こんにちは、ナレコム前川です!
今回は、MixedRealityToolkit の Prototyping 前編をご紹介します。
MixedRealityToolkit の導入方法について コチラ で説明しているので、導入をしていない方は参照してください。
Prototyping
Prototypingでは、基本的な対話型のプロトタイプを
スムーズに作成できるようにいくつかのコンポーネントを提供しています。
MRToolkit では、6つのシーンが例として出されているので一つずつ紹介していきます。
6つのシーンは以下です。
- ClickThroughExample
- ColorCycleSwitcher
- CycleArray
- PanelLayout
- PositionAnObject
- ScaleObjectByDistance
今回は、上から3つのシーンについて説明していきます。
それでは、進めていきましょう。
・ClickThroughExample
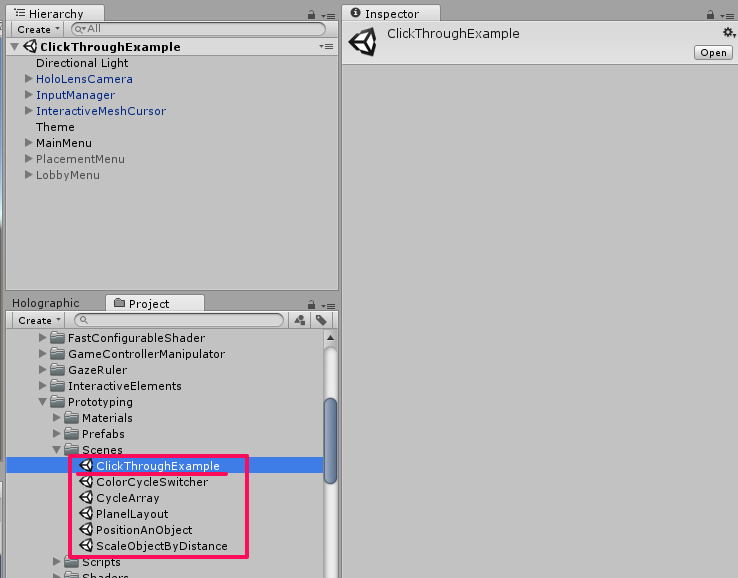
まず、[Project] パネルから [HoloToolkit-Example] -> [Prototyping] -> [Scenes] の順に選択し、
[ClickThroughExample] をクリックしてください。

ClickThroughExample では、メニュー表示のプロトコルを提供しています。
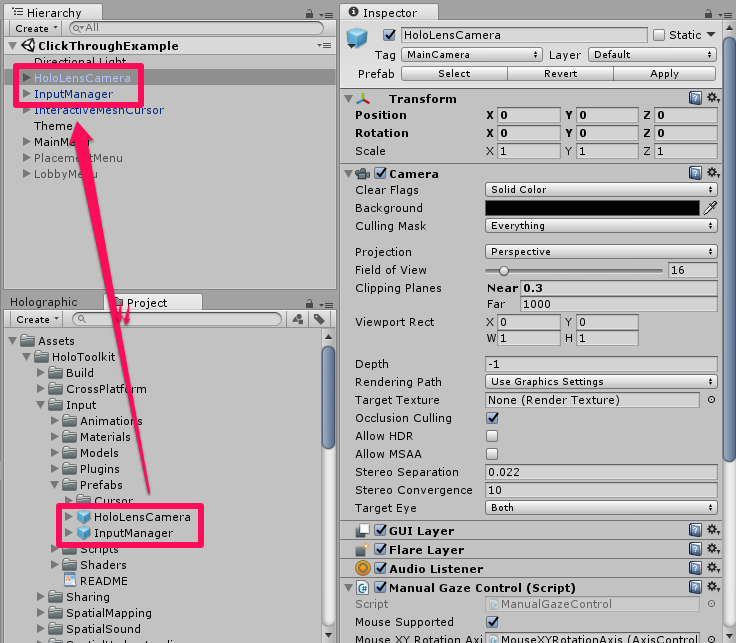
[Hierarchy] パネルで [HoloLensCamera] と [InputManager] オブジェクトがあるのを確認してください。
この2つは、[Project] パネルの [HoloToolkit] -> [Input] -> [Prefab] 内から持ってきています。
これらは、HoloLensのカメラやユーザーのジェスチャーによる入力などを管理しています。

