こんにちは、ナレコム前川です!
今回は、MixedRealityToolkit の Prototyping 後編をご紹介します。
前編からの続きになるので、コチラから進めてください。
MixedRealityToolkit の導入方法について コチラ で説明しているので、導入をしていない方は参照してください。
Prototyping
Prototypingでは、基本的な対話型のプロトタイプを
スムーズに作成できるように提供されているいくつかのコンポーネントを示しています。
MRToolkit では、6つのシーンが例として出されているので一つずつ紹介していきます。
6つのシーンは以下です。
- ClickThroughExample
- ColorCycleSwitcher
- CycleArray
- PanelLayout
- PositionAnObject
- ScaleObjectByDistance
今回は、残りの下から3つのシーンについて説明していきます。
・PanelLayout
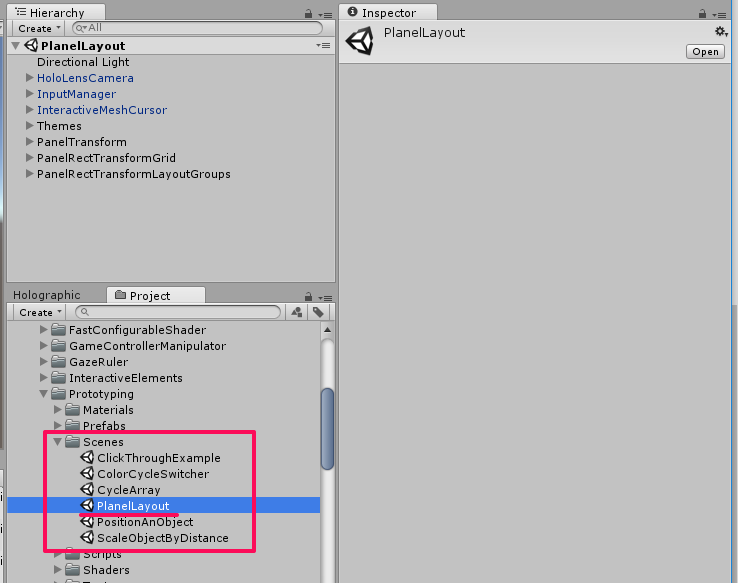
まず、[Project] パネルから [HoloToolkit-Example] -> [Prototyping] -> [Scenes] の順に選択し、
[PanelLayout] をクリックしてください。

PanelLayout では、ワイヤフレームを Unity で作成できる例を示しています。
このシーンでは、パネルに対してボタンを簡単に配置できるようになっています。
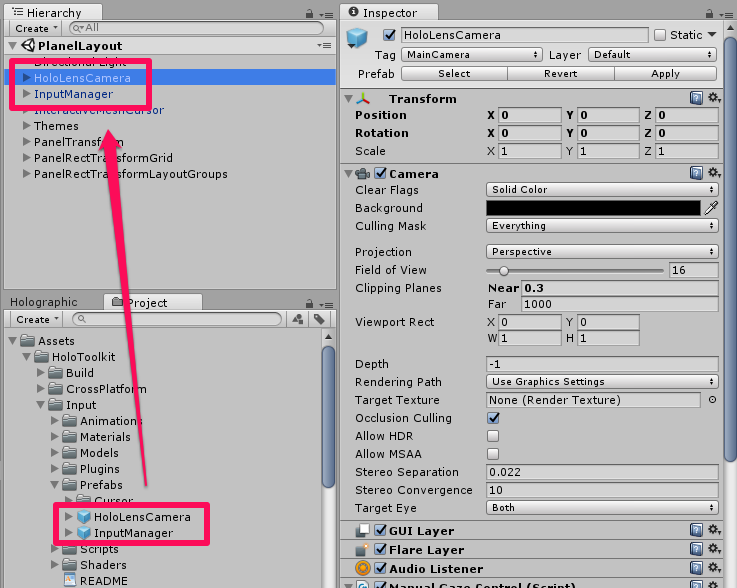
[Hierarchy] パネルで [HoloLensCamera]、[InputManager] オブジェクトがあるのを確認してください。
この2つは、[Project] パネルの [HoloToolkit] -> [Input] -> [Prefab] 内から持ってきています。
これらは、HoloLensのカメラやユーザーのジェスチャーによる入力などを管理しています。

