はじめに
よく開発環境として Visual Studio Code (以下VSCode) を利用しています。
メモ書き等は Markdown で記述する場合が多く、 VSCode 上で記載したいと思いました。
※Markdown エディターは Boostnote 等が有名ですよね。
そんな矢先 VSNotes なる拡張機能があることを知り導入してみました。
- 導入方法と OneDrive などのクラウド環境との、同期方法を紹介していきます
- 非エンジニアの方にもおすすめです
- メモを見やすく整理したい方にもおすすめ
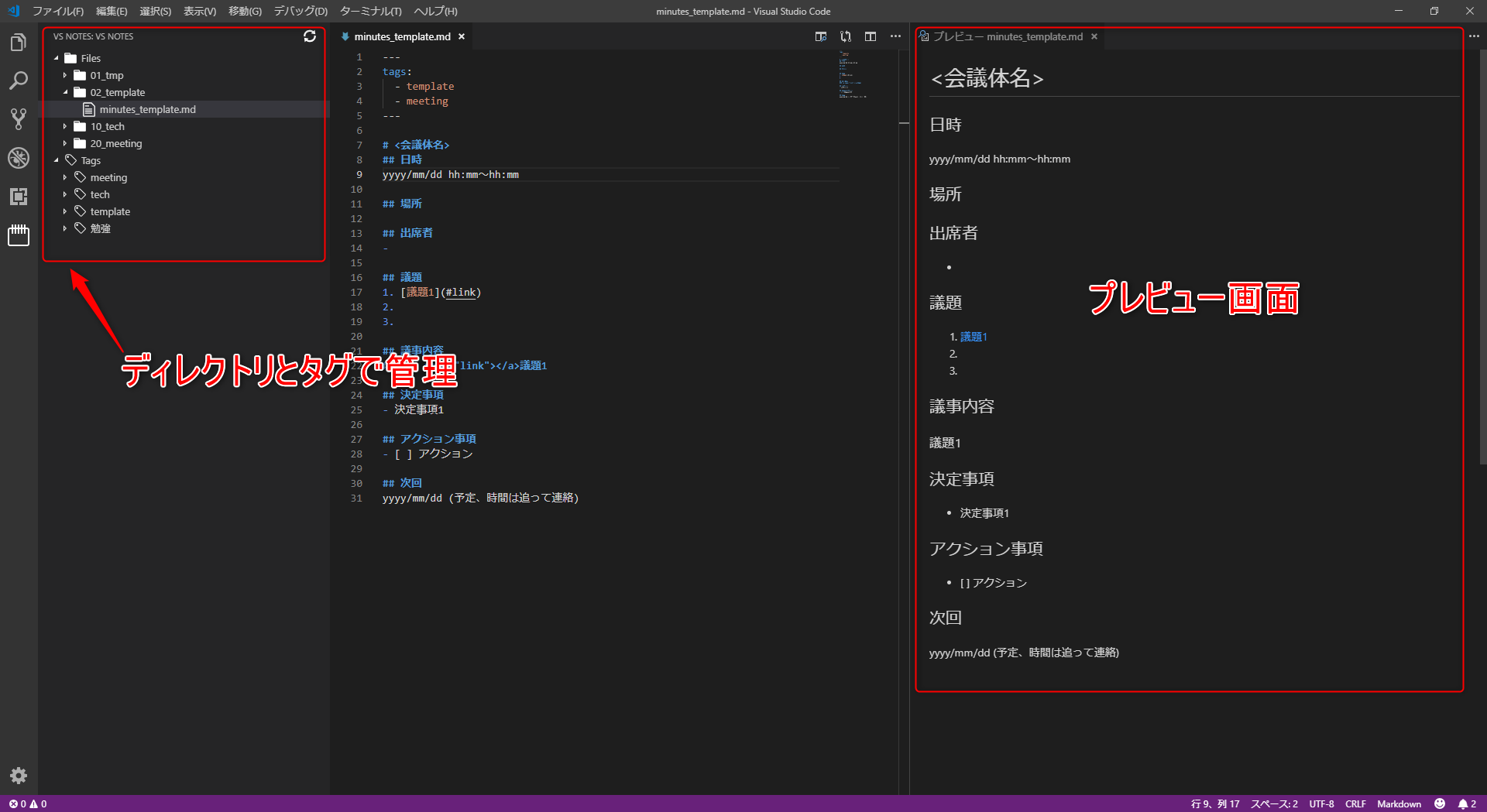
どんな感じで管理するの?
