こんにちは、ナレコム前川です!
今回は、MixedRealityToolkit の SpatialUnderstanding をご紹介します。
MixedRealityToolkit の導入方法について コチラ で説明しているので、導入をしていない方は参照してください。
SpatialUnderstanding
SpatialUnderstanding では、空間メッシュから壁・天井・床面・テーブルなどを理解し、
空きスペースや天井にオブジェクトを配置することができるようになります。
それでは、進めていきましょう。
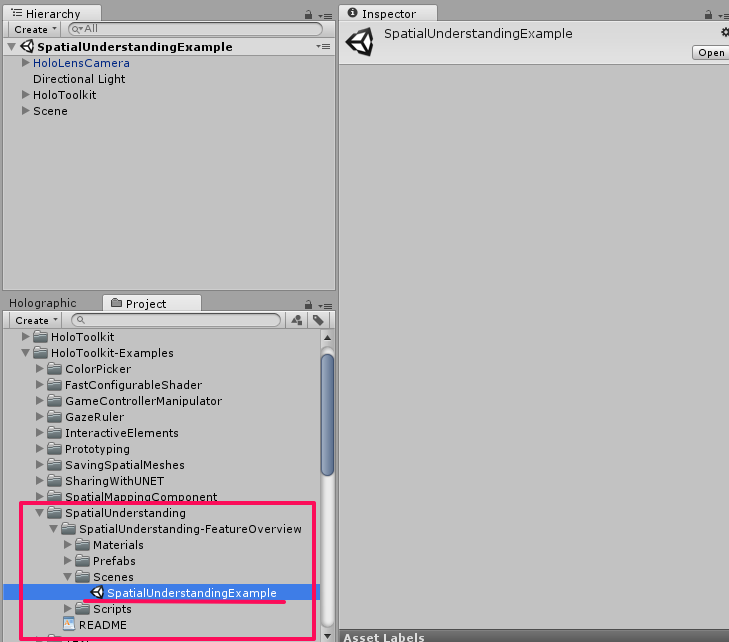
まず、[Project] パネルから [HoloToolkit-Example] -> [SpatialUnderstanding] -> [Scenes] の順に選択し、
[SpatialUnderstandingExample] をクリックしてください。

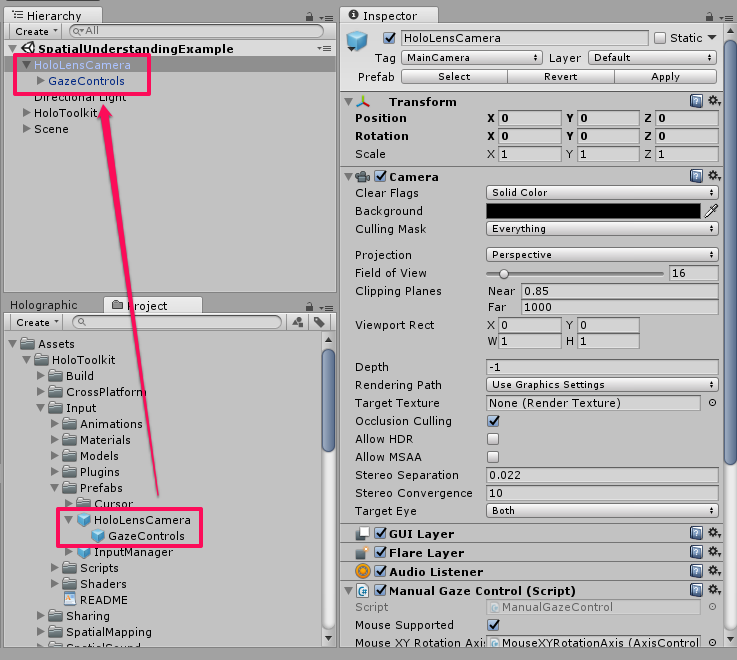
次に、[Hierarchy] パネルで [HoloLensCamera] を選択、展開してください。

