こんにちは、ナレコム前川です!
今回は、MixedRealityToolkit の InteractiveElements をご紹介します。
MixedRealityToolkit の導入方法について コチラ で説明しているので、導入をしていない方は参照してください。
InteractiveElements
InteractiveElementsとは、ユーザーの操作をフィードバックするコントロールセットです。
例えば、選択するときのボタンやチェックボックスなど様々な機能が提供されています。
MRToolkit では、4つのシーンがあるので1つずつ紹介していきます。
- GestureInteractiveExample
- InteractiveButtonComponents
- InteractiveExample
- SliderSamples
それでは、進めていきましょう。
・GestureInteractiveExample
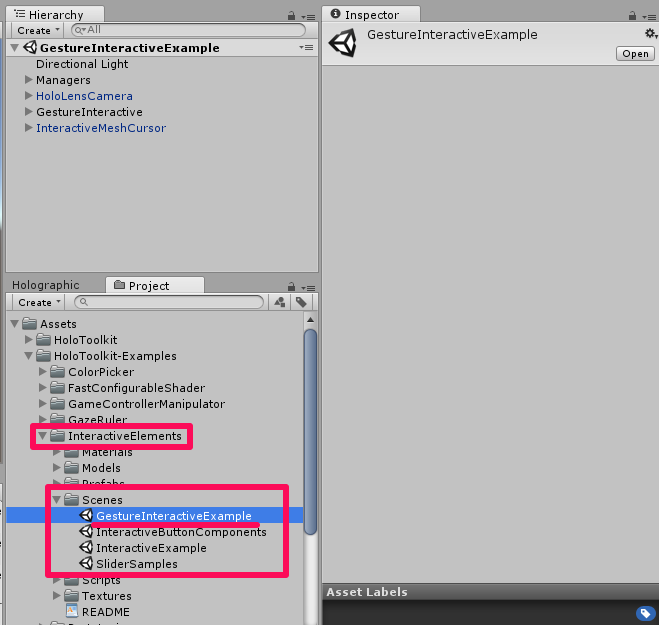
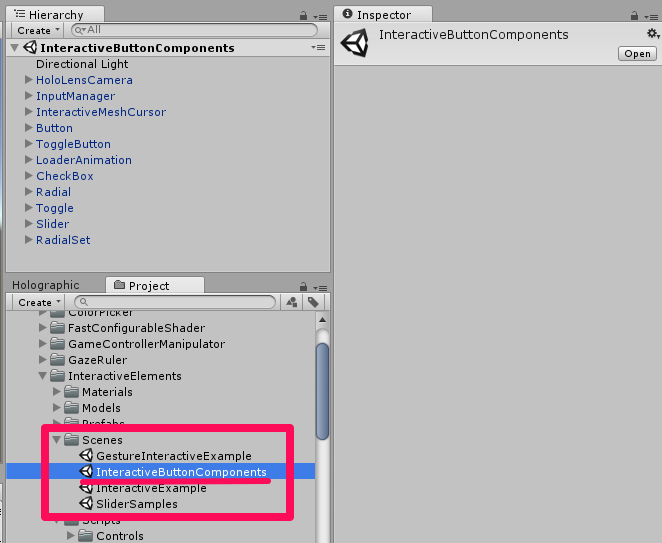
まず、[Project] パネルから [HoloToolkit-Example] -> [InteractiveElements] -> [Scenes] の順に選択し、
[GestureInteractiveExample] をクリックしてください。

