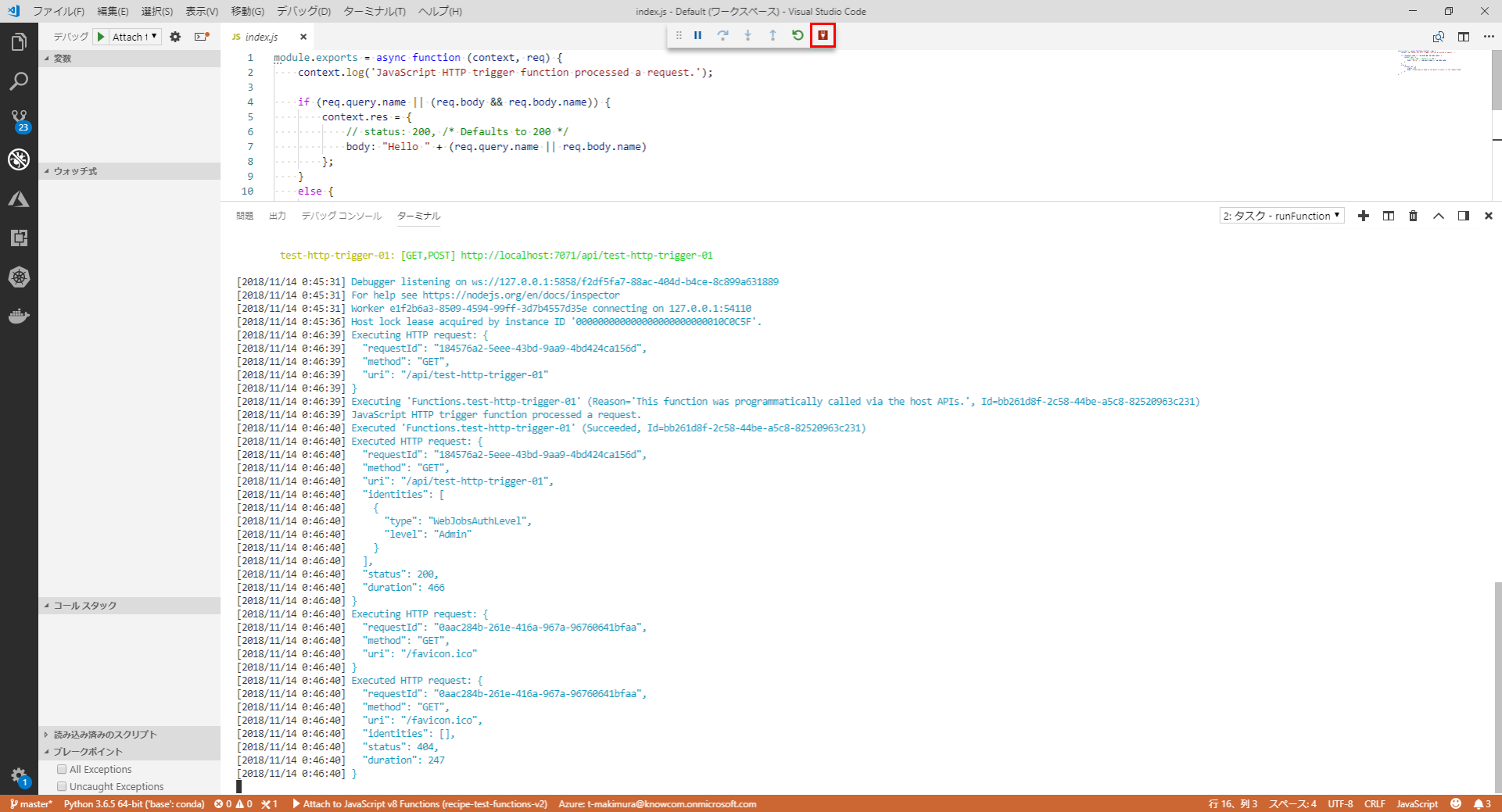
関数が正常に動作することが確認出来たら、デバッグモードを終了します。

Function Appに関数をデプロイ
関数をFunction Appにデプロイします。
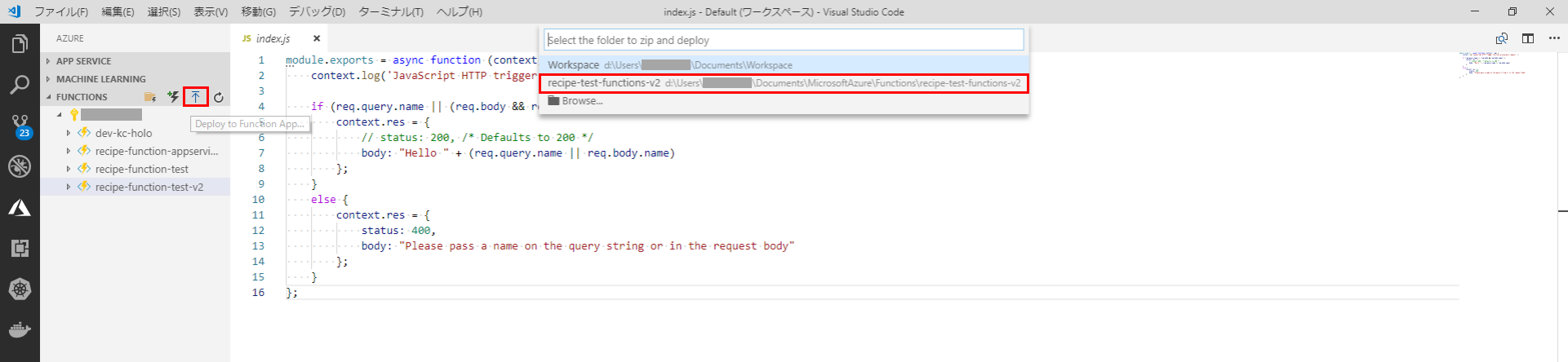