このオブジェクトは、HoloLens のカメラを管理するものです。
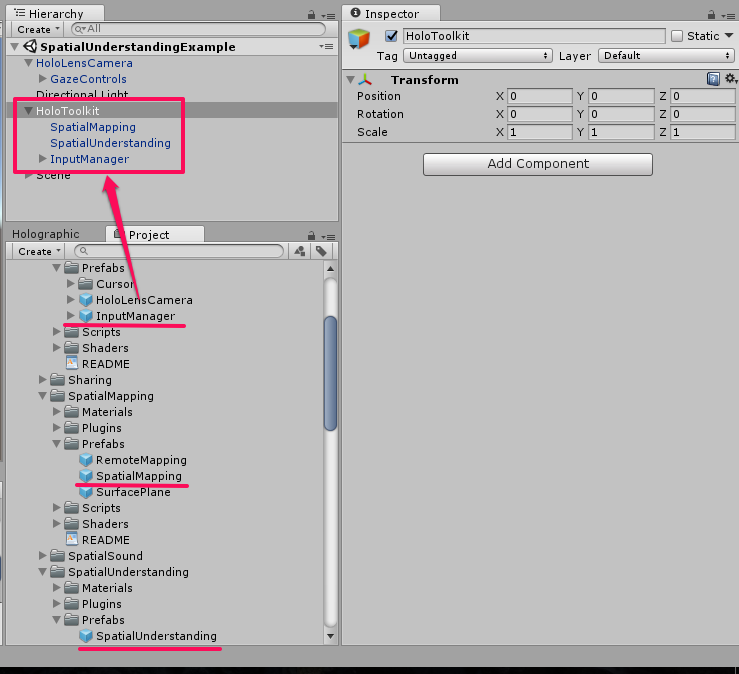
続いて、[HoloToolkit] を選択、展開してください。
展開すると、[SpatialMapping]、[SpatialUnderstanding]、[InputManager] があることを確認できると思います。

① [SpatialMapping] オブジェクトは空間のスキャンを行い、可視化を行います。
また、デバイスポータルでスキャンしたデータを保存・読み込みができるようになっています。
これは、[HoloToolkit] -> [SpatialMapping] -> [Prefabs] 内にあります。
② [SpatialUnderstanding] オブジェクトでは、空間のスキャンを行い、スキャンの状況や流れの管理や可視化を行い、
床・天井・壁・椅子などを判定します。
[SpatialMapping] とは異なる空間メッシュを使用しています。
これは、[HoloToolkit] -> [SpatialUnderstanding] -> [Prefabs] から持ってきてあります。
③ [InputManager] オブジェクトは、ジェスチャーや音声などユーザーからの入力を管理するものです。
これは、[HoloToolkit] -> [Input] -> [Prefabs] の中から持ってきてあります。
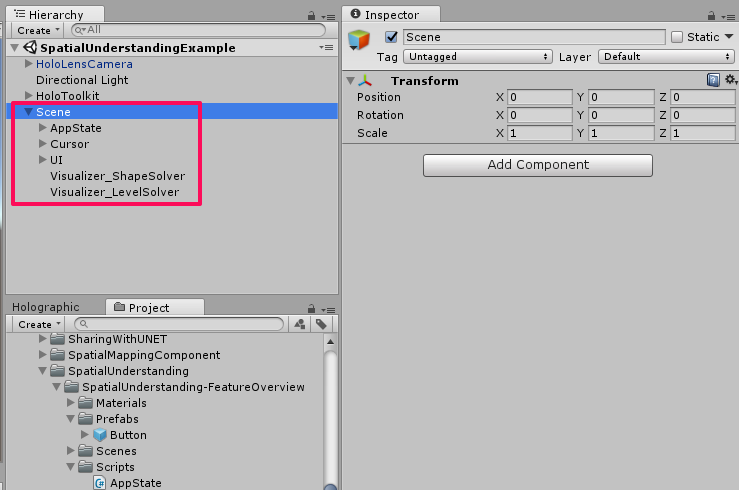
続いて、[Hierarchy] パネルから [Scene] を選択、展開してください。

[Scene] の子要素について説明していきます。
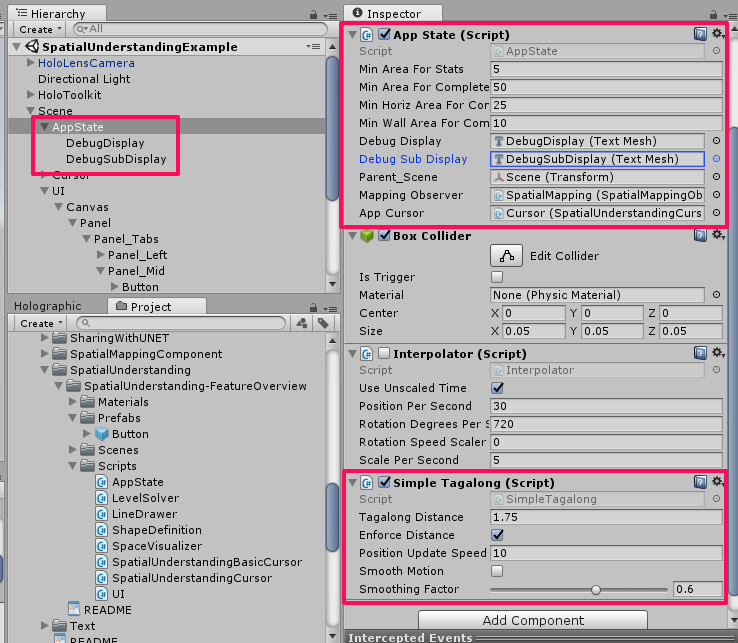
① [App State] は、アプリの状態を可視化するオブジェクトです。
[Inspector] パネルで [App State] スクリプトがあるのを確認してください。
このスクリプトは、[HoloToolkit-Example] -> [SpatialUnderstanding] -> [Scripts] 内にあります。
同様に、[Simple Tag along] スクリプトがあるのを確認してください。
このスクリプトは、カメラの向きや位置を把握し、文字を一定の距離に配置する処理を行います。
これによって、アプリの状態を表す文字がユーザーの視線の先に追従します。