タグとディレクトリでファイルを管理することが出来ます。
プレビューもコマンドを使用してすばやく行うことが可能です。
多機能ではないですがメモ書きには充分と思っています。
実行環境
Windows 10
Visual Studio Code – 1.33.1
VSNotes – 0.7.0
インストールと環境整備
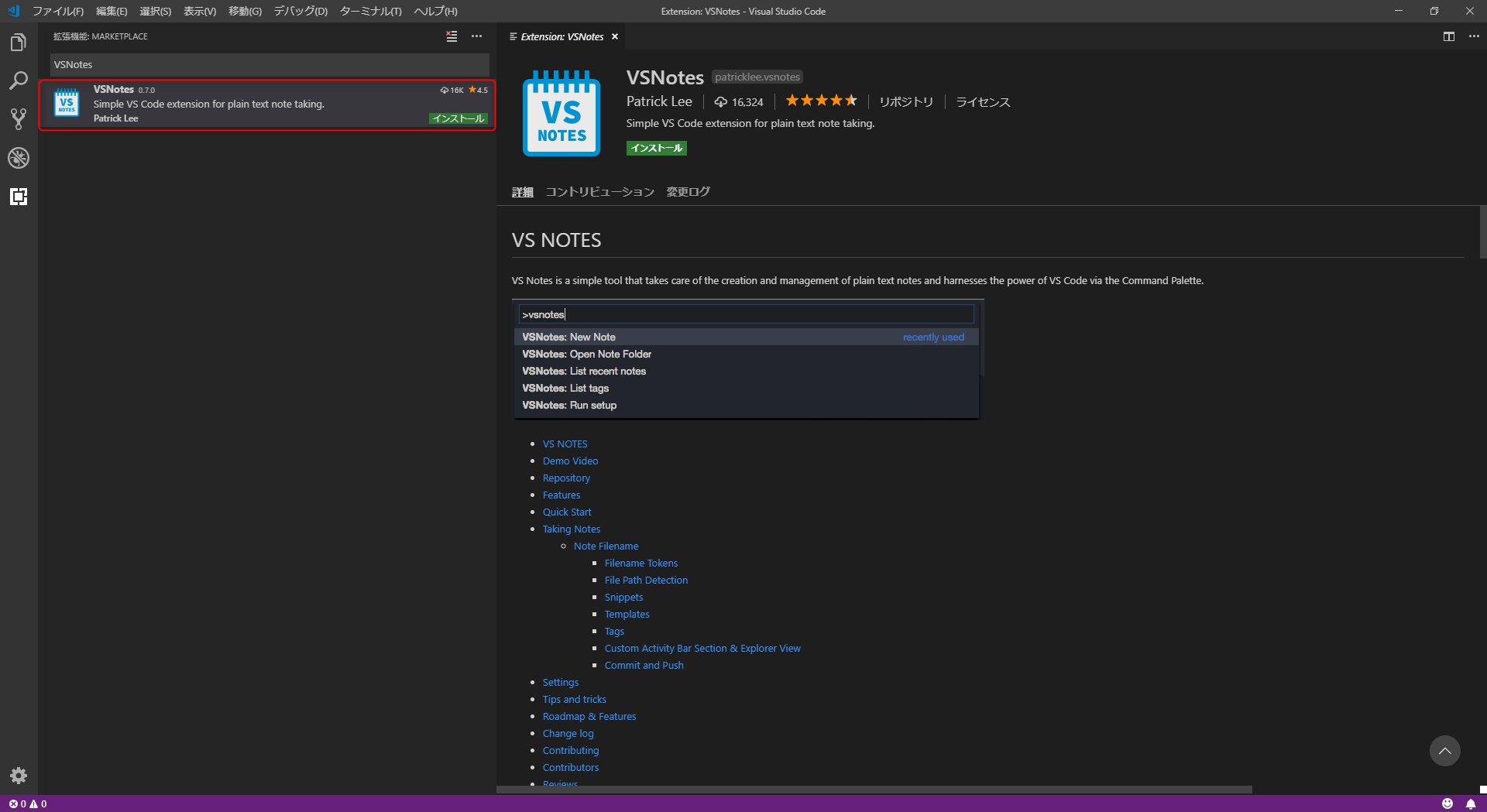
拡張機能の検索窓から「VSNotes」を検索しインストールを実行
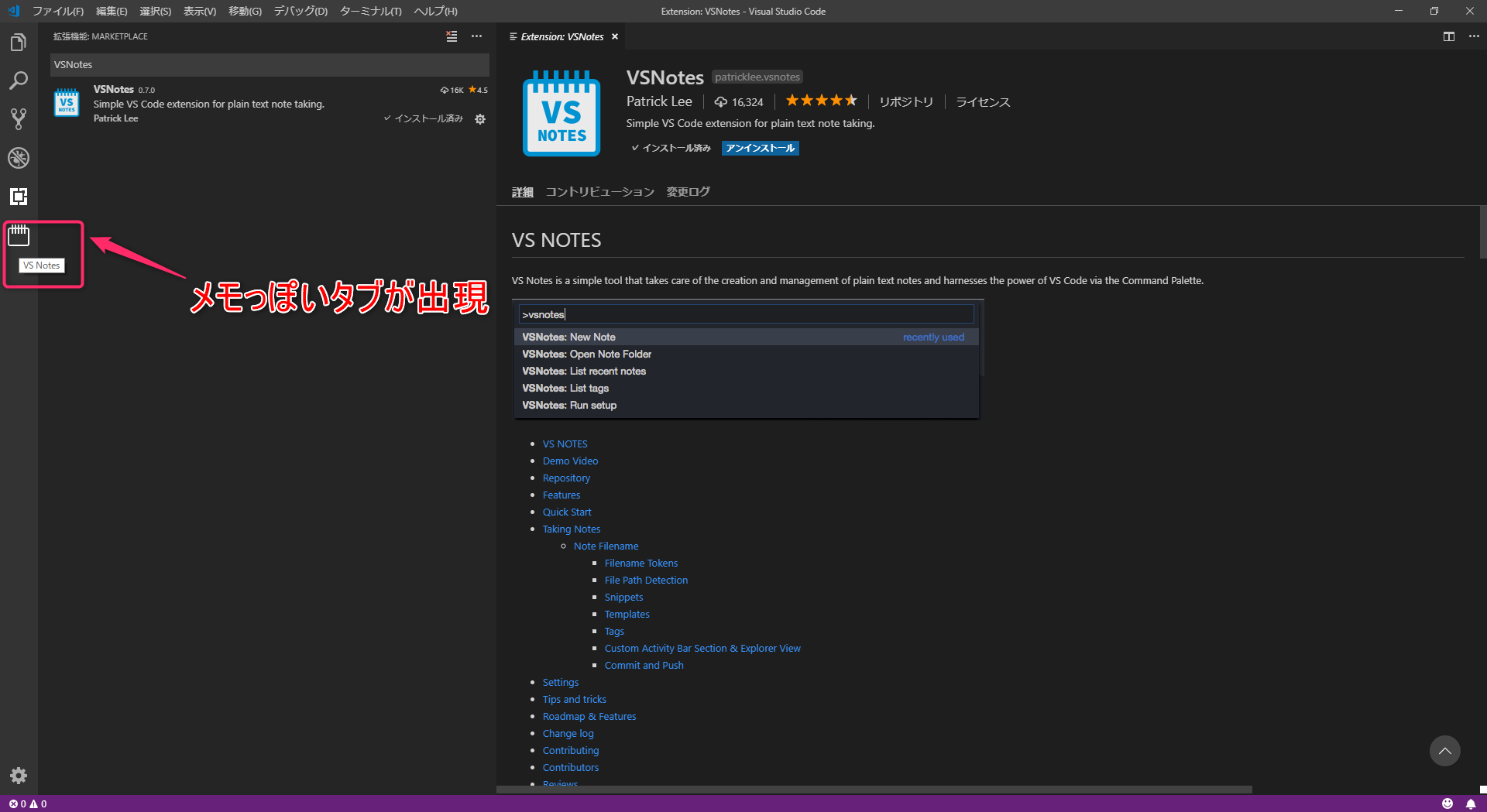
インストールが完了するとタブにアイコンが表示されます