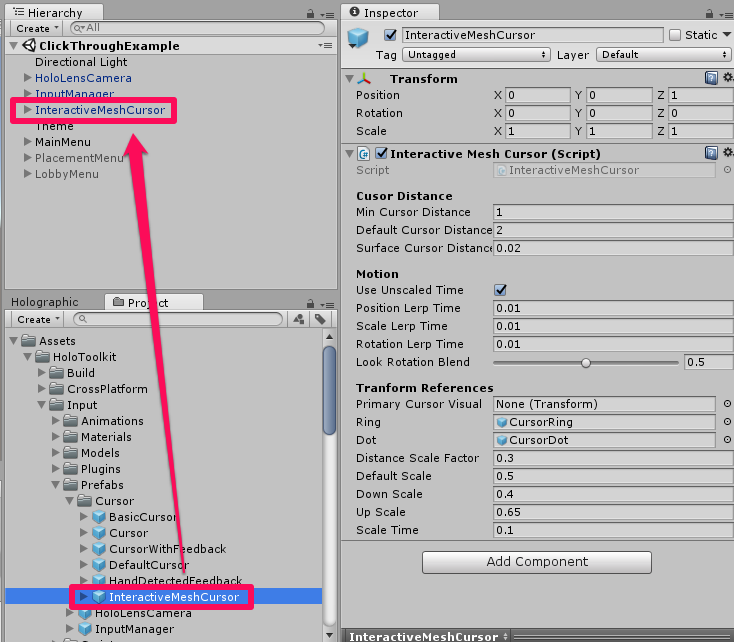
同じく、[Hierarchy] パネルで [InteractiveMeshCursor] があるのを確認してください。
これは、[Project] パネルの [HoloToolkit] -> [Input] -> [Prefab] -> [cursor] 内から持ってきています。
このオブジェクトは、ユーザーの視線の先に出るカーソルです。

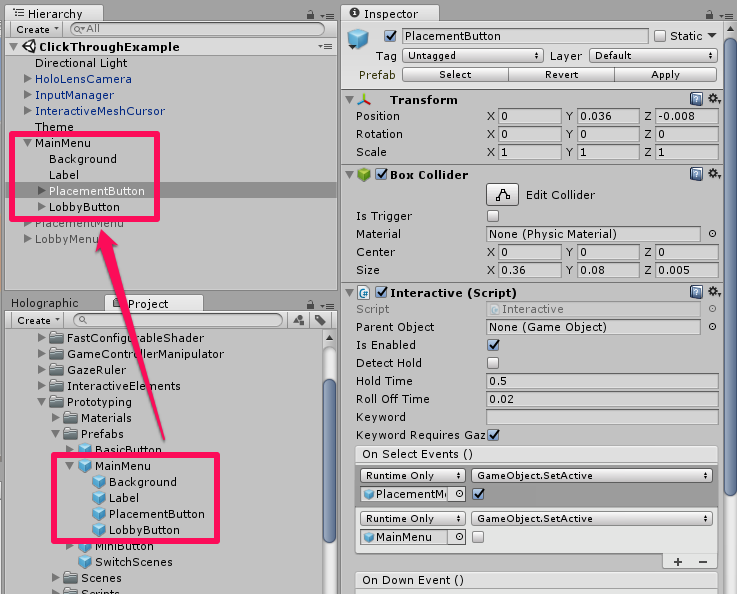
続いて、[Hierarchy] パネルで [MainMenu] を確認してください。
このオブジェクトは、[HoloToolkit-Examples] -> [Prototyping] -> [Prefab] 内から持ってきています。