② [Cursor] は、ユーザーの視線の先に出るカーソルです。
メニューのボタンに視線のカーソルを合わせて、操作することに用います。
③ [UI] を選択、展開してください。
このオブジェクトは、実行時に現れるメニューの要素が入っており、それらを管理しています。
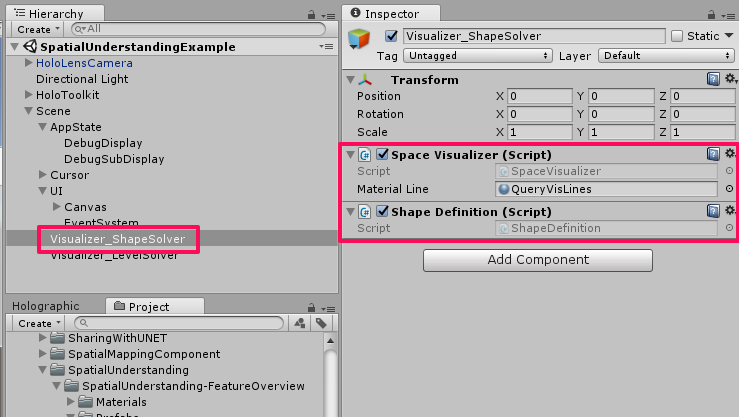
[Visualizer_ShapeSolver] を選択してください。
[Space Visualizer] と [Shape Definition] スクリプトがあるのを確認してください。

[Space Visualizar] スクリプトは、メニューに表示されているボタンの処理に合わせて
ボックスを配置する処理を行います。
次に、[Shape Definition] スクリプトは、スキャンした空間の分析を行い、定義します。
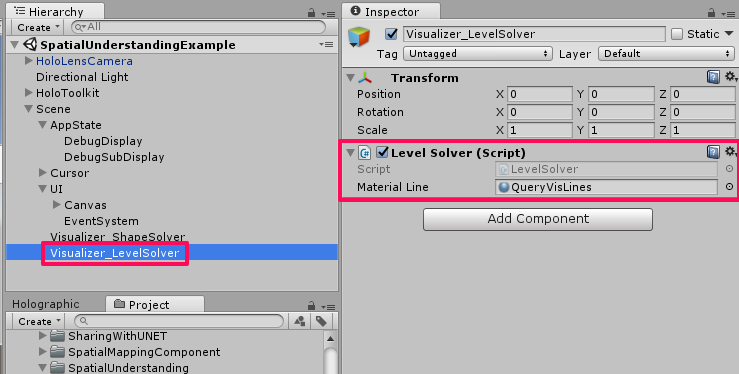
続いて、[Visualizer_LevelSolver] を選択してください。
[Inspector] パネルで [Level Solver] スクリプトがあるのを確認してください。

このスクリプトは、クエリを通じて、スキャンで特定した壁や床、天井などに
オブジェクトを配置する処理を行っています。
それでは、実行してみましょう。
配置とビルド
いつも通り配置とビルドを行います。
配置とビルドに関しては、HOLOLENS 5つのビルド方法を参照してください。
実行すると、周囲を歩き回ってくださいという指示があるので、
辺りを見渡しながら空間を認識させます。
認識し始めるとメッシュが表示され始めます。
認識が終了したら壁などの平面にメニューが表示されます。
表示されたメニューのボタンをクリックすると、
認識した壁の空きスペースやオブジェクトを配置できるスペースなどを示してくれます。
以下にメニューの説明を行います。
・Tpology Queries
– Positions on wall … オブジェクトを配置できる壁の場所を教えてくれます。
– Large positions on wall … スペースが大きい壁の位置を示します。
– Largest wall … 認識した壁の中で一番大きい壁を教えてくれます。
– Positions on floor … 床にオブジェクトを配置します。
– Large positions on floor … スペースが大きい床の位置を教えてくれます。
– Place objects positions … オブジェクトを配置できる場所を示します。
・Shape Queries
– All surfaces … 認識した全ての平面を示します。
– Sittable … 座ることが可能な場所を教えてくれます。
– Chair … 認識した椅子を示してくれます。
– Large surfaces … スペースの大きい平面を教えてくれます。
– Large empty surfaces … 障害物などがない大きな平面を示します。
– Couch … ソファーの場所を教えてくれます。
・Object Placement
ここでは、ボタンに書いてある場所の空きスペースにオブジェクトを配置します。
きちんと空間を認識してからじゃないと操作もなかなか認識されませんでした(泣)
実行動画はコチラです。
以上です、お疲れ様でした。