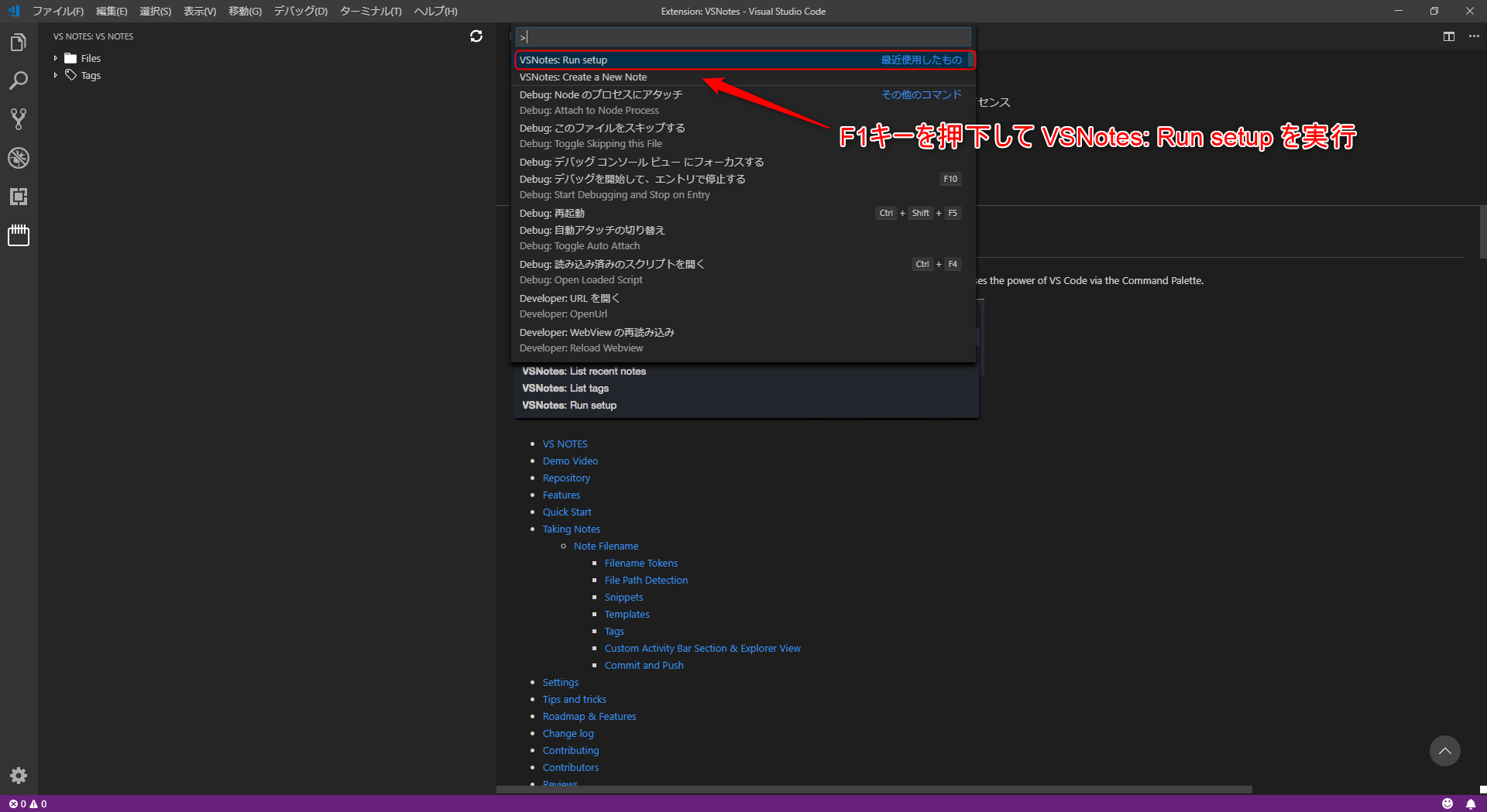
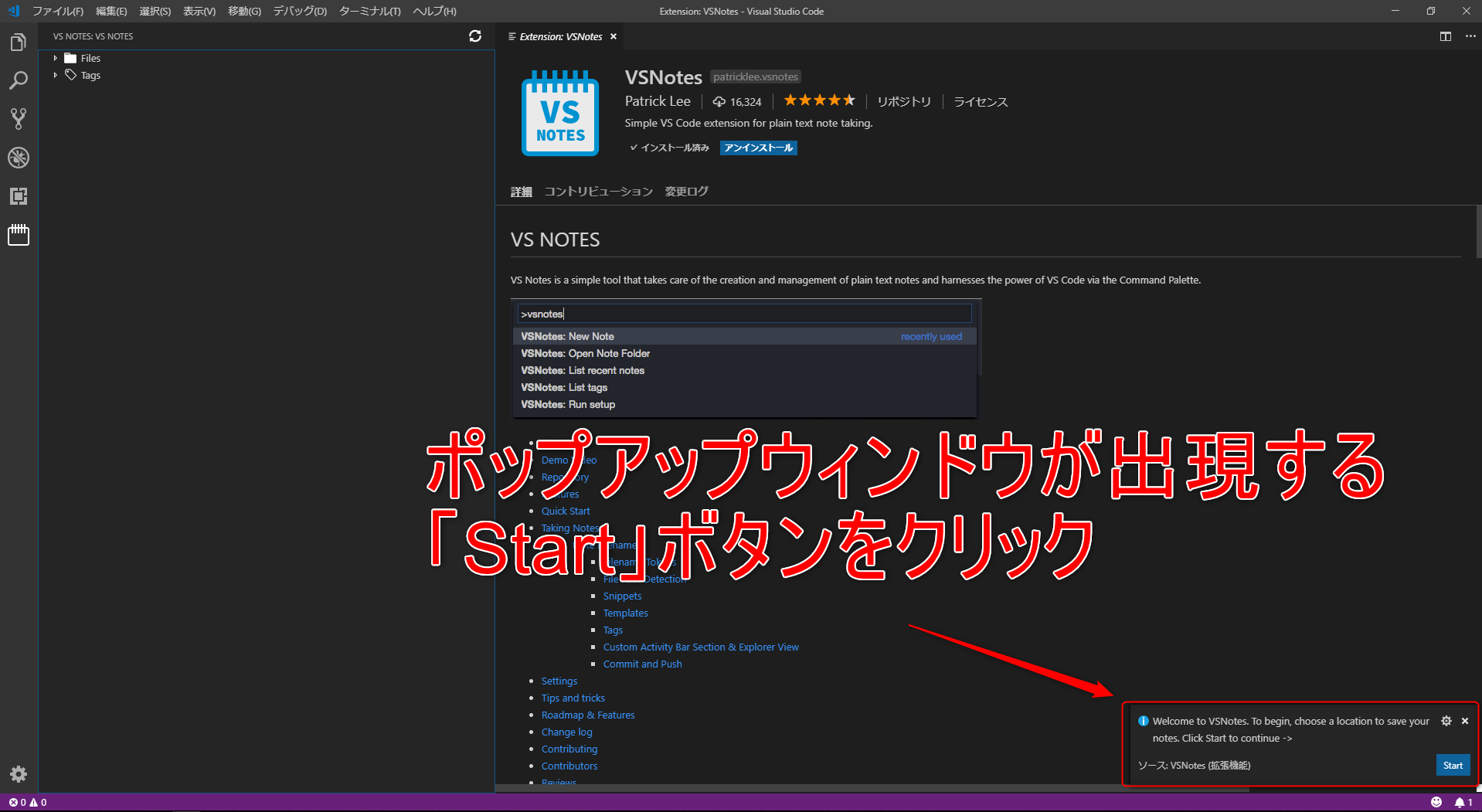
F1キーを押し VSNotes の Run setup コマンドを実行する
右下にポップアップウィンドウが出現するので「Start」をクリックする
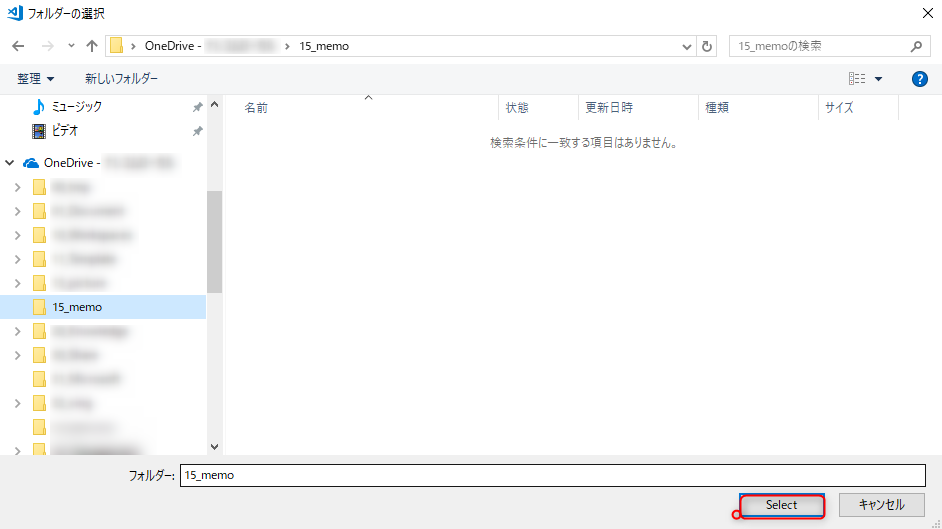