それでは、いつも通り配置とビルドを行います。
配置とビルドに関しては、HOLOLENS 5つのビルド方法を参照してください。
実行してみると、MainMenu が表示されて
[PlacementButton] と [Lobby] がタップでクリックできるようになっています。
[Placement] をタップすると、別メニューが表示され、[Move]、[Rotate]、[Scale]、[Cancel] が表示されます。
[Cancel] 以外は特にアクションはありません。
[Lobby] をタップすると、同様に別メニューが表示されます。
ここでは、[New Session]、[Join A Sesion]、[Cancel] が表示され、
[Join A Session] をタップすると複数の隠しメニューが表示されます。
[Cancel] で MainMenu に戻ります。
実行動画はこちらです。
・ColorCycleSwitcher
次に、ColorCycleSwitcher について説明していきます。
ColorCycleSwitcherでは、ジェスチャーによって色を切替ています。
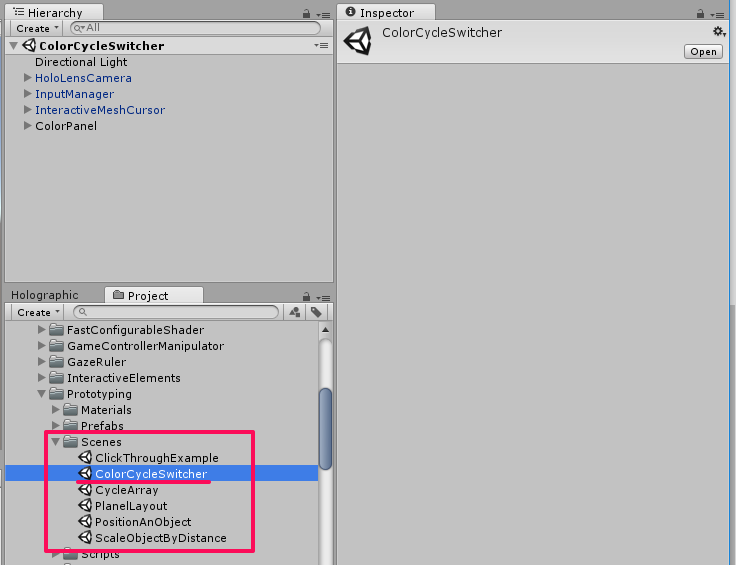
まず、[HoloToolkit-Examples] -> [Prototyping] -> [Scenes] から
[ColorCycleSwitcher] シーンをクリックして開いてください。

[Hierarchy] パネルの [HoloLensCamera]、[InputManager]、[InteractiveMeshCursor] は上記で説明したとおりです。
[ClickThroughExample] での説明を参照してください。
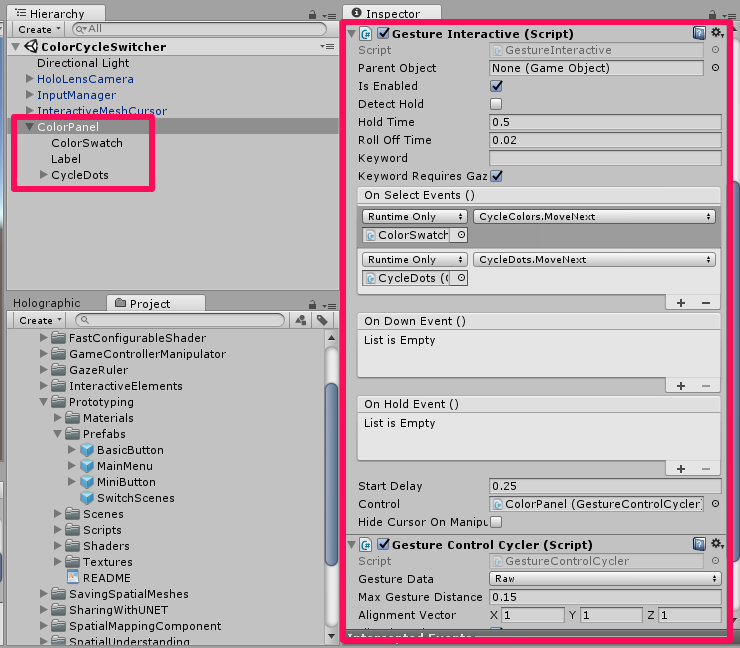
続いて、[Hierarchy] パネルから [ColorPanel] を展開し、選択してください。
[Inspector] パネル内に、[Gesture Interactive] と [Gesture Control Cycler] スクリプトがあるのを確認します。