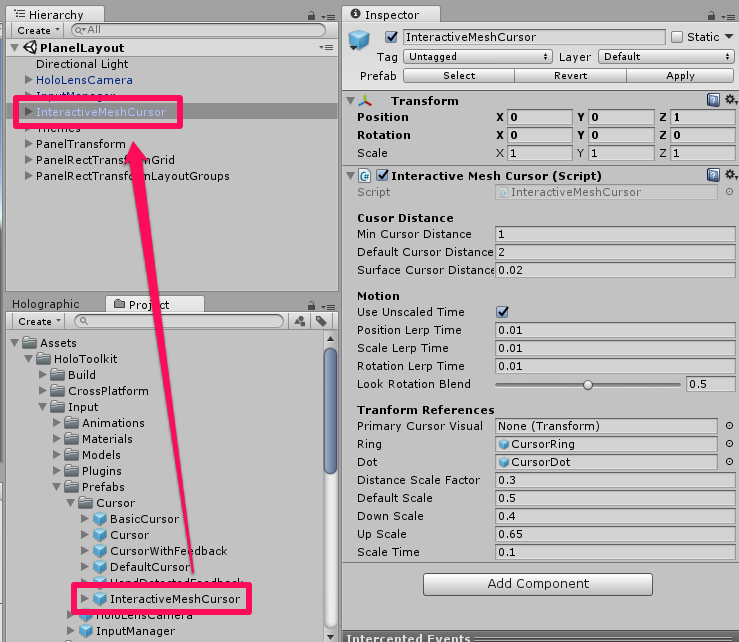
同じく、[Hierarchy] パネルで [InteractiveMeshCursor] があるのを確認してください。
これは、[Project] パネルの [HoloToolkit] -> [Input] -> [Prefab] -> [cursor] 内から持ってきています。
このオブジェクトは、ユーザーの視線の先に出るカーソルです。

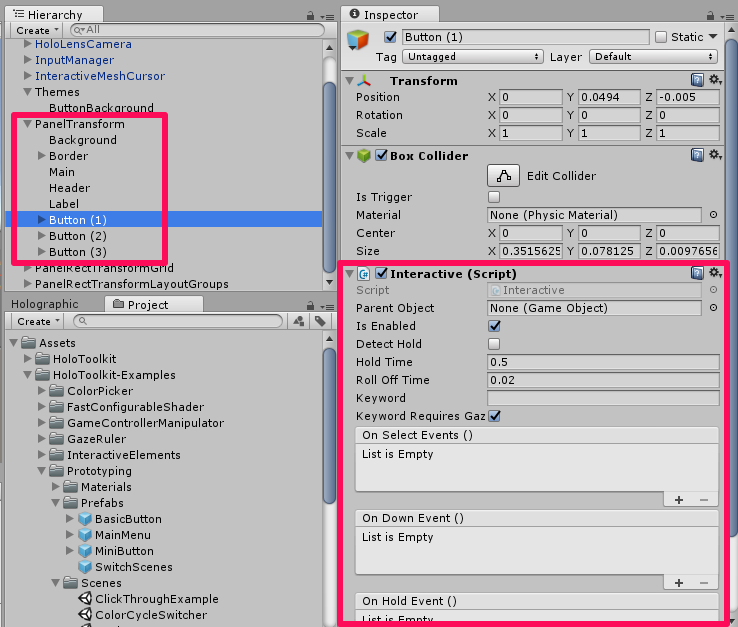
続いて、[Hierarchy] パネルで [PanelTransform] を展開し、選択してください。