「FUNCTIONS」領域にマウスオーバーし、「Deploy to Function App」アイコンをクリックします。
ウィンドウ中央上部に表示される対話形式のダイアログで、まずデプロイするプロジェクトを選択します。

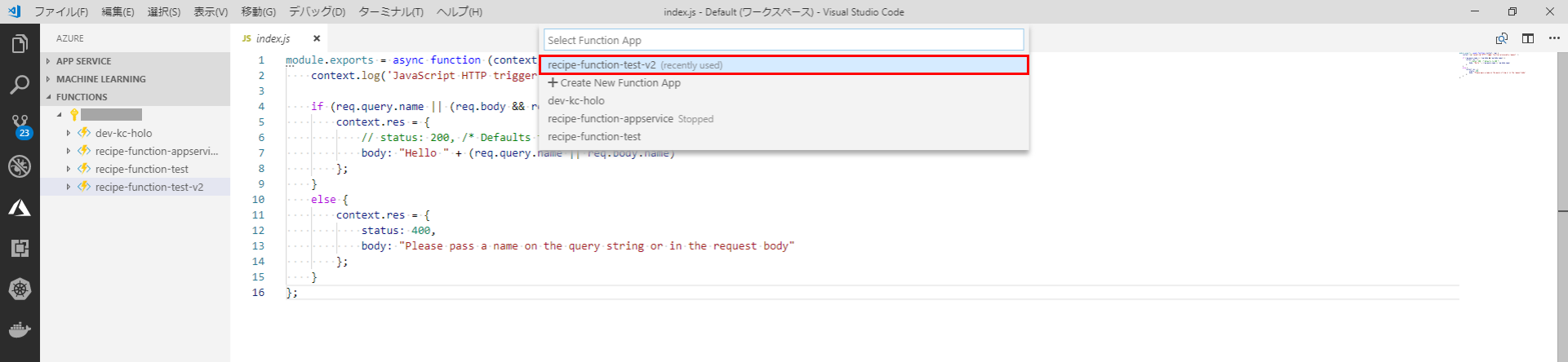
続いて、デプロイ先のFunction Appを選択します。

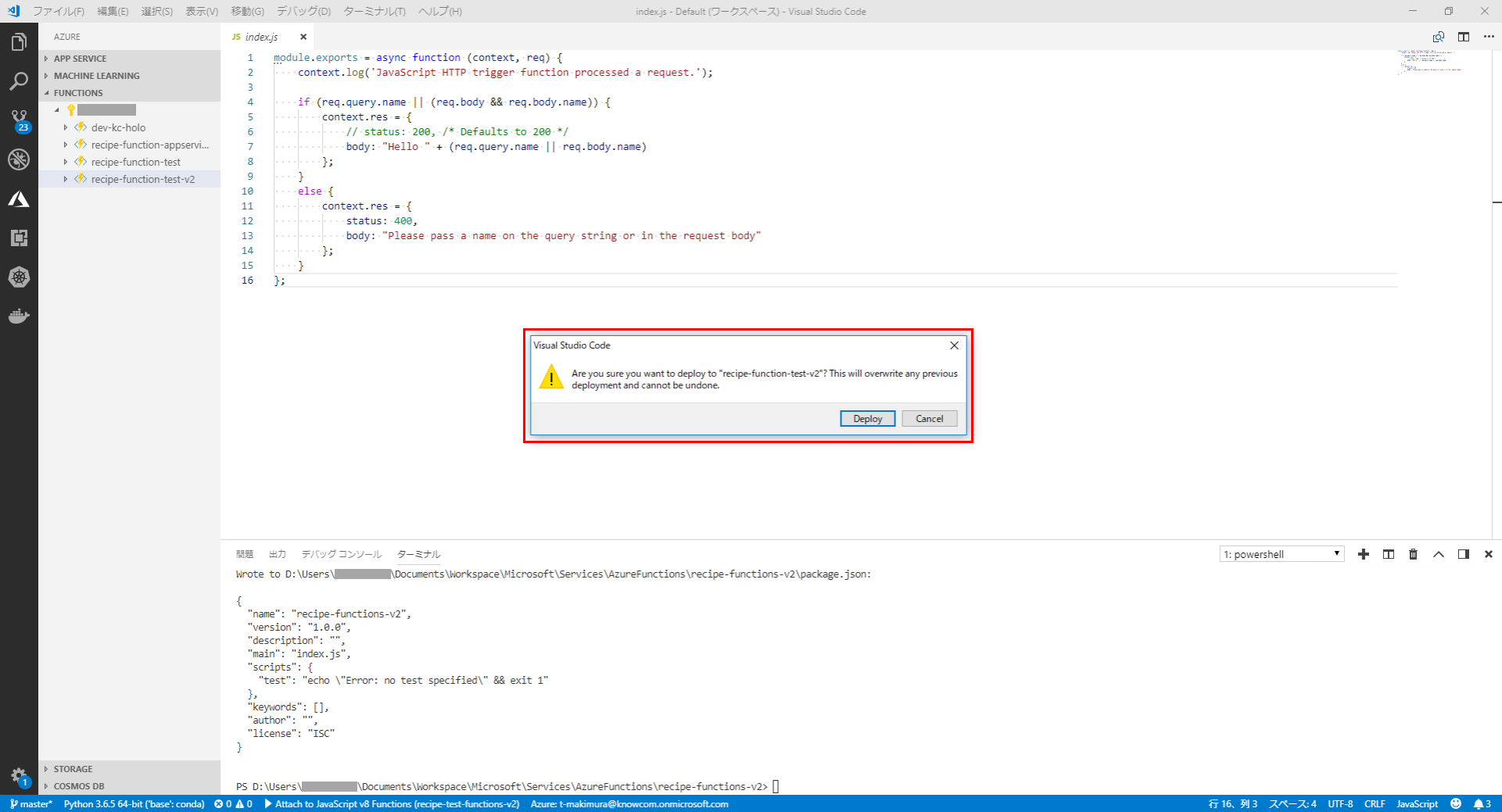