.mdファイルを保存するディレクトリを指定する ( OneDrive等クラウドだと幸せになれる )
あとは指定したディレクトリに.mdファイルを入れて運用していくことになります
使い方
Markdownファイルの生成
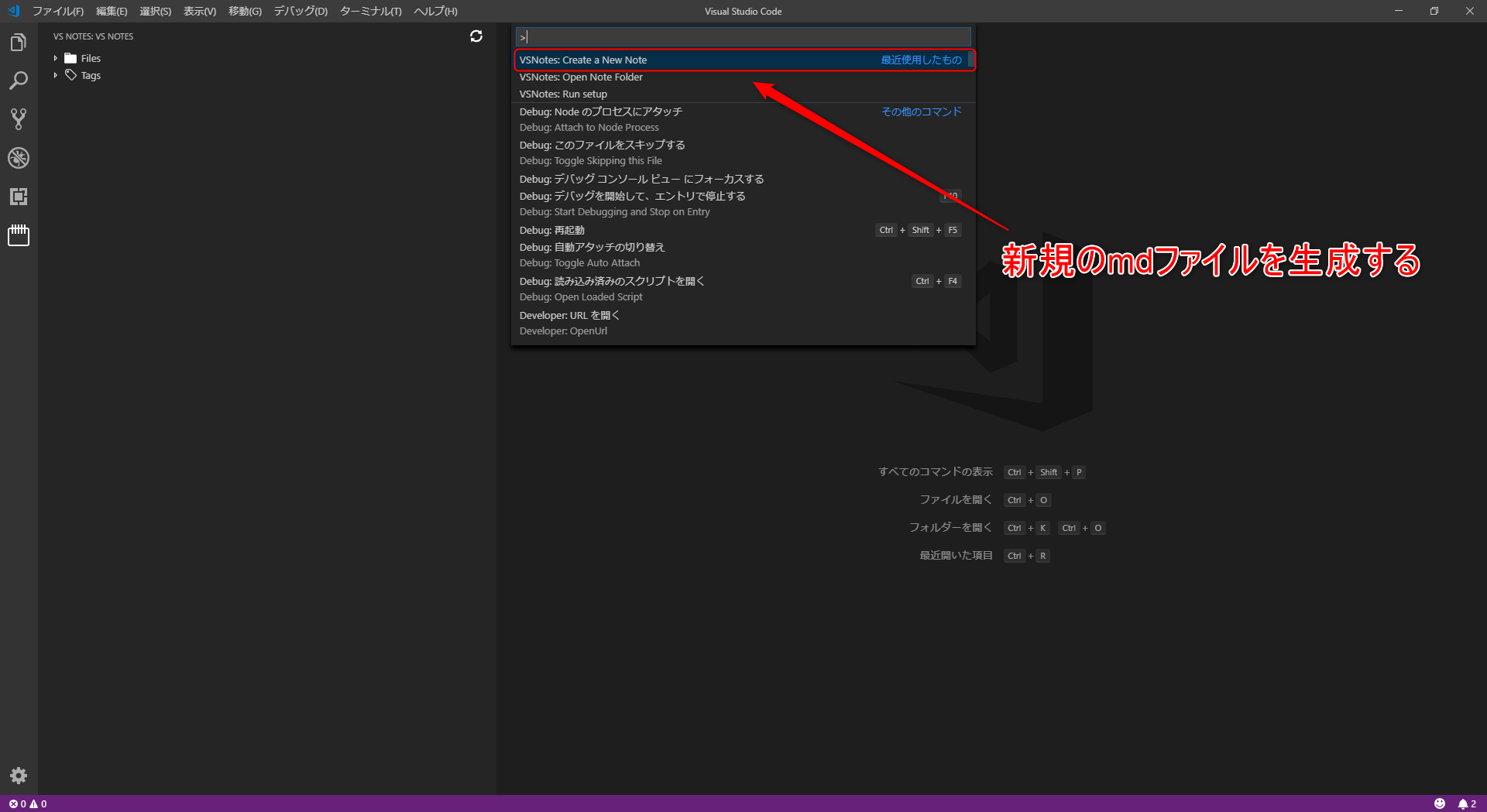