GestureInteractive では、ジェスチャーを取得し、
視覚的なフィードバックや扱いやすいデータに変換します。
ここでは、手の動きを計測し、ジェスチャーが反映される範囲を指定することで、
コンテンツをきちんと操作できるようにしています。
それでは、このシーンのオブジェクトについて説明していきます。
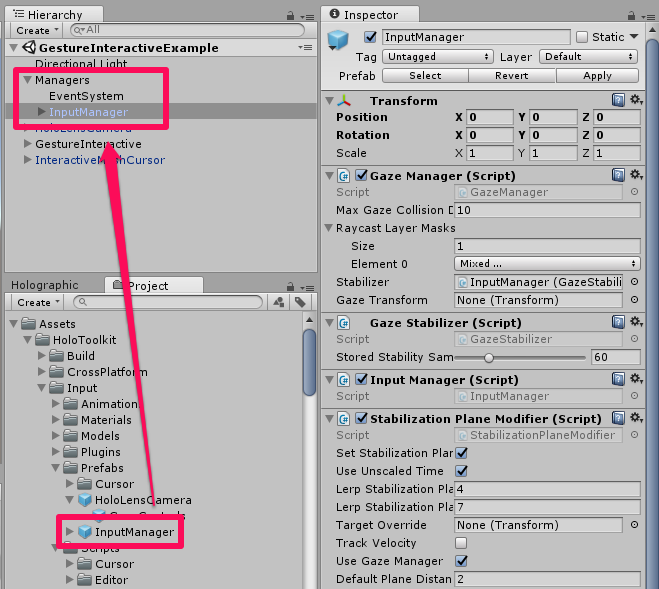
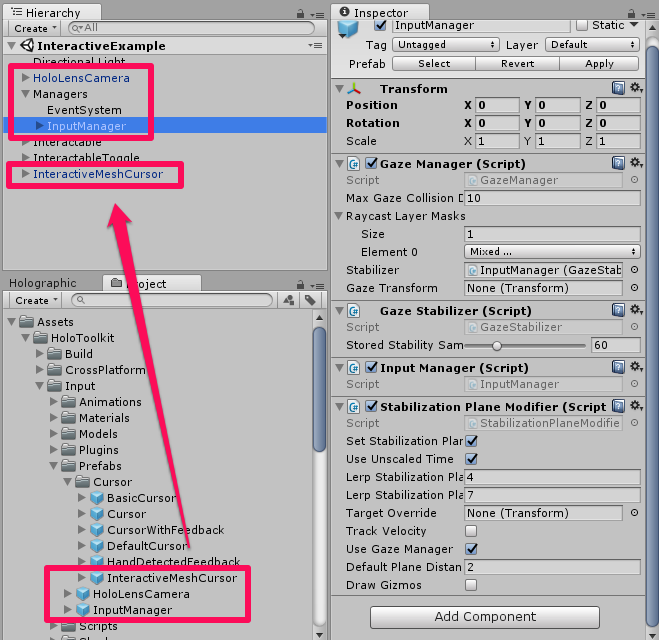
① [Managers] を展開し、[InputManager] を確認してください。
この [InputManager] は、ジェスチャーや音声などからの入力操作を管理しているオブジェクトです。
これは、[Project] パネルの [Assets] -> [HoloToolkit] -> [Input] -> [Prefabs] から持ってきています。

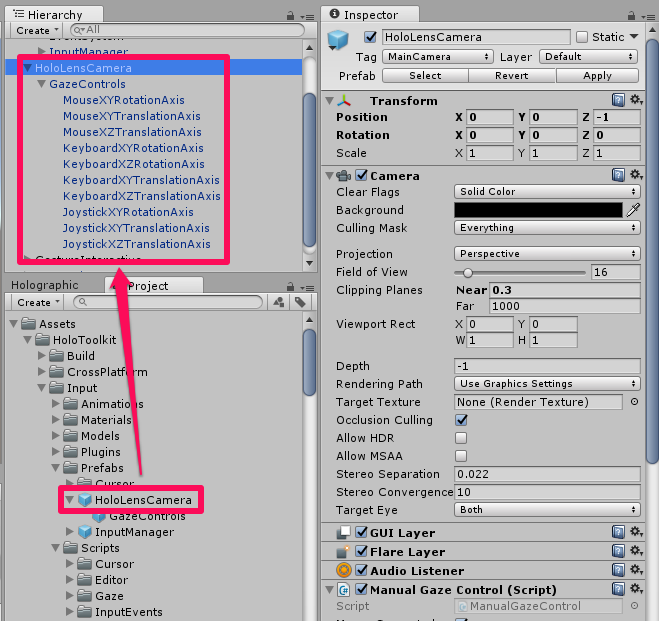
② [HoloLensCamera] を選択し、[Inspector] パネルを確認してください。
[HoloLensCamera] は、[Input] -> [Prefabs] に [HoloLensCamera] プレハブがあります。
これは、HoloLens のカメラを管理しています。

