こんにちは、ナレコム前川です!
今回は、MRDesignLabs_Unity の Common controls and examples の Progress_Examples について紹介していきます。
私が使用したツールのバージョンは以下の通りです。
- Windows10 Home
- OSビルド:16299.125
- Unity 2017.2.0f3
導入方法については、コチラの記事をご覧ください。
Progress
Progress では、読み込みの際の進捗を表すオブジェクトの例を示しています。
それでは、プロジェクトの中身についての説明を行っていきます。
[Project]パネルから [MRDL_ControlsExample] -> [Scenes] -> [Progress_Examples]シーンを開いてください。

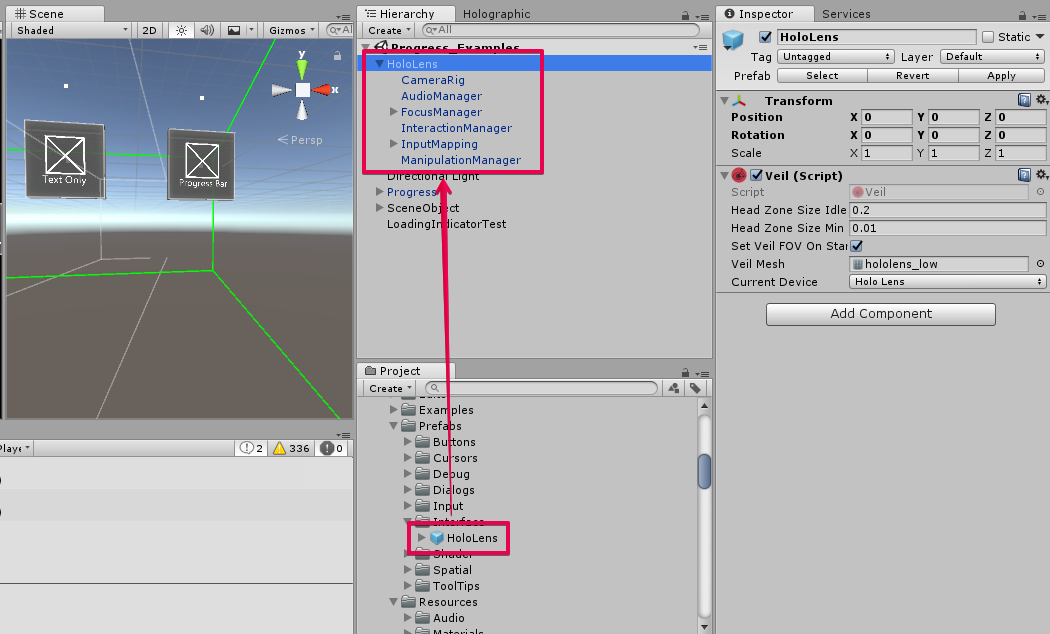
次に、[Hierarchy]パネルから [HoloLens] を選択し、展開してください。
このオブジェクトは、HoloLens のカメラや音、カメラの焦点の管理などを行っています。
プレハブは、[MRDesignLab] -> [HUX] -> [Prefab] -> [Interface] 内にあります。