[Gesture Interactive] スクリプトでは、ジェスチャーによるイベントを設定し、処理できるようにしています。
イベントは、設定することでコードまたは音声で実行することもできます。
[Gesture Control Cycler] スクリプトでは、ジェスチャーによって、色を切り替える管理を行います。
色の切り替えには、”ICycle” というインターフェースが使用してあります。
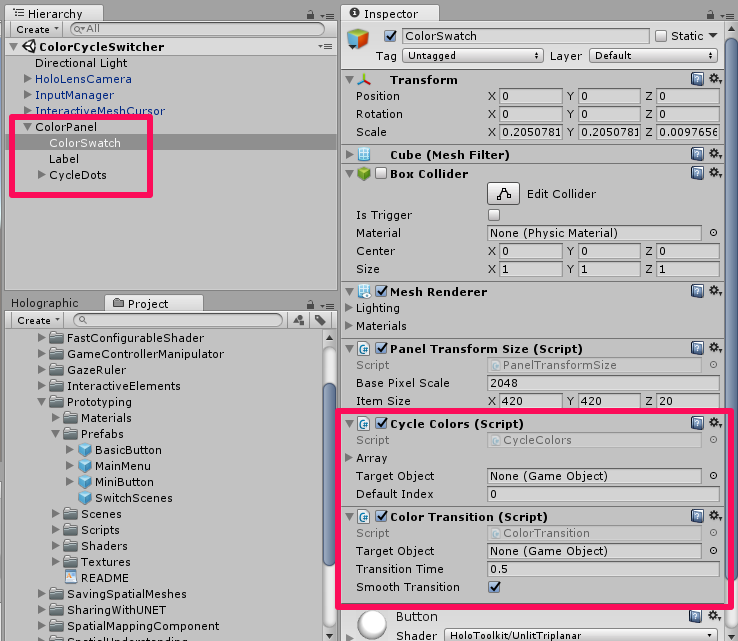
[ColorPanel] の子要素である [ColorSwatch] を選択してください。

[Inspector] パネルで [Cycle Colors] スクリプトがあるのを確認できると思います。
このスクリプトは、色のリストから状態を切替え、マテリアルに適用するものです。
次に、[ColorTransition] スクリプトがあるのを確認してください。
このスクリプトでは、色の切り替えをスムーズにするために、色をブレンドしてマテリアルに適用しています。
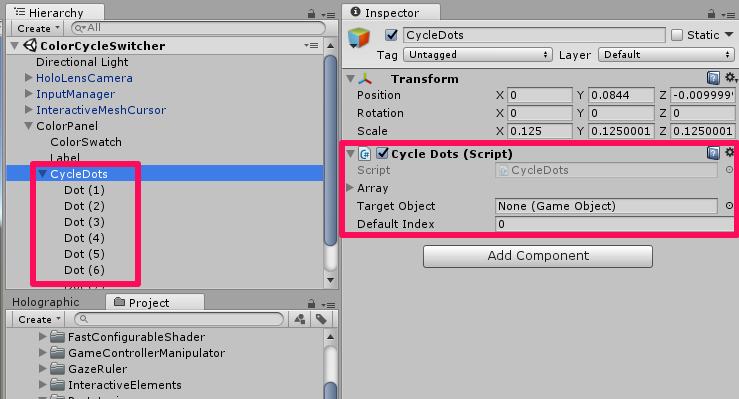
続いて、[ColorPanel] の子要素である [CycleDots] を選択してください。