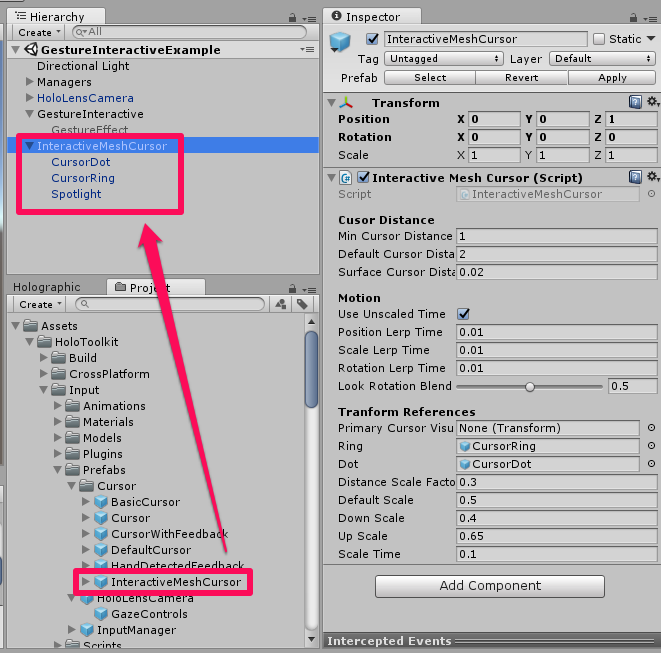
③ [InteractiveMeshCursor] を展開してください。
このオブジェクトは、ユーザーの視線の先に表示されるカーソルの管理を行っています。
[Project] パネルの [Assets] -> [HoloToolkit] -> [Input] -> [Prefabs] -> [Cursor] から持ってきています。

・InteractiveButtonComponents
次に、[InteractiveButtonComponents] シーンについて説明していきます。
InteractiveButtonComponents では、様々なタイプのボタンを提供しています。
まず、同様に[Project] パネルから [HoloToolkit-Example] -> [InteractiveElements] -> [Scenes] の順に選択し、
[InteractiveButtonComponents] をクリックしてください。

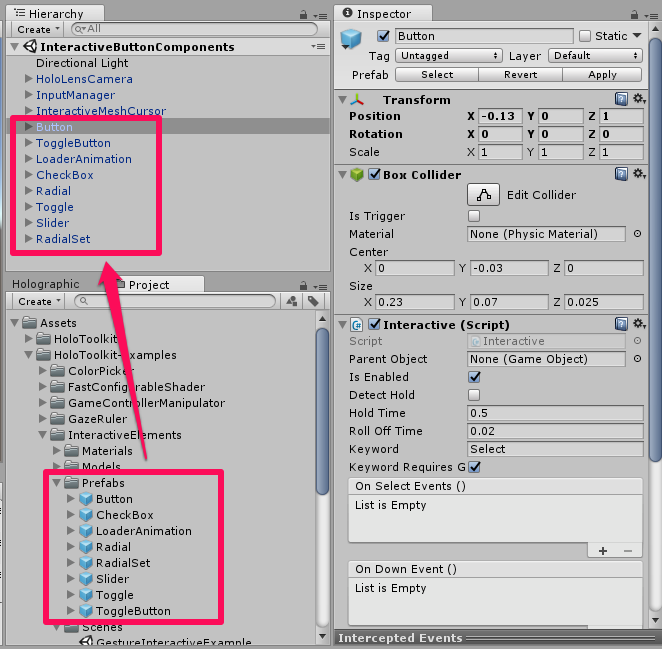
それでは、シーン内のオブジェクトについて説明していきます。
①上から3つの [HoloLensCamera]、[InputManager]、[InteractiveMeshCursor] については、
上記で説明したとおりです。
②上3つ以外の全て [Button] や [ToggleButton] などは
[HoloToolkit-Examples] -> [InteractiveElements] -> [Prefabs] から持ってきています。
ここでは、ユーザーが選択をしたり、チェックを入れたりする際に使えるツールが揃っています。