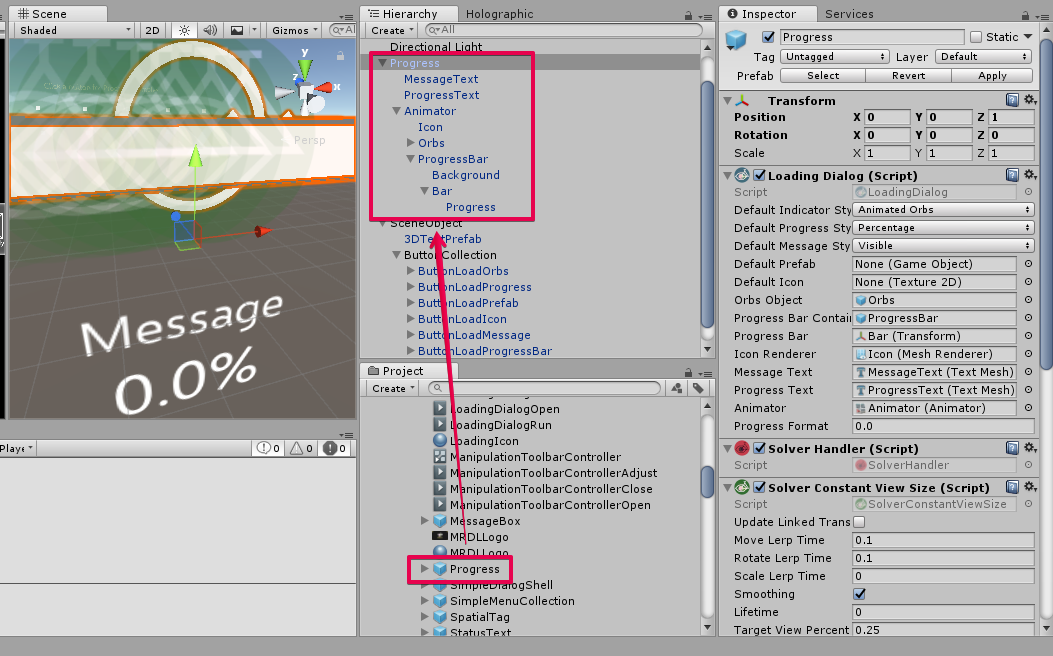
[Progress] を選択して、展開してください。
このオブジェクトは、[MRDesignLab] -> [HUX] -> [Prefabs] -> [Dialogs] 内から持ってきてあります。
これは、読み込み状況をユーザーに伝えるためのオブジェクトが格納されています。

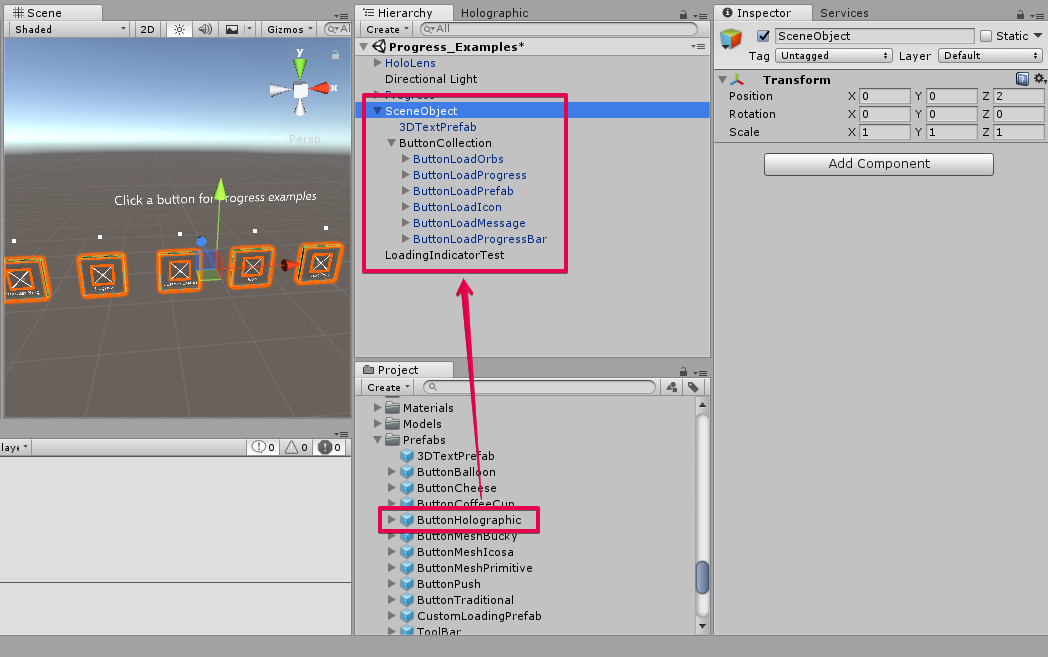
続いて、[SceneObject] を選択、展開してください。
ここに格納されているオブジェクトは、[MRDL_ControlsExample] -> [Prefabs]内の
[ButtonHolographic] が元になっているボタンのオブジェクトです。