[Button(1)~(3)] では、[Interactive] スクリプトが入っていて
ジェスチャーでイベントが発生するように設定することができます。
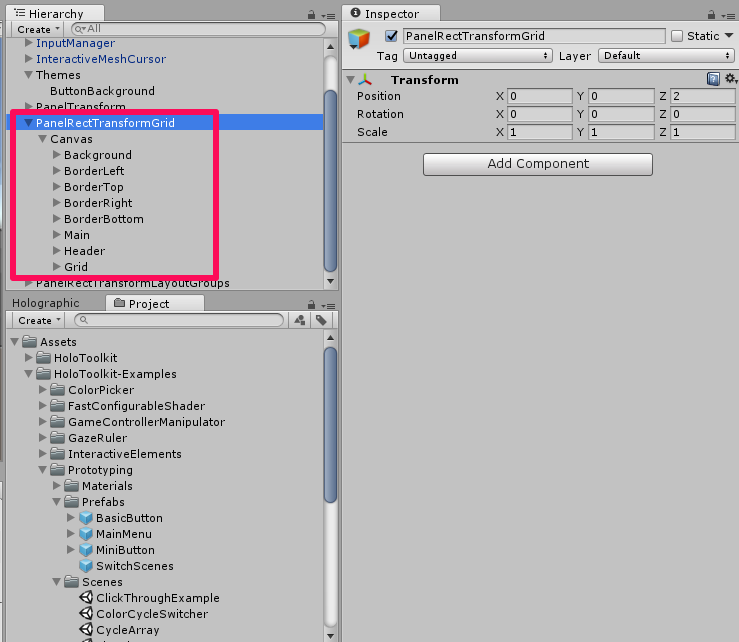
続いて、[Hierarchy] パネルで [PanelRectTransformGrid] を展開し、選択してください。

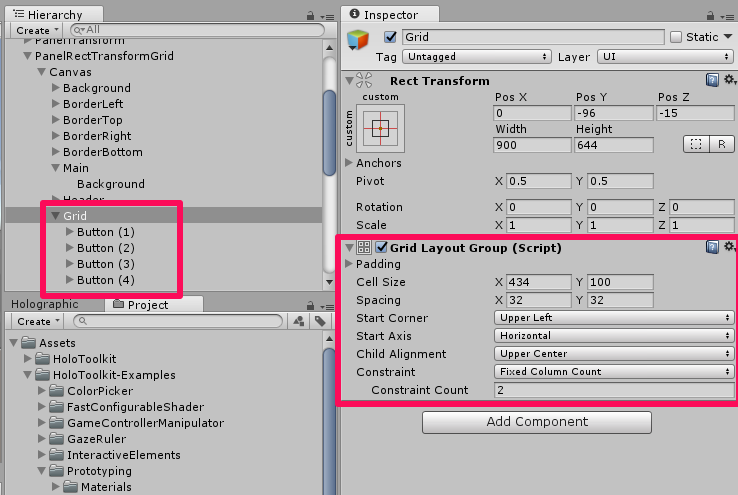
子要素の [Grid] を展開すると、ボタンが要素に入っていて、パネルにボタンが 10個 並ぶようになっています。
[Inspector] パネルに [Grid Layout Group] スクリプトがあるのを確認してください。
このスクリプトでは、[Grid] 内のボタンのレイアウトを設定できます。

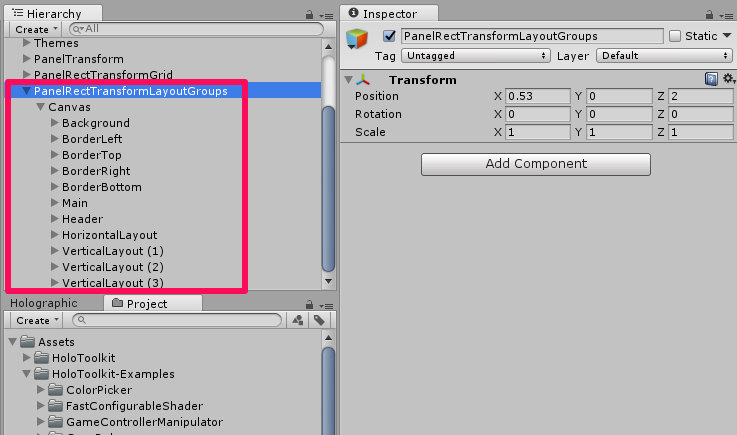
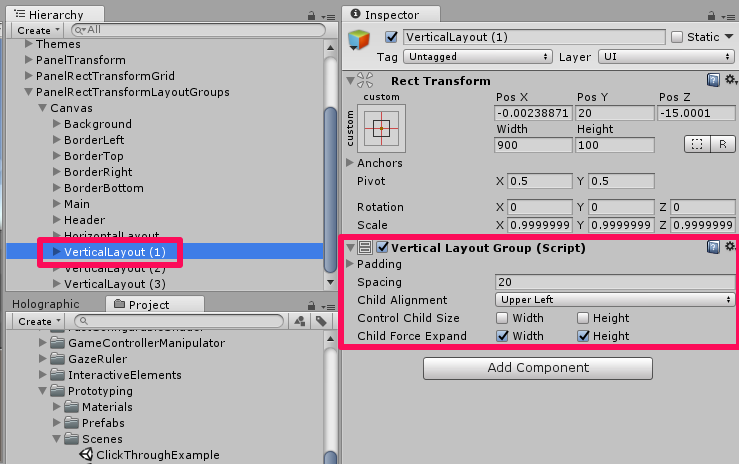
[Hierarchy] パネルで [PanelRectTransformLayoutGroups] を展開し、選択してください。