・InteractiveExample
次に、[InteractiveExample] シーンについて説明します。
InteractiveExample では、Interactive と InteractiveToggle の違いを比較しています。
また、オブジェクトの状態を文字で表示できるようになっています。
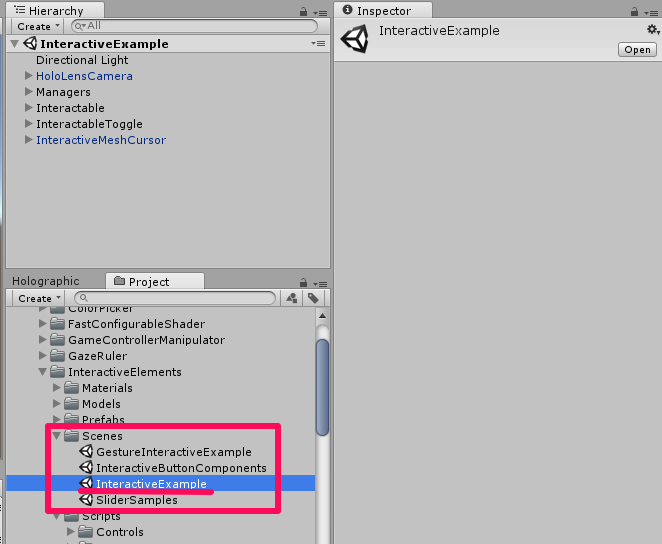
まず、同様に[Project] パネルから [HoloToolkit-Example] -> [InteractiveElements] -> [Scenes] の順に選択し、
[InteractiveExample] をクリックしてください。

それでは、シーン内のオブジェクトについて説明していきます。
① [HoloLensCamera]、[Manager]、[InteractiveMeshCursor] については、
上記でご説明したとおりです。

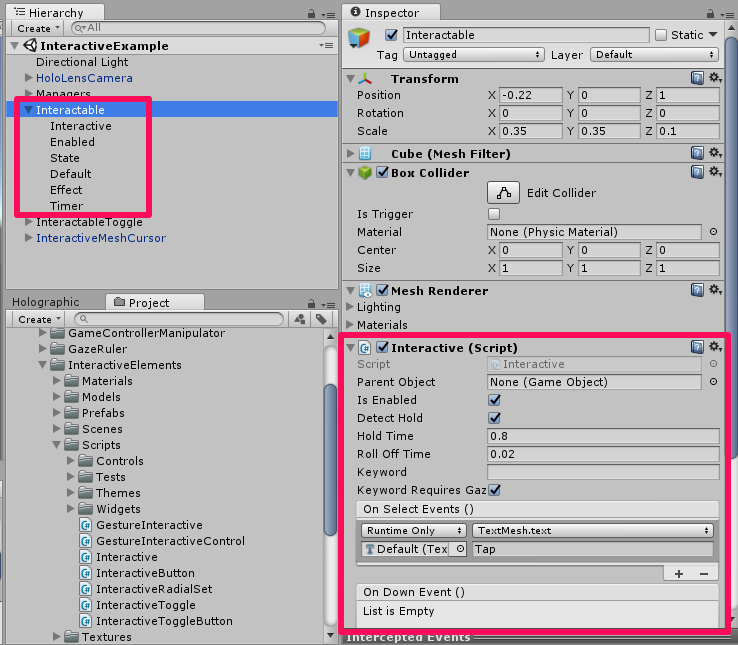
② [Hierarchy] パネルで [Interactable] を選択し、展開してください。
[Inspector] パネルから [Interactive] スクリプトがあるのを確認できると思います。
[Interactive] スクリプトでは、基本的なボタンタイプのイベントを [Inspector] パネルから設定できるようにし、
GestureManagerおよびGazeManagerからメッセージを受信しています。