確認用のダイアログウィンドウが表示されます。デプロイするとFunction Appの関数がすべて上書きされてしまうため、デプロイ先が正しいことを確認して「Deploy」をクリックします。

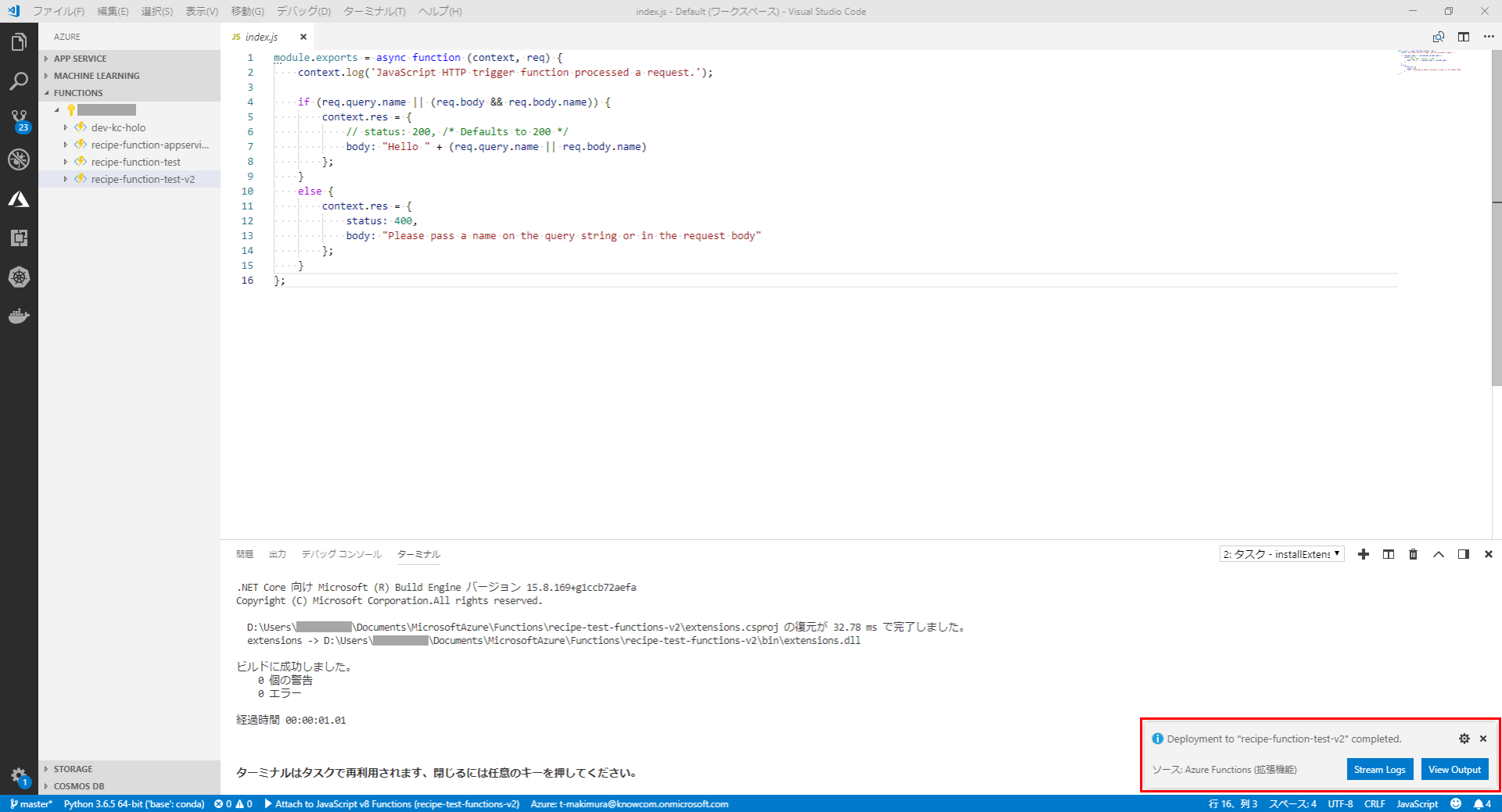
ウィンドウ右下にデプロイ中のメッセージが表示されるため、完了になるまで待機します。