子要素に [HorizontalLayout] と [VerticalLayout (1)~(3)] があります。
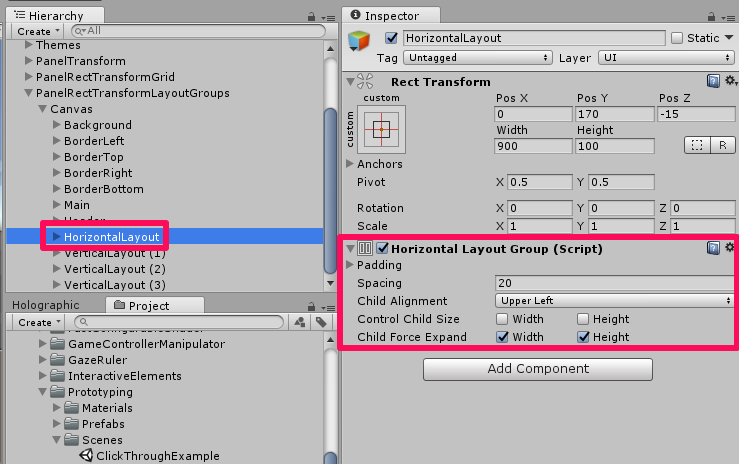
初めに [HorizontalLayout] を展開し、選択してください。
[Inspector] パネルに [Horizontal Layout Group] スクリプトがあるのを確認してください。

このスクリプトでは、ボタンを横方向に並ぶようなレイアウトについて設定できます。
次に、 [VerticalLayout (1)~(3)] を展開し、選択してください。
[Inspector] パネルに [Vertical Layout Group] スクリプトがあるのを確認してください。

このスクリプトでは、ボタンが縦方向に並ぶようなレイアウトについて設定できます。
それでは、いつも通り配置とビルドを行います。
配置とビルドに関しては、HOLOLENS 5つのビルド方法を参照してください。
実行してみるとパネルが3つ表示されます。
ボタンをタップしてもアクションはありませんが、
Unity 上で簡単にレイアウトを設定できることが確認できると思います。
実行動画はコチラです。
・PositionAnObject
次に、PositionAnObject について説明していきます。
PositionAnObjectでは、ジェスチャーと視線でオブジェクトを移動できる例を提示しています。
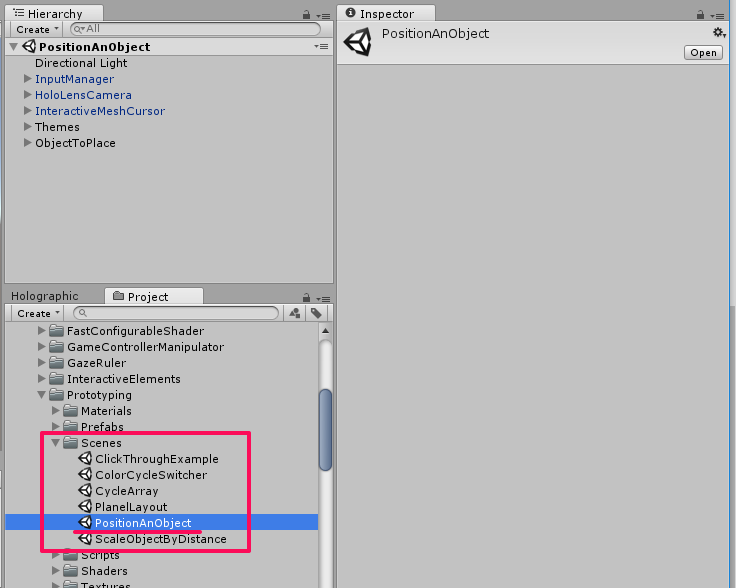
まず、[HoloToolkit-Examples] -> [Prototyping] -> [Scenes] から
[PositionAnObject] シーンをクリックして開いてください。