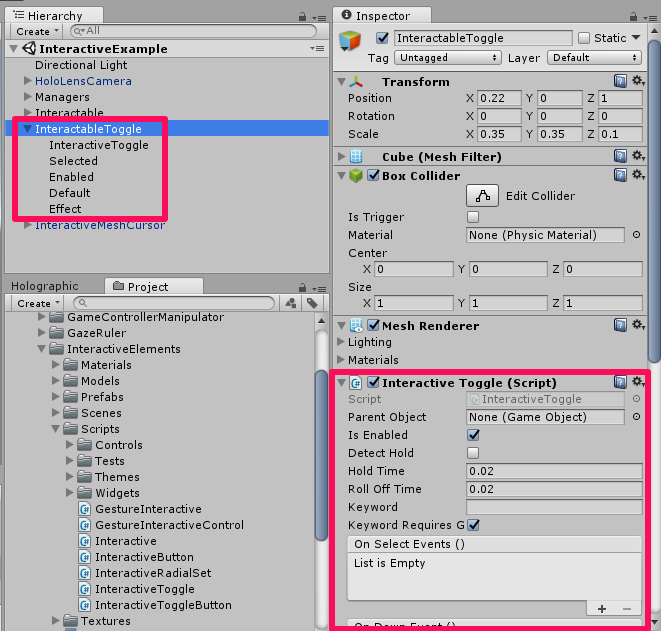
④ [Hierarchy] パネルで [Interactable Toggle] を選択し、展開してください。
[Inspector] パネルから [Interactive Toggle] スクリプトがあるのを確認できると思います。
Interactive Toggle は、Interactiveを応用したもので、選択状態またはトグル状態が使用できるようになっています。

・SliderSamples
次に、[SliderSamples] シーンについて説明していきます。
SliderSamples では、様々なタイプのスライダーを提供しています。
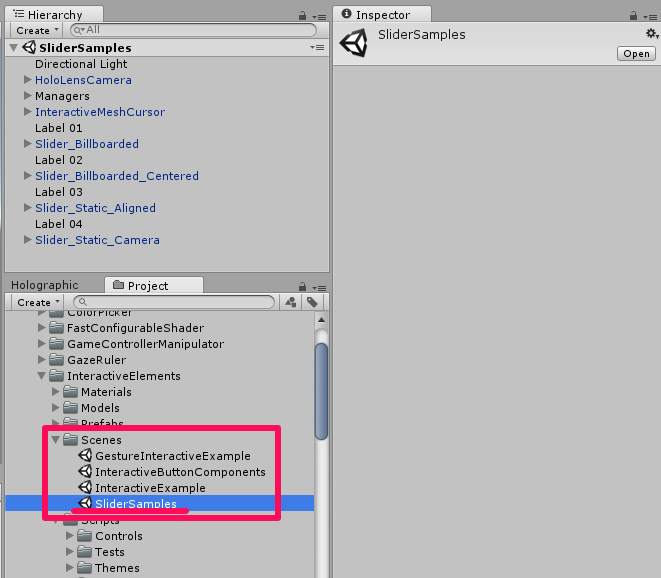
まず、同様に[Project] パネルから [HoloToolkit-Example] -> [InteractiveElements] -> [Scenes] の順に選択し、
[SliderSamples] をクリックしてください。

それでは、シーン内のオブジェクトについて説明していきます。
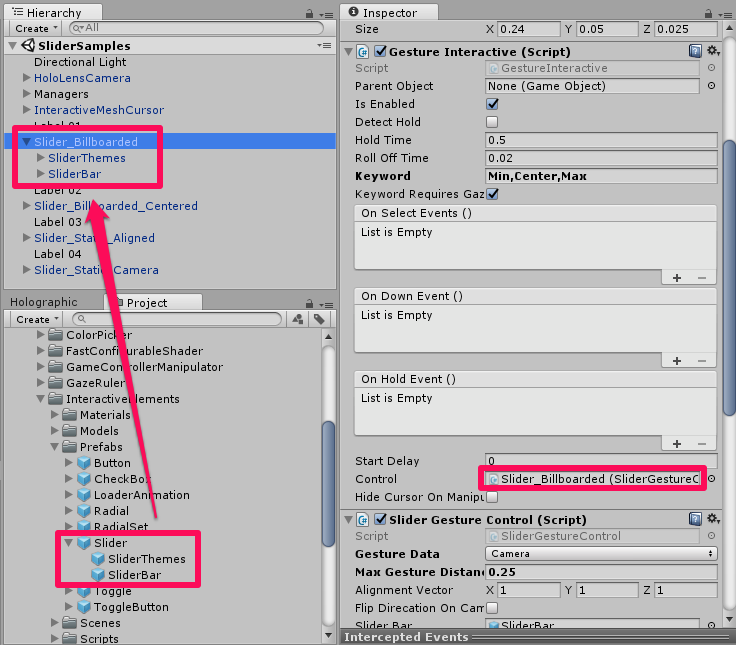
① [Hierarchy] パネルから [Slider_Billboarded] を選択してください。
このオブジェクトは、基本的なスライダーです。
このオブジェクトの子要素は2つあり、[HoloToolkit-Examples] -> [InteractiveElements] -> [Prefabs] -> [Slider]
から持ってきてあります。
[Inspector] パネルの [Gesture Interactive] 内にある [Control] を確認してください。
ここに設定されているスクリプト [Slider_Billboarded] でスライダーの仕様を変えています。