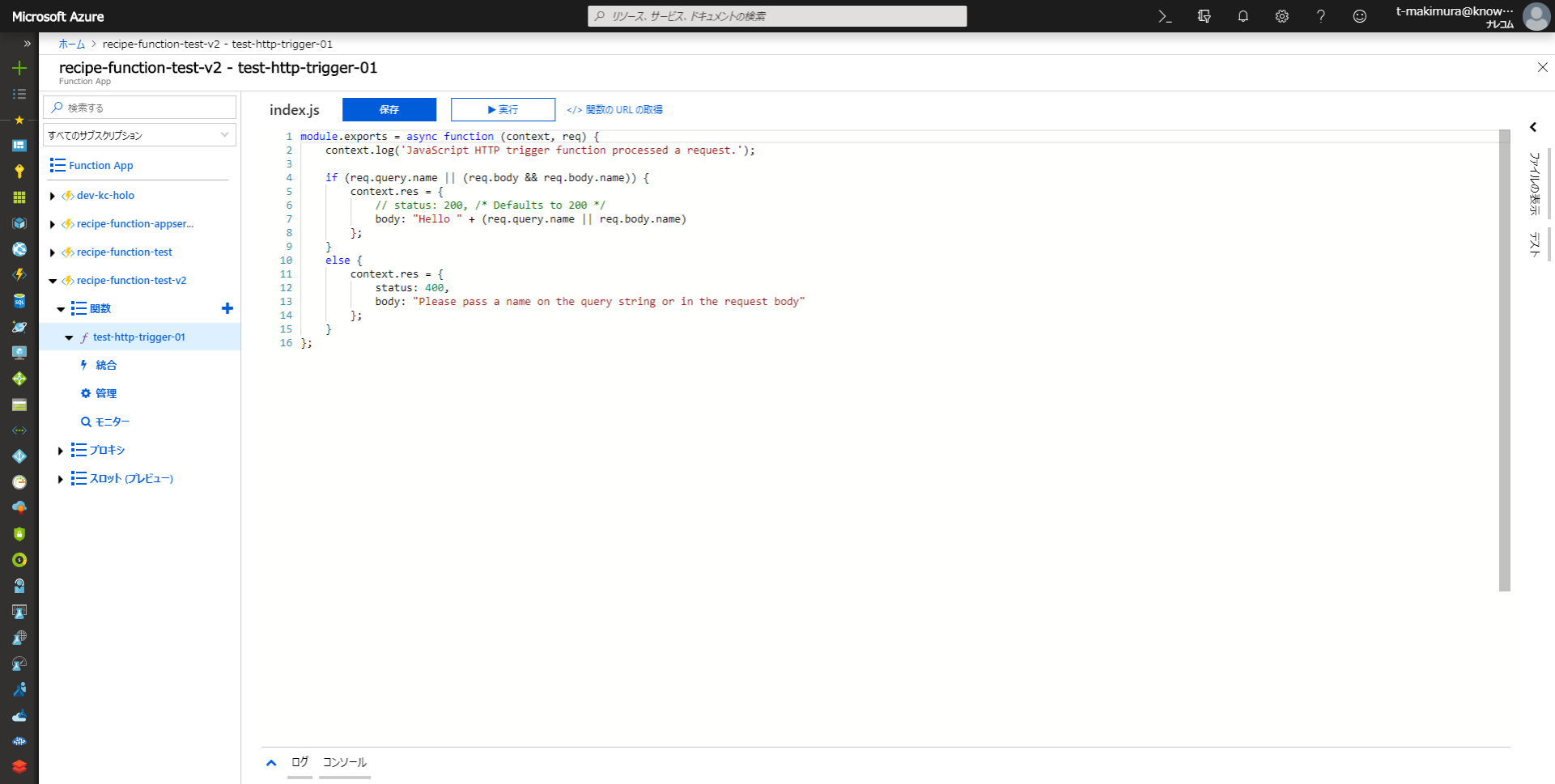
AzureポータルのAzure Functionsを開くと関数が追加されていることが確認できました。

デプロイした関数の使用
デプロイした関数を実際に使用してみます。
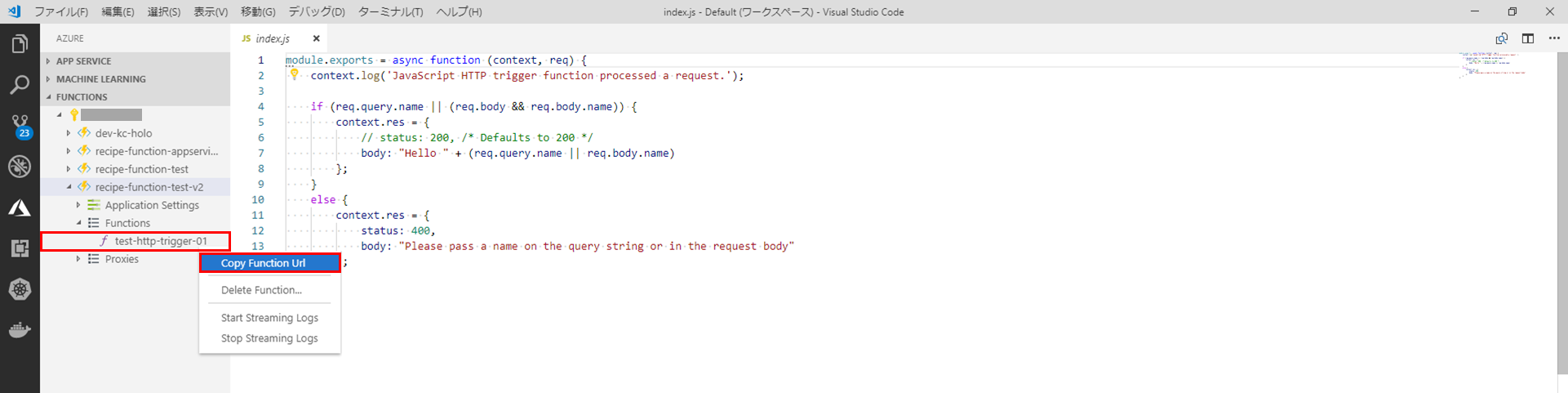
