こんにちは、ナレコム前川です!
今回は、MixedRealityToolkit の Text をご紹介します。
MixedRealityToolkit の導入方法について コチラ で説明しているので、導入をしていない方は参照してください。
Text
Text では、3DテキストとUIテキストのサンプルを提示しています。
それでは、進めていきましょう。
まず、[Project] パネルから [HoloToolkit-Example] -> [Text] の順に選択し、
[TextPrefabSamplesTest] をクリックしてください。

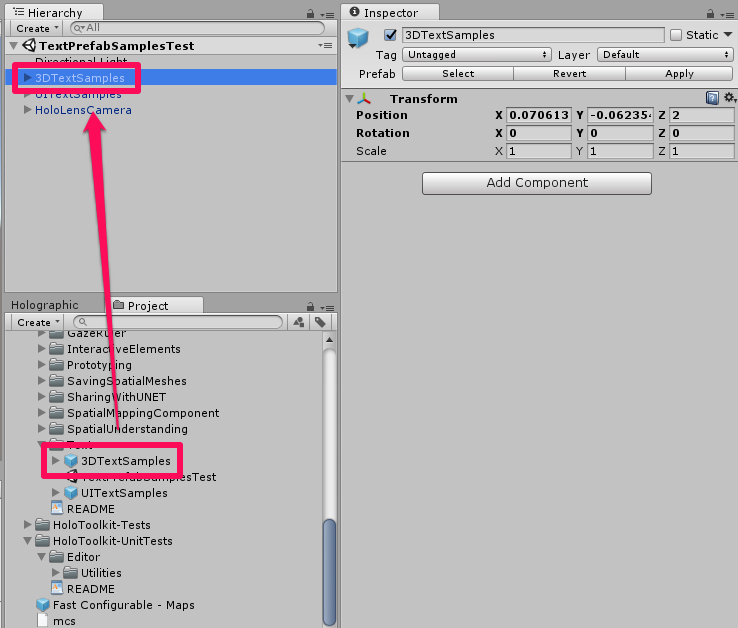
次に、[Hierarchy] パネルから [3DTextSamples] を選択し、展開してください。
このオブジェクトは、[Project] パネルの [HoloToolkit-Example] -> [Text] の中のプレハブを持ってきています。

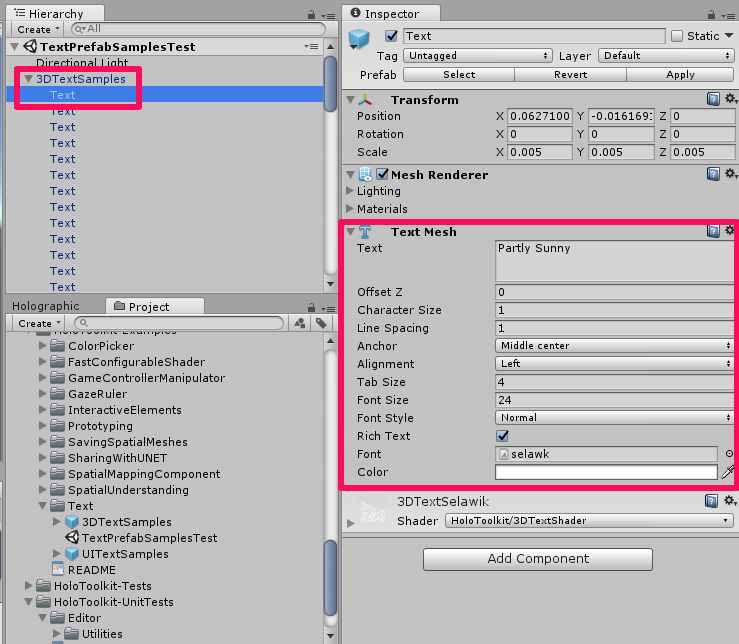
[3DTextSamples] の子要素の [Text] を選択してください。
[Inspector] パネルで [Text Mesh] があると思います。
ここで、表示する文字やサイズ、配置などを設定しています。
[Text Mesh] は、テキスト文字列を表示する 3D 物体です。

これらの子要素の [Text] は、[Project] パネルの [HoloToolkit] -> [UI] -> [Prefab] 内の
[3DTextPrefab] を活用して、[3DTextSamples] 内の [Text] としています。
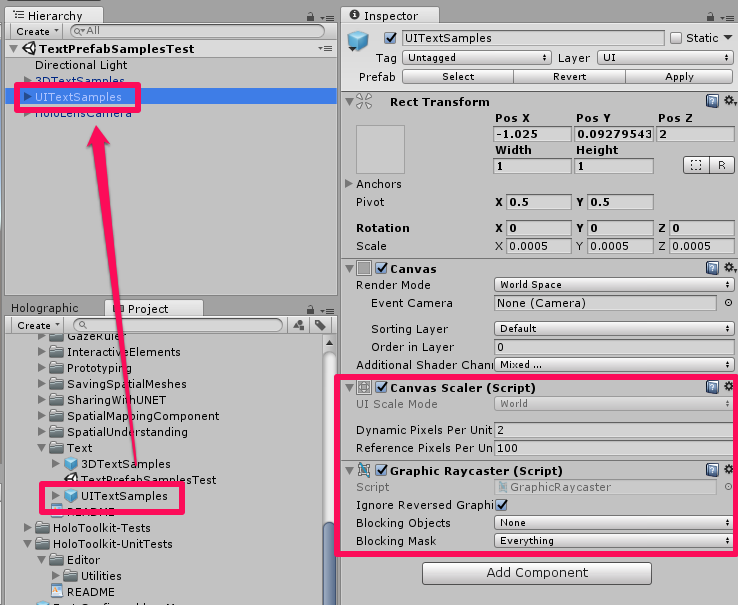
続いて、[Hierarchy] パネルから [UITextSamples] を展開し、選択してください。
このオブジェクトは、[Project] パネルの [HoloToolkit-Example] -> [Text] の中のプレハブを持ってきています。