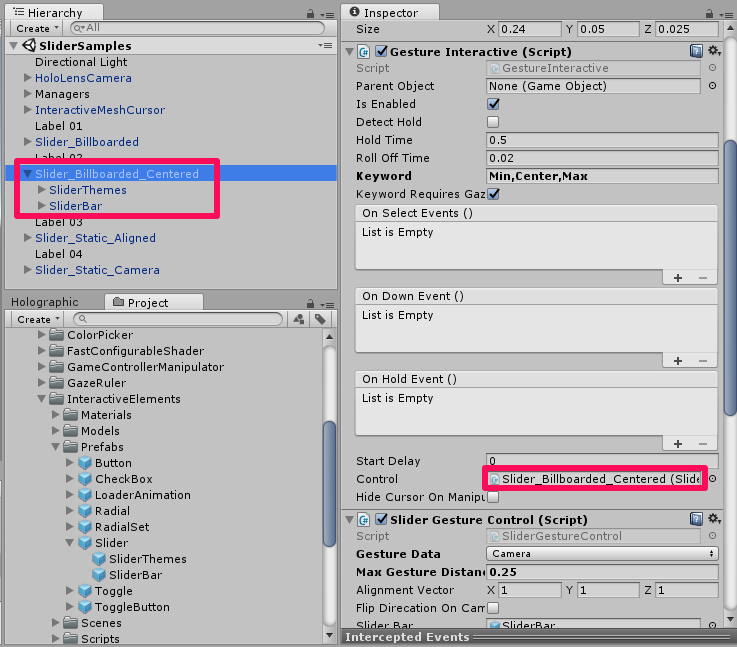
② [Slider_Billboarded_Centered] を選択してください。
これは、メモリがセンターから始まっているスライダーです。
つまり、センターが 0 で、左方向に負の数値、右方向に正の数値になっています。

①と②は、ユーザーがどこにいても正面からスライダーが見えるようになっています。
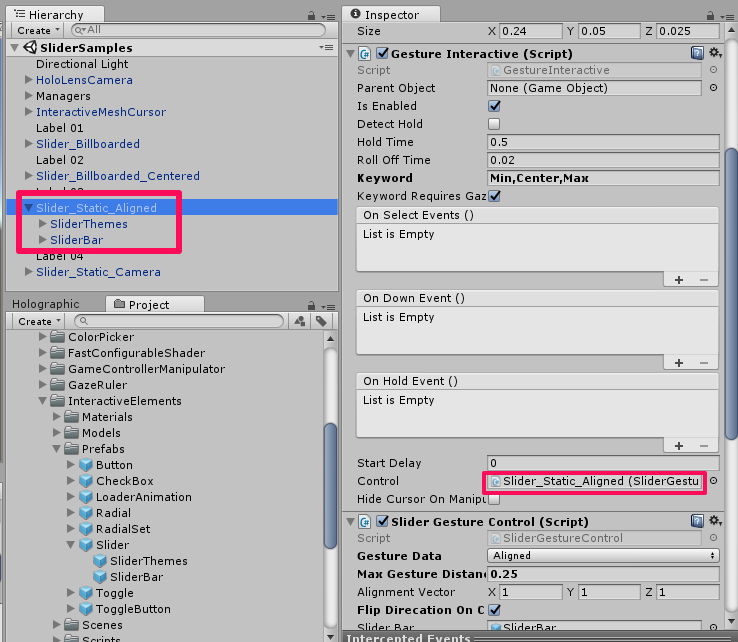
③ [Slider_Static_Aligned] を選択してください。
このスライダーは、ユーザーがどの角度から見ていても、スライダーのレールに沿って操作する必要があります。
正面からの操作でないと操作しにくいです。。