[Inspector] パネルで [Cycle Dots] スクリプトがあるのを確認できると思います。
このスクリプトでは、[ColorPanel] オブジェクトの上部にあるドットの動作を処理、管理しているものです。
それでは、いつも通り配置とビルドを行います。
配置とビルドに関しては、HOLOLENS 5つのビルド方法を参照してください。
実行すると、パネルが表示されます。
パネル上部のドットをタップするかパネルに視線を向けてホールドしながら
手を左右に動かすことで色を切り替えることができます。
実行動画はこちらです。
・CycleArray
次に、CycleArray シーンについて説明していきます。
CycleArray では、キューブの色や位置、角度などをタップによって変更できるようになっており、
ベクトルや色、テクスチャなどの値のインクリメントを配列で管理するためのシステムを示します。
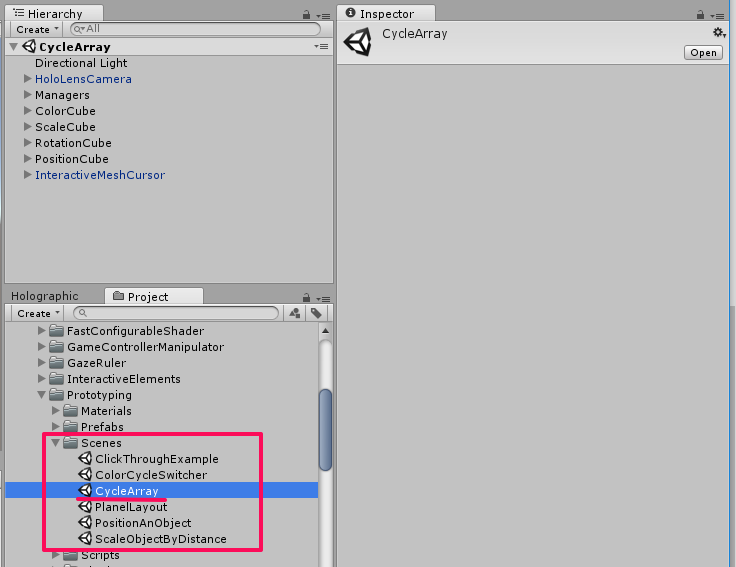
まず、同様に [Project] パネルから [HoloToolkit-Example] -> [InteractiveElements] -> [Scenes] の順に選択し、
[CycleArray] をクリックしてください。

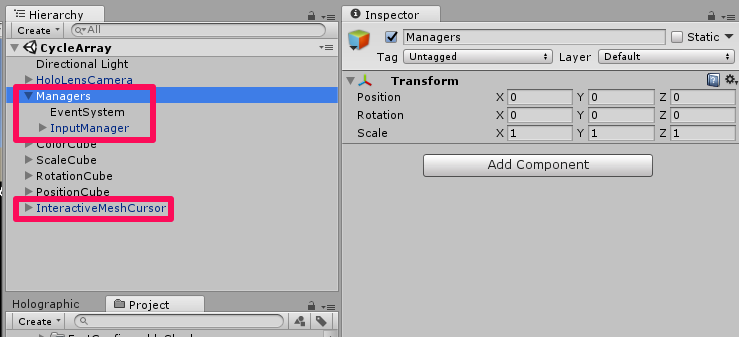
[Hierarchy] パネルの [HoloLensCamera]、[Manager]、[InteractiveMeshCursor] は上記で説明したとおりです。
[ClickThroughExample] での説明を参照してください。
[Manager] を展開すると、[InputManager] が子要素にあるのが確認できます。