[Hierarchy] パネルの [HoloLensCamera]、[InputManager]、[InteractiveMeshCursor] は
上記で説明したとおりです。
[PanelLayout] での説明を参照してください。
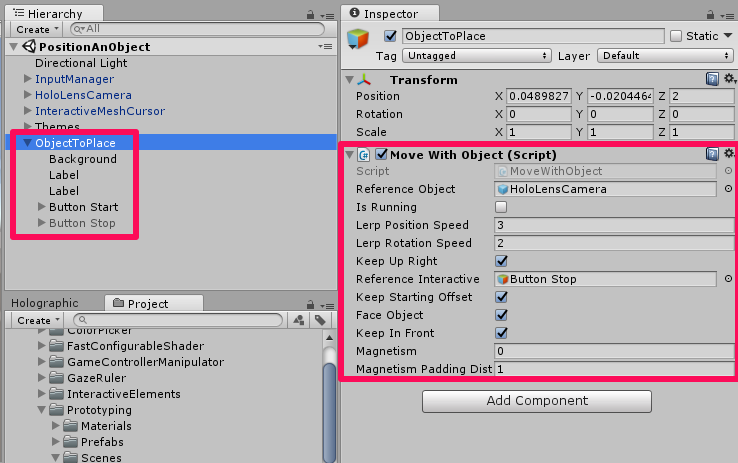
続いて、[Hierarchy] パネルから [ObjectToPlace] を展開し、選択してください。
[Inspector] パネル内に、[Move With Object] スクリプトがあるのを確認します。

[Move With Object] スクリプトでは、ジェスチャーと視線によるオブジェクトの移動の処理を行います。
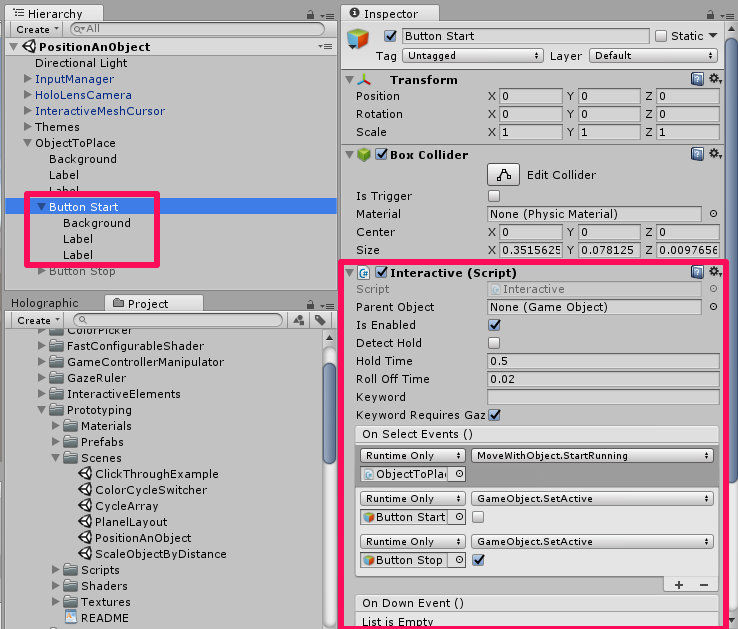
[Hierarchy] パネルから [ObjectToPlace] の子要素に [Button Start] があるので選択してください。