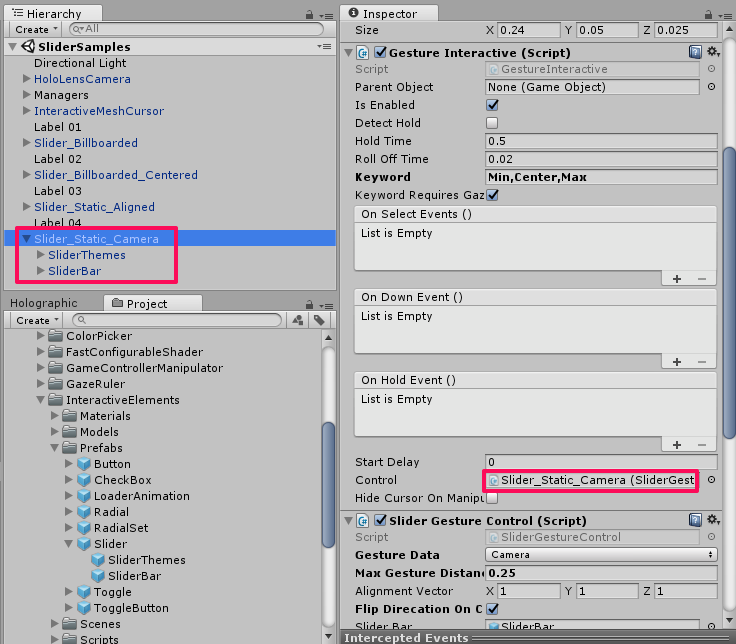
④ [Slider_Static_Camera] を選択してください。
このスライダーでは、ユーザーの正面での右、左の動作を探索し、
レールに沿っていなくてもスライダーを動かすことが可能です。
③ よりも操作しやすくなっています。

それでは、それぞれシーンごとに実行してみましょう。
配置とビルド
それでは、いつも通り配置とビルドを行います。
配置とビルドに関しては、HOLOLENS 5つのビルド方法を参照してください。
・GestureInteractiveExample
実行してみると、立方体の中に球体が入っていてその球体を立方体の範囲内でのみ動かせるようになっています。
球体をタップした状態で手を動かすと、手の動き通りに球体が動きます。
タップをやめると、球体はタップをやめた位置から立方体の中心に戻ります。
実行動画はこちらです。
・InteractiveButtonComponents
実行すると、下記のUIが表示され、操作することができます。
・ボタン
– 基本的なボタンでクリックのみが行えます。
・トグルボタン
– クリックで選択したり外したりができます。
・ラジオボタン
・チェックボタン
・トグル
– ON/OFF が切り替えられます。
・ラジオボタンのセット
– ラジオボタンが3つセットになっているものです。3つのうち1つしか選択できません。
・ローディングのアニメーション
– ロード中に使用できるアニメーションです。
・スライダー
– 音量や数値の設定などで使われているものです。
実行動画はこちらです。
・InteractiveExample
[Interactive] と [Interactive Toggle] の違いは、タップで ON/OFF のように切り替えができるかできないかの違いです。
[Interactive] では、タップをするとクリックをしたような様子が確認できます。
これは、タップとプレスの状態は判断できますが、選択はできません。
一方、[Interactive Toggle] は、タップをすることで選択することができます。
また、選択した状態や選択していない状態での操作をそれぞれ判別して文字で表示します。
両者とも、視線を合わせた際に “Focus” と文字が切り替わるので、実行して確認してください。
実行動画はこちらです。
・SliderSamples
実行して、① [Slider_Billboarded] と② [Slider_Billboarded_Centered] がどの角度からでも正面から見えることと
③ [Slider_Static_Aligned] と ④ [Slider_Static_Camera]の操作しやすさについても確認してみてください。
実行動画はこちらです。
以上です。お疲れ様でした。