ファイル生成パターン1 : コマンドから新規のファイルを生成する
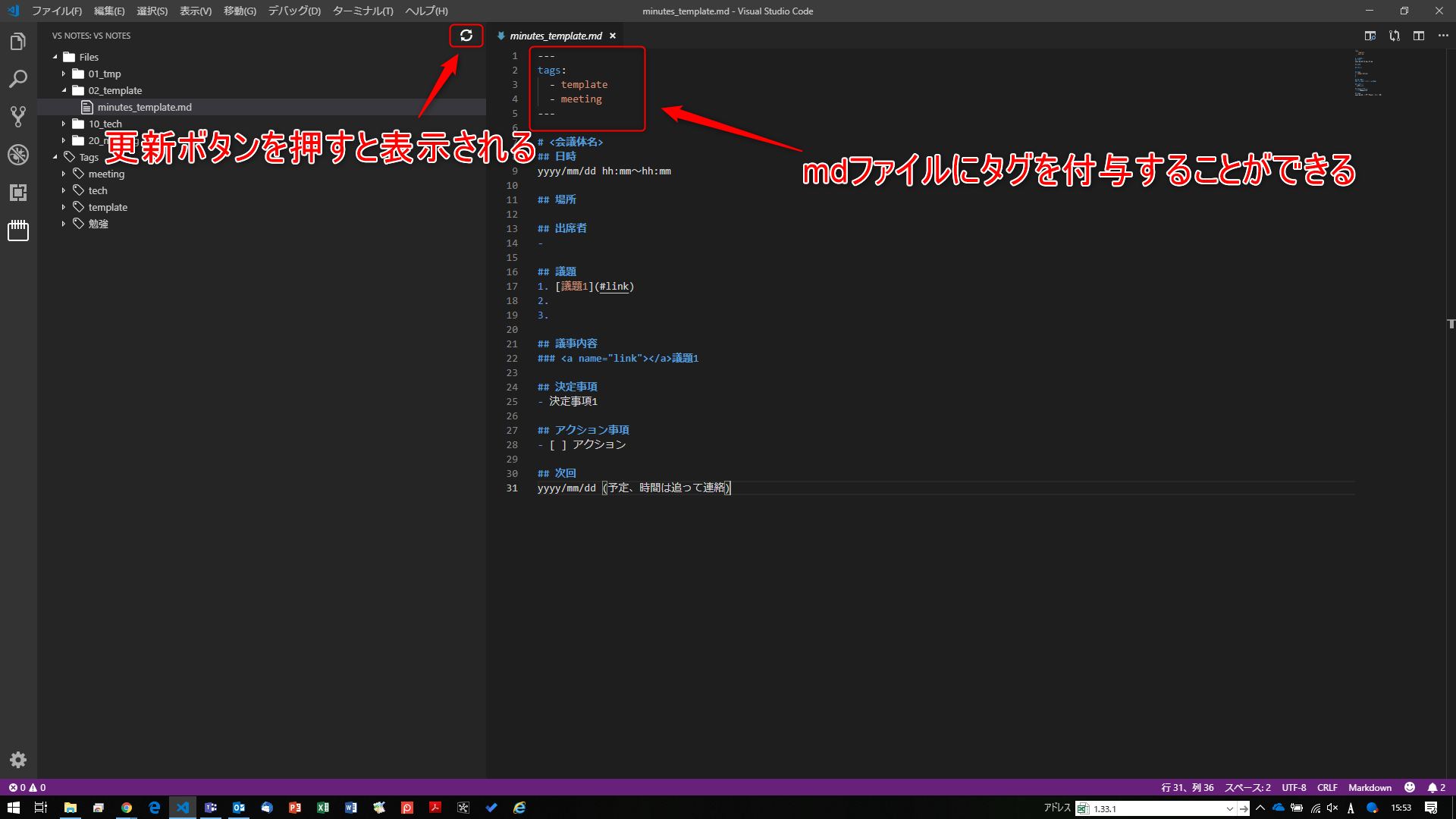
ファイル生成パターン2 : 対象ディレクトリにmdファイルを入れる
更新ボタンを押すと表示されます
プレビュー機能