[Inspector] パネルに [Interactive] スクリプトがあるのを確認できると思います。
ここでは、ジェスチャーによるイベントの設定を行っています。
今回設定されているのは、ボタンがタップされることでオブジェクトを動かしたり固定したりするイベントと
オブジェクトを視線によって動すというイベントです。
それでは、いつも通り配置とビルドを行います。
配置とビルドに関しては、HOLOLENS 5つのビルド方法を参照してください。
実行すると、パネルが表示されます。
パネルのボタンをタップすると視線にパネルがついてくるようになるので
視線によってパネルを移動させることができます。
配置する場所を決めて、再度タップするとパネルはその場所に固定されます。
実行動画はコチラです。
・ScaleObjectByDistance
次に、ScaleObjectByDistance シーンについて説明していきます。
ScaleObjectByDistance では、ユーザーとオブジェクトの距離によって
オブジェクトの大きさを変えることができる例を提示しています。
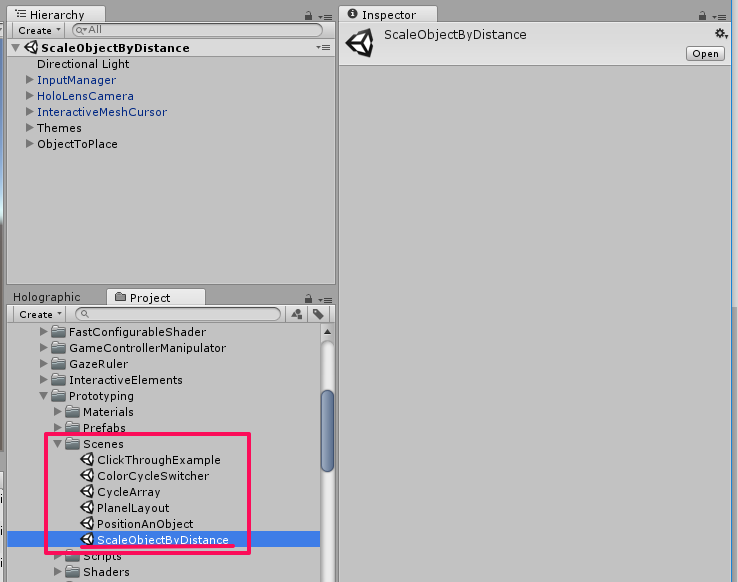
まず、同様に[Project] パネルから [HoloToolkit-Example] -> [InteractiveElements] -> [Scenes] の順に選択し、
[ScaleObjectByDistance] をクリックしてください。

[Hierarchy] パネルの [HoloLensCamera]、[InputManager]、[InteractiveMeshCursor] は
上記で説明したとおりです。
[PanelLayout] での説明を参照してください。
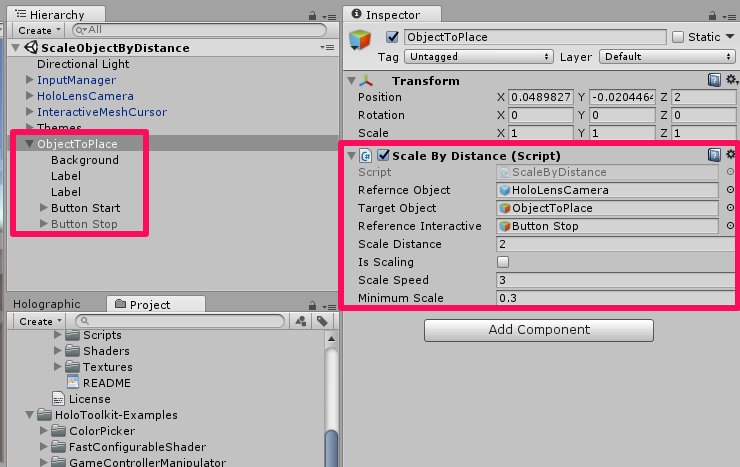
[Hierarchy] パネルで [ObjectToPlace] を選択し、展開してください。

[Inspector] パネルから [Scale By Distance] スクリプトがあるのを確認してください。
このスクリプトでは、オブジェクトとユーザーの距離によってオブジェクトの大きさを変える処理を行います。
上でご紹介した [PositionAnObject] シーンと同様に、
[Button Start] オブジェクトでは、[Interactive] スクリプトを使用して
ジェスチャーによるイベントの設定を行っています。
それでは、いつも通り配置とビルドを行います。
配置とビルドに関しては、HOLOLENS 5つのビルド方法を参照してください。
実行すると、パネルが表示されます。
タップで大きさの変更が可能になります。
オブジェクトに近づくとオブジェクトのサイズが小さくなり、遠ざかると大きくなります。
オブジェクトのサイズを決めて、再度タップすると固定されます。
実行動画はコチラです。
以上です。お疲れ様でした。