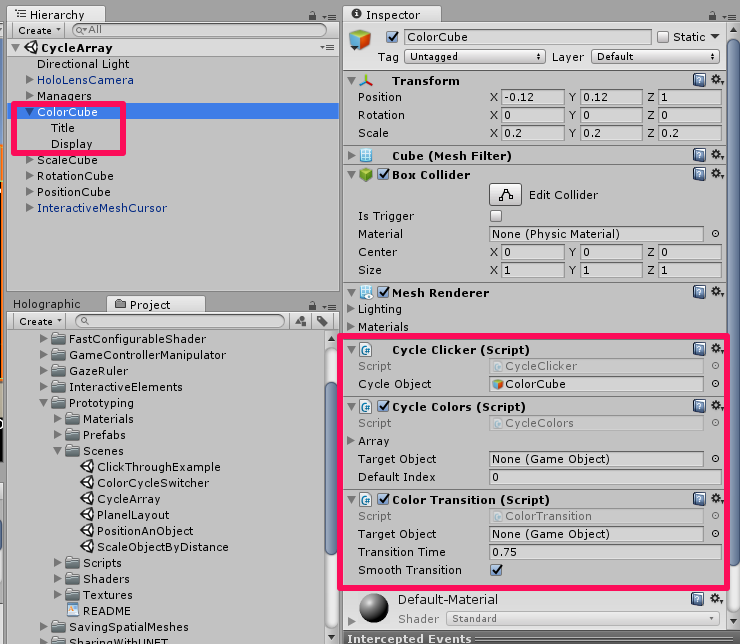
[Hierarchy] パネルで [ColorCube] を選択し、展開してください。

[Inspector] パネルから [Cycle Colors] と [Color Transition] スクリプトがあるのを確認してください。
これらは、上記の [ColorCycleSwitcher] で説明しているのでそちらを参照してください。
同様に、[Cycle Clicker] スクリプトを確認してください。
このスクリプトは、タップでイベントが切り替わるように処理しています。
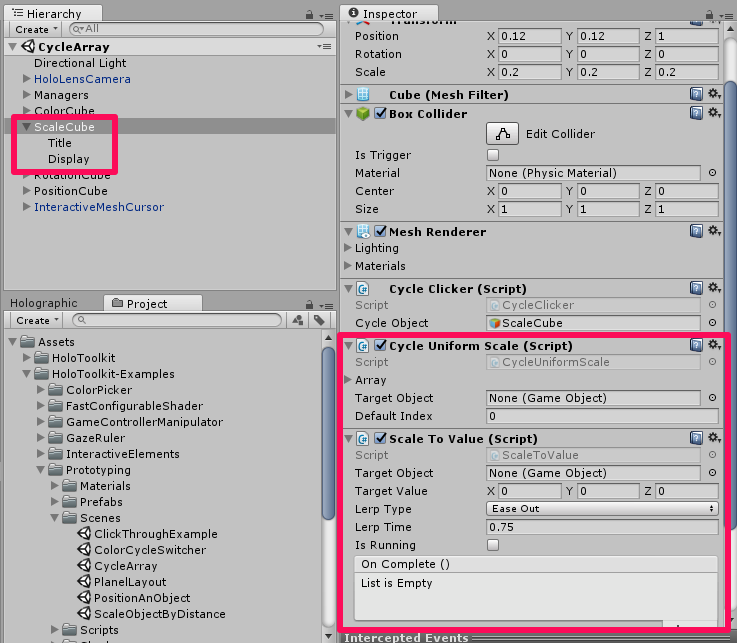
次に、[Hierarchy] パネルで [ScaleCube] を選択し、展開してください。
[Inspector] パネルから [Cycle Uniform Scale] と [Scale To Value] スクリプトがあるのを確認してください。