配置やスケールについては、[Inspector] パネルの [Object Collection] から設定しています。
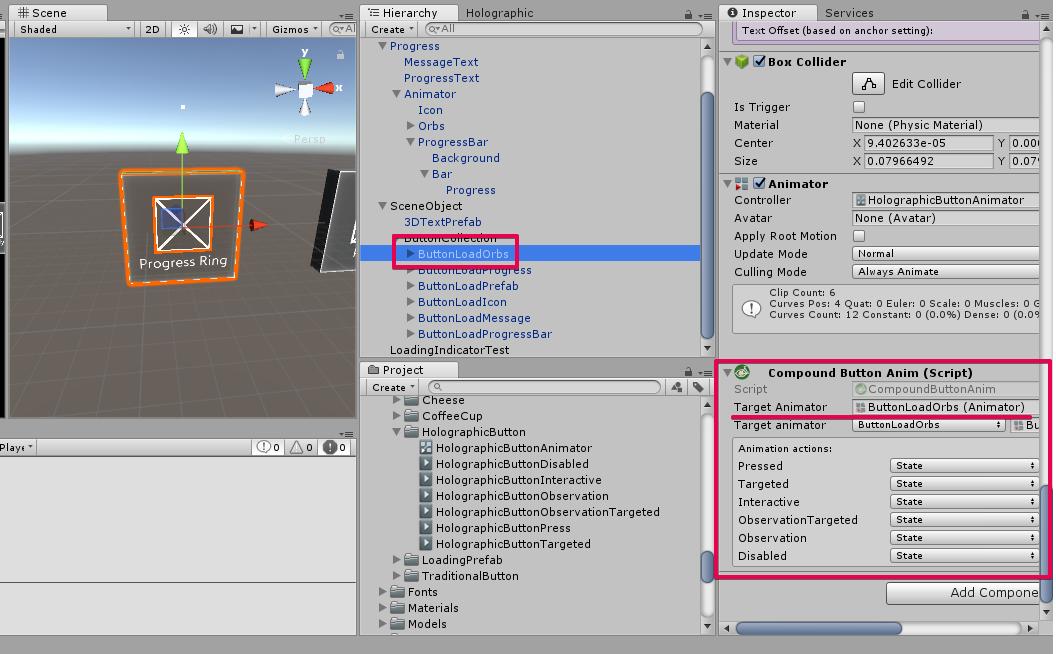
また、[SceneObject] 内の [ButtonCollection] から [ButtonLoadOrbs] を選択してください。
選択したら、[Inspector] パネルから [Compound Button Anim] という設定項目を見つけます。
ここで、ボタンが押されたときに表示するアニメーションの設定を行っています。

それでは、読み込みの各ボタンのアニメーションについて説明していきます。
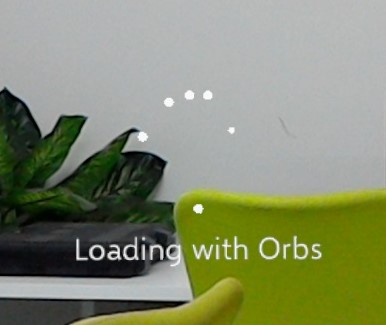
- ButtonLoadOrbs
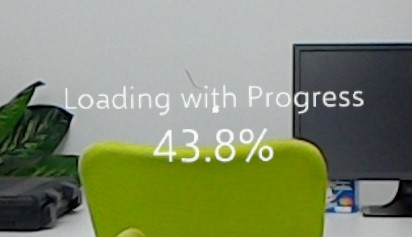
- ButtonLoadProgress
- ButtonLoadPrefab
- ButtonLoadIcon
- ButtonLoadMessage
- ButtonLoadProgressBar
― 白い点が円を描いて回るアニメーションです。よく見るやつです。