Function App上の関数のURLは、サイドバーの「FUNCTIONS」のツリーからデプロイした関数を探して、右クリックメニューの「Copy Function Url」を選択します。

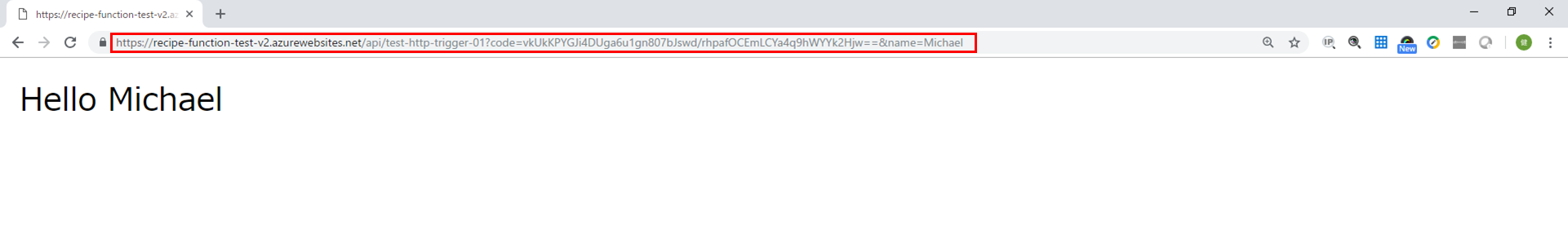
コピーしたURLをブラウザに入力し、ローカルデバッグと同様にクエリに「name=Michael」を追加して開くと、「Hello Michael」の文字列が返ってくることが確認できました。

まとめ
VS Codeを使用したAzure Functionsの開発は、関数の作成からデバッグ、デプロイまでの一貫して1つのウィンドウで行えるため非常に便利です。
デバッグに関してはローカル上で行うことができるため、余計なコストをかけることなく実施できることもメリットです。