[Cycle Uniform Scale] スクリプトは、スケールの変換行列を配列に格納します。
[Scale To Value] スクリプトは、格納されているスケールの値をターゲットのオブジェクトに反映しています。
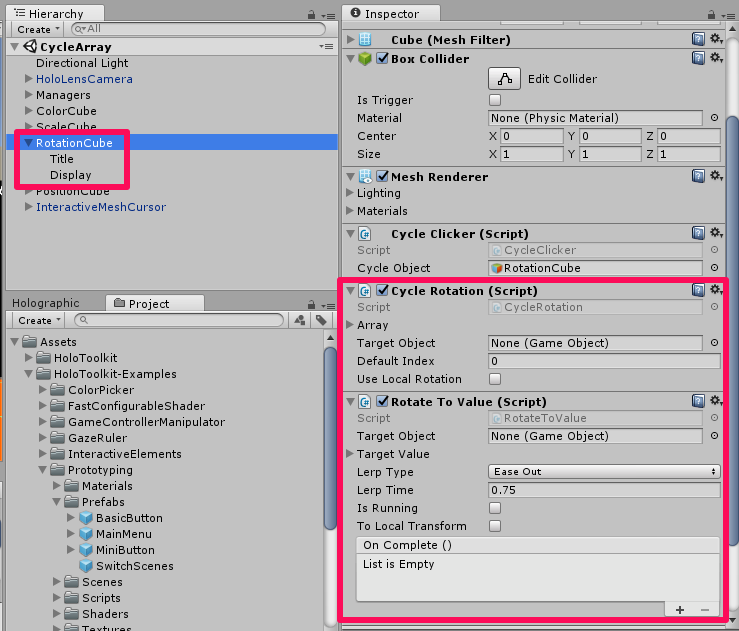
続いて、[Hierarchy] パネルで [RotationCube] を選択し、展開してください。
[Inspector] パネルから [Cycle Rotation] と [Rotate To Value] スクリプトがあるのを確認してください。

[Cycle Rotation] スクリプトは、オブジェクトの回転に関する変換行列を配列に格納します。
[Rotate To Value] スクリプトは、格納されている回転に関する値をターゲットのオブジェクトに反映します。
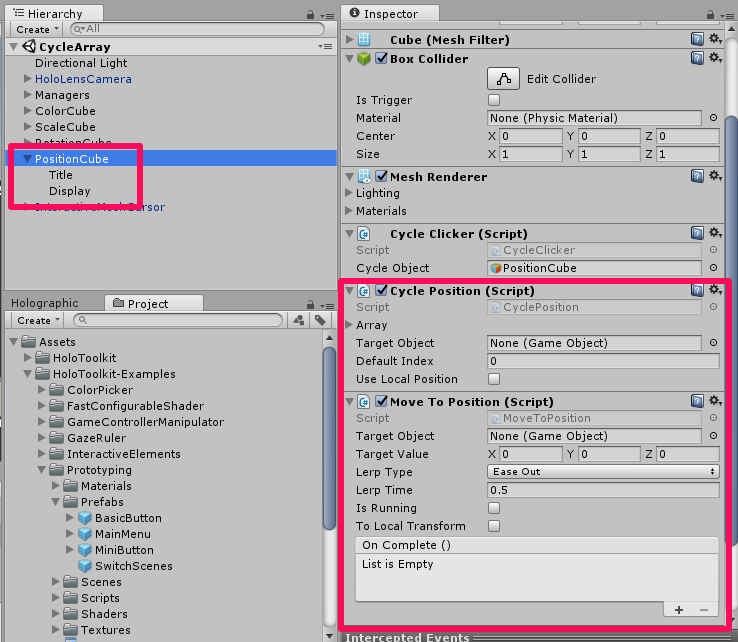
[Hierarchy] パネルで [PositionCube] を選択し、展開してください。
[Inspector] パネルから [Cycle Position] と [Move To Position] スクリプトがあるのを確認してください。

[Cycle Position] スクリプトは、現在のオブジェクトの位置を配列に格納するものです。
[Move To Position] スクリプトは、格納された位置の値をオブジェクトに反映しています。
[Cycle Uniform Scale]、[Cycle Rotation]、[Cycle Position] は、値を格納すると同時に、
[Scale To Value]、[Rotate To Value]、[Move To Position] でその値をオブジェクトに反映するのをサポートしています。
それでは、いつも通り配置とビルドを行います。
配置とビルドに関しては、HOLOLENS 5つのビルド方法を参照してください。
実行すると、4つのキューブが表示されます。
これらは、タップで色、大きさ、位置、角度を変えることができます。
色は7種類、大きさと位置は3種類、角度は4種類です。
実行動画はこちらです。
以上です。お疲れ様でした。