― パーセンテージで読み込み状況を提示するアニメーションが表示されます。

― プレハブがくるくる回るアニメーションが表示されます。

― アイコンが表示されるだけのアニメーションです。

― メッセージのみで読み込み状況を伝えるアニメーションが表示されます。

― 読み込みのバーが表示され、左から右に色が変わることで読み込み状況が分かるアニメーションになっています。

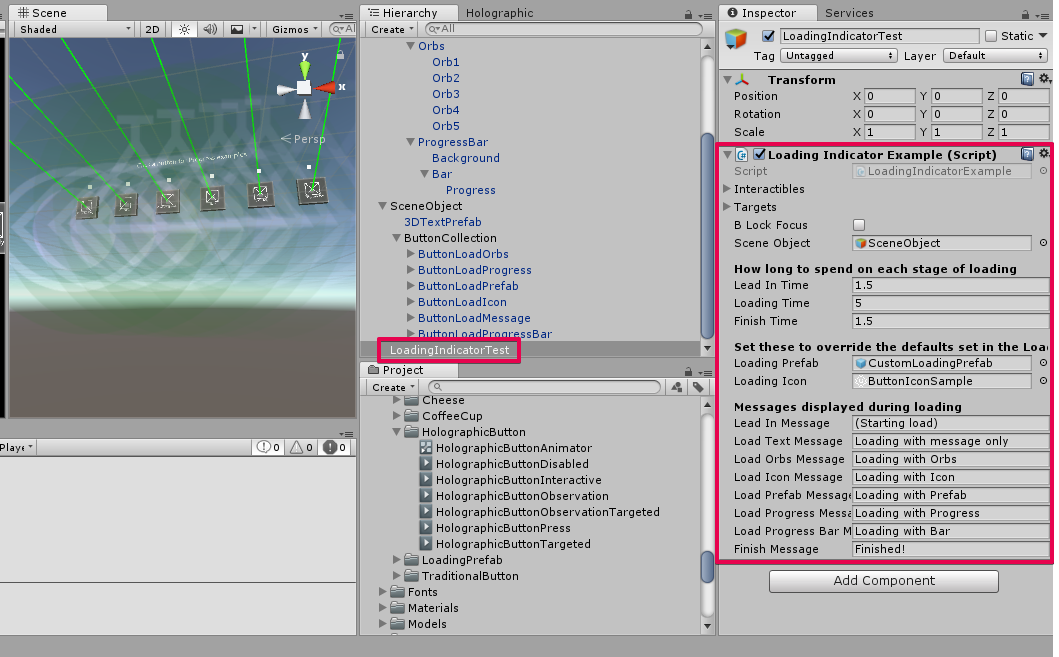
最後に、[LoadingIndicatorTest] を選択してください。
このオブジェクトの [Inspector]パネルでは、
読み込みを行うときの読み込み時間や表示させるテキストの設定などを行っています。

それでは、実行していきましょう。
配置とビルド
それでは、いつも通り配置とビルドを行います。
配置とビルドに関しては、HOLOLENS 5つのビルド方法を参照してください。
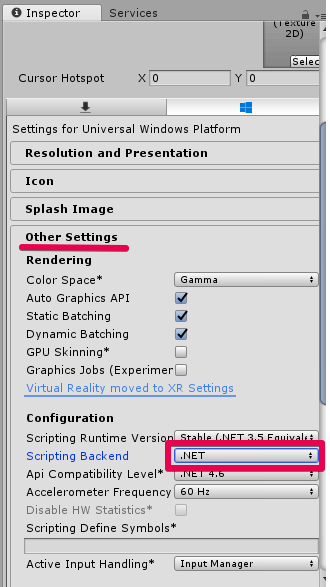
[Unity C# Projects] にチェックを入れることができない場合は、
[Player Settings] から[Inspector] パネル内の [Other Settings] にて
[scripting Backend] を[.NET] に変更してください。

実行すると、6つのボタンが表示されます。
それぞれのボタンをタップすると読み込みを開始します。
ボタンによって読み込み方が異なるので試してみてください。
実行時の動画はコチラです。
以上です。
お疲れ様でした。