[Inspector] パネル内の [Canvas Scaler] と [Graphic Raycaster] スクリプトがあるのを確認してください。
[Canvas Scaler] では、キャンバスの大きさを設定しています。
[Graphic Raycaster] では、キャンバス上のグラフィックを管理して、衝突判定を行います。
これにより、オブジェクトへのタップなどが可能になります。
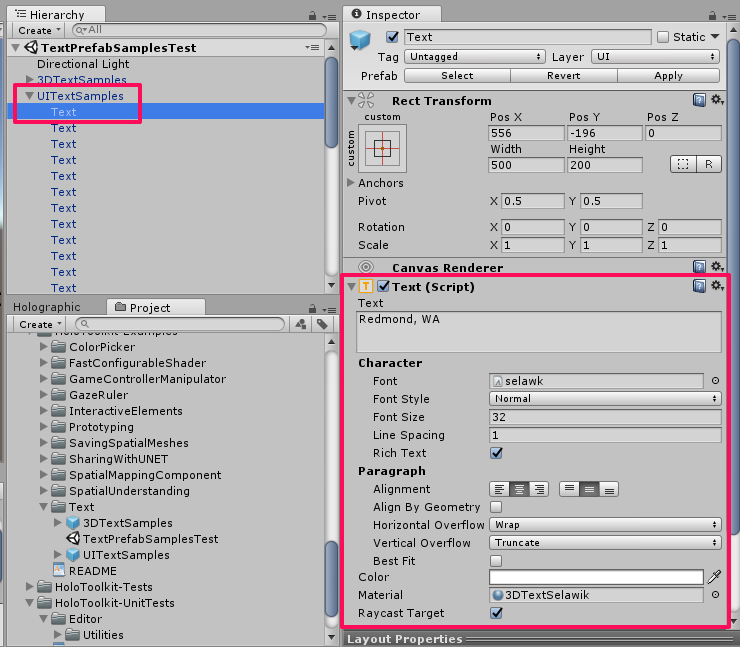
[UITextSamples] の子要素の [Text] を選択してください。
[Inspector] パネルで [Text] があるのを確認できると思います。
ここでも表示する文字やサイズ、配置などを設定できます。
[Text] は、UI の Text を用いていて、他のGUI のタイトルや説明などを表示するのによく使われています。

[3DTextSamples] の [Text] では、[Text Mesh] スクリプト を使用していましたが、
[UITextSamples] の [Text] では、[Text] スクリプト を使用しています。
[UITextSamples] の [Text] は、キャンバスが管理しています。
この違いは、3D Object の3D Text から作成されているか、UI の Text から作成されているかの違いです。
[UITextSamples] は、[Project] パネルの [HoloToolkit] -> [UI] -> [Prefabs] 内の
[UITextPrefab] を活用しています。
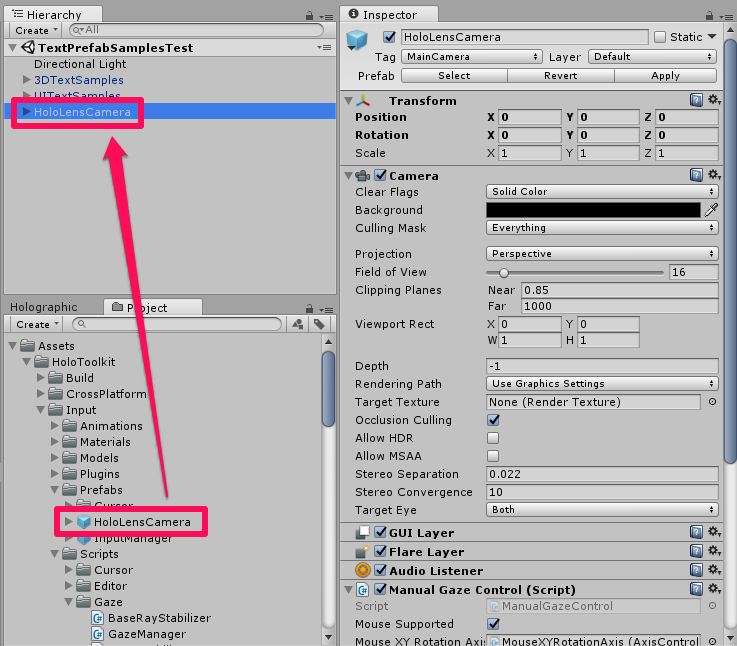
次に、[Hierarchy] パネルから [HoloLensCamera] を選択してください。
このオブジェクトは、[Project] パネルの [HoloToolkit] -> [Input] -> [Prefabs] 内から持ってきており、
ホロレンズのカメラを管理しているオブジェクトです。

それでは、実行していきましょう。
配置とビルド
いつも通り配置とビルドを行います。
配置とビルドに関しては、HOLOLENS 5つのビルド方法を参照してください。
実行すると、
実行動画はコチラです。
以上です、お疲れ様でした。