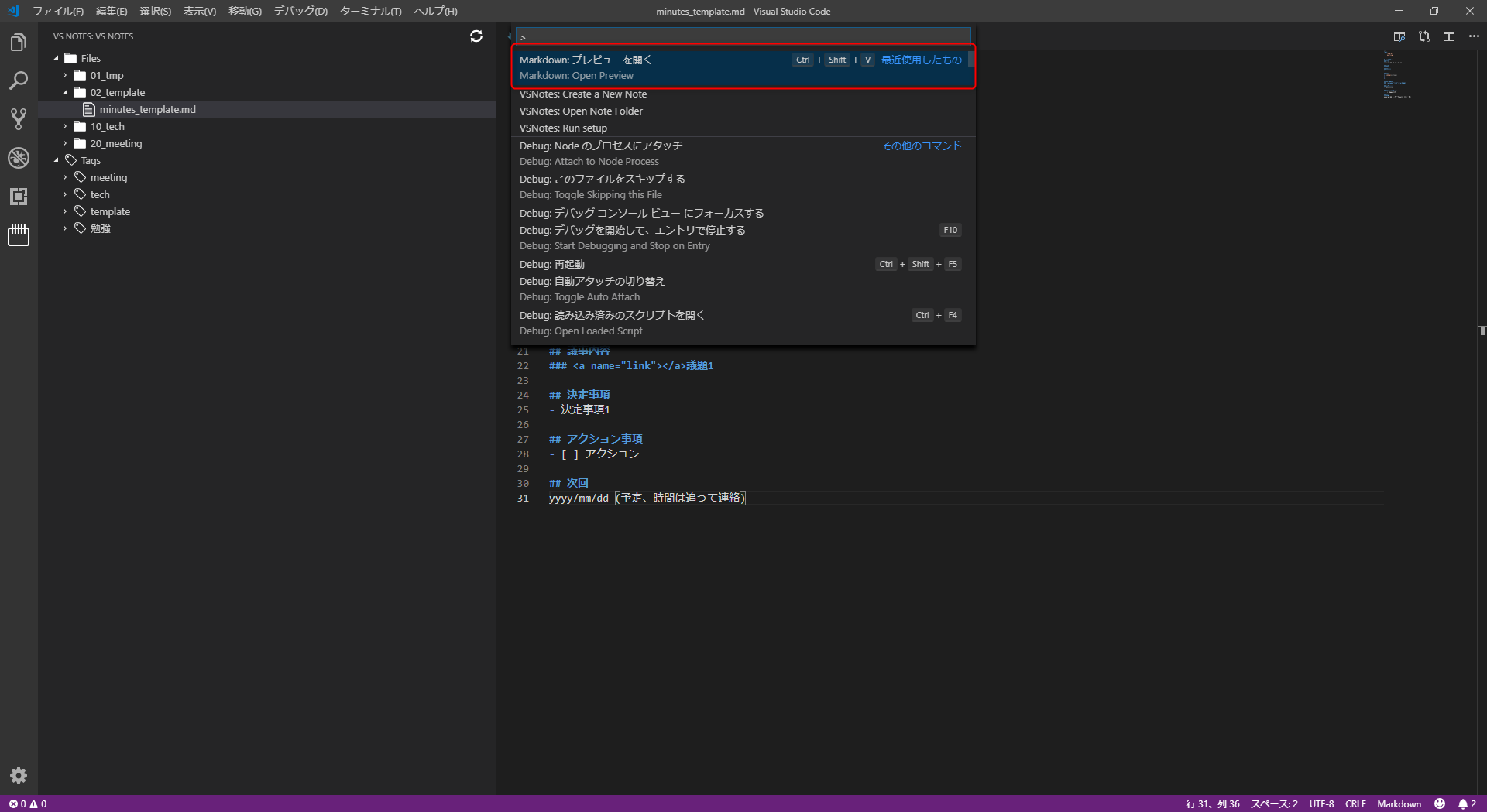
Markdown ファイルのプレビュー : F1からMarkdown : Open Previewを選択
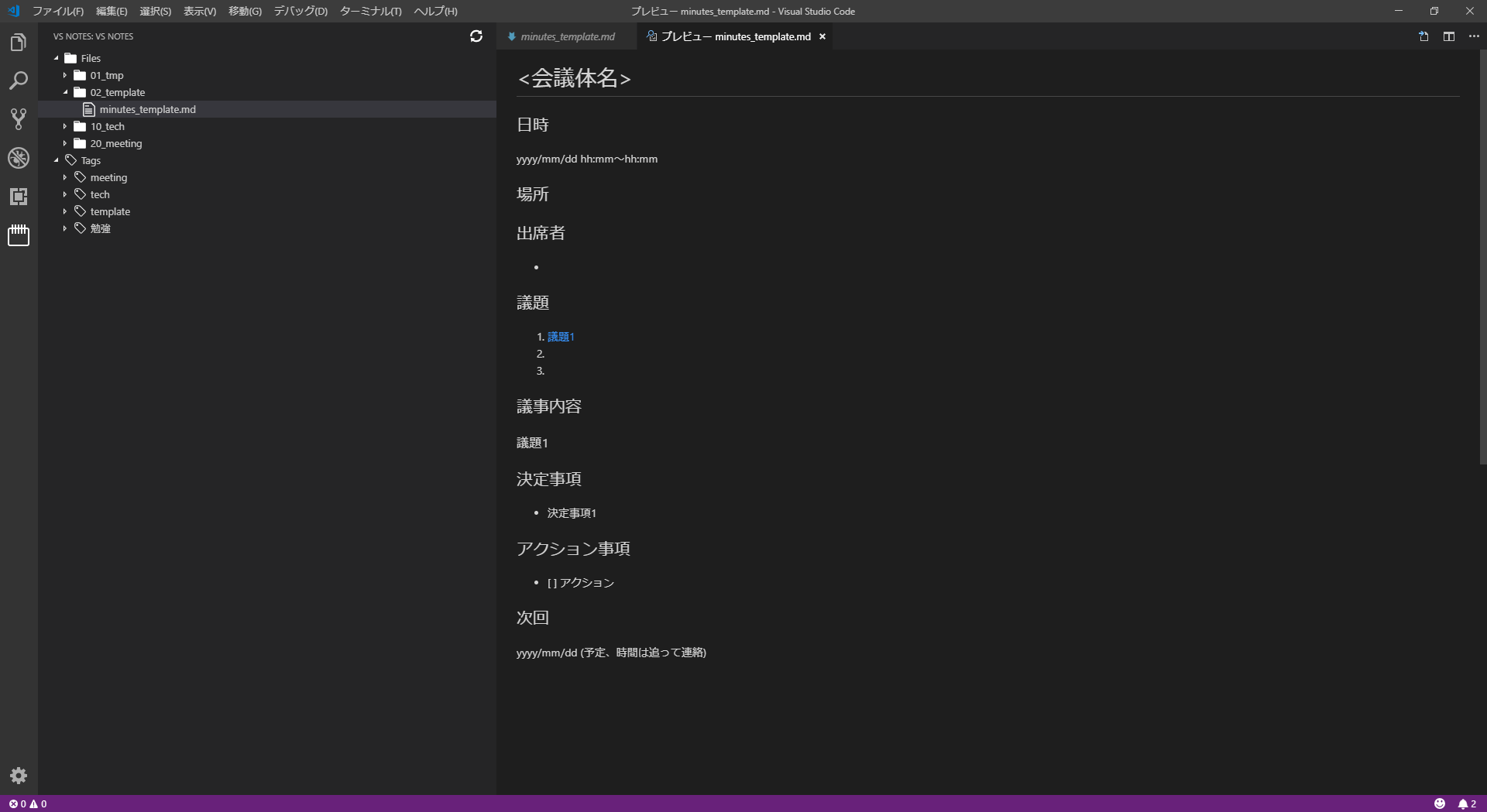
プレビューウィンドウが表示される
まとめ
VSCode で Markdown のメモを作成するのに、オススメな拡張機能「VSNotes」の紹介記事でした。
複数のPCやMacも併用して、業務を行う自分としては非常に助かっているツールになります。
VSCode ひとつでコードだけでなく、日常業務のツールとして使えるので
何個もツールウィンドウを開いたり、動作が重くなったりが軽減されるのも良い点です!